理解Div+CSS布局:一步步构建网页
需积分: 0 100 浏览量
更新于2024-11-18
收藏 357KB DOC 举报
"这是一份关于Div+CSS布局的入门教程,旨在帮助初学者掌握使用Div和CSS进行网页布局设计的基本方法。"
在网页设计中,Div+CSS布局是一种常见的技术,它通过使用HTML中的<div>标签配合CSS(层叠样式表)来实现更加灵活和精确的网页布局。这个教程由aultoale于2006年编写,主要分为多个步骤,从页面布局的规划开始,逐步讲解如何构建和设计网页。
首先,作者强调在开始学习本教程前,需要有一定的HTML基础知识。CSS是用于控制网页元素外观和布局的样式语言,而Div是HTML中的一个块级元素,常被用来作为布局的容器。在Div+CSS布局中,Div元素通常用于定义网页的各个部分,如头部、主体、侧边栏和底部,然后通过CSS来设置它们的位置、大小、颜色等样式属性。
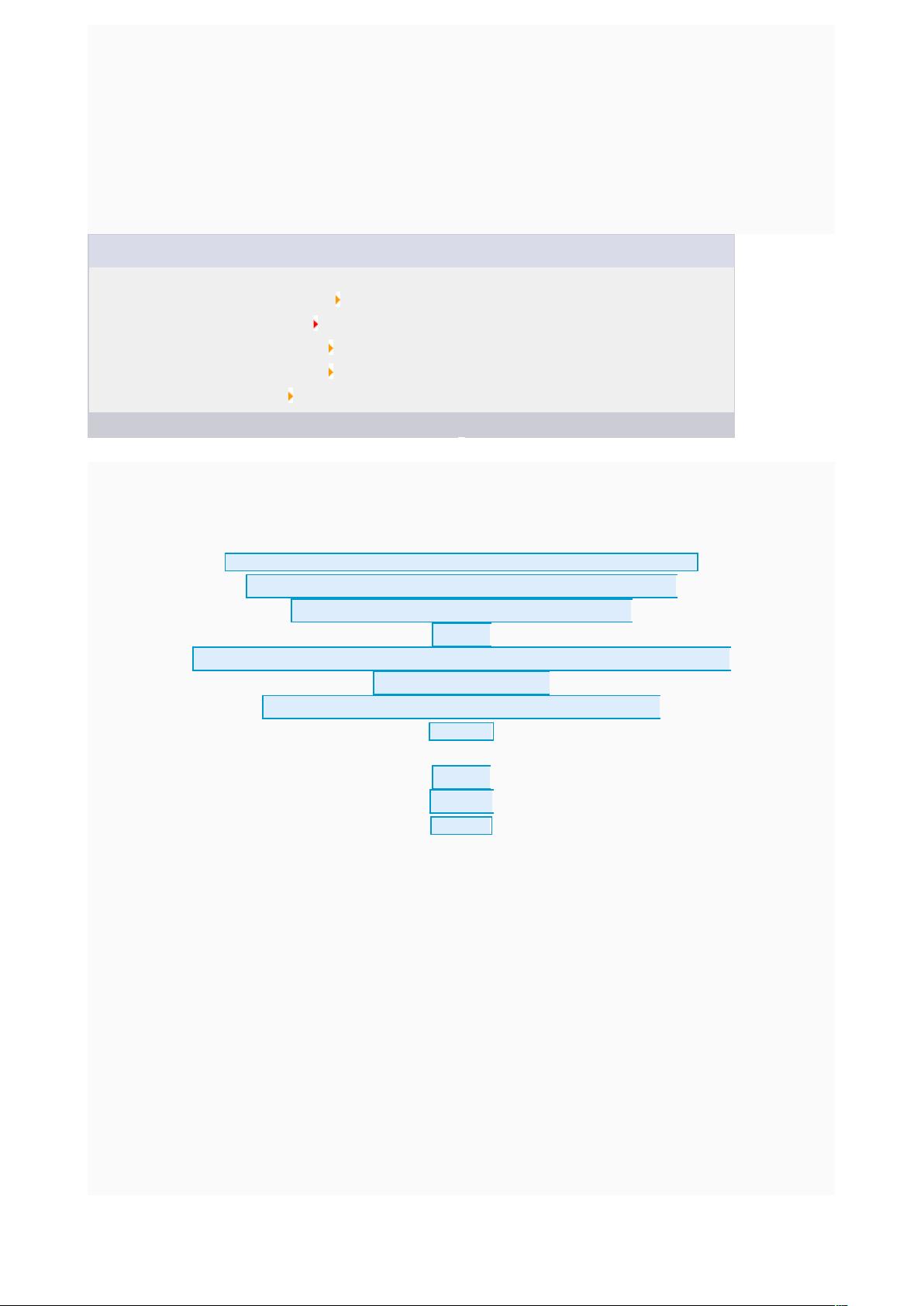
教程中提到,设计网页的第一步是构思和规划。作者提供了一个示例界面布局图,这个布局包括顶部(LOGO、MENU和Banner图片)、内容部分(侧边栏和主体内容)以及底部(版权信息)。接着,作者分析了这个布局并规划了页面的层结构,包括一个页面层容器(#Container)、头部(#Header)、页面主体(#PageBody)、侧边栏(#Sidebar)、主体内容(#MainBody)以及底部(#Footer)。
通过Div结构的定义,可以看出每个部分都有对应的CSS类,这使得我们可以独立地对每个部分进行样式设置,实现页面的模块化和可维护性。例如,可以设置#Header的背景色、#Sidebar的宽度和#MainBody的内容间距等。
在HTML代码编写阶段,需要将这些Div元素按照规划的结构嵌套,并为每个Div添加相应的CSS类。CSS代码则负责定义这些类的样式,如位置(通过position属性)、尺寸(width和height)、对齐方式(margin和padding)以及与其他元素的关系(如border和clear)。
教程的后续部分可能涵盖了如何写入整体层结构的HTML代码,以及如何具体应用CSS来实现页面顶部、主体和底部的制作。通过实例和逐步指导,读者可以学习到如何利用Div+CSS实现响应式布局,创建符合Web标准的现代网页。
这份Div+CSS布局入门教程是一份全面且实用的学习资源,适合初学者系统地了解和掌握网页布局设计的核心技术。通过学习和实践,读者可以提升网页设计技能,为创建美观、高效和易维护的网站打下坚实的基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
123 浏览量
2008-06-23 上传
107 浏览量
2009-12-09 上传
2012-05-24 上传
105 浏览量
quanjing001
- 粉丝: 0
最新资源
- 45度视角下的A星寻路算法实现与资源下载
- 银薄煎饼: Python实验性SWID基线验证器
- 官方发布实达TP130KII打印机驱动v1.0.0.3.2版
- 交互界面展现新技术与装置开发方法
- Python数据分析库Pandas-gbq的版本升级指南
- wsImage6缩略图水印组件V7.0:Web图像处理的终极解决方案
- 简易CSV合并工具开发,C语言与MFC界面设计
- 超市商品管理系统开发教程与源码分享
- C语言全套PPT讲义资料包下载
- zyUpload插件在IE9浏览器上的兼容性问题
- Geebly:C++打造的Gameboy Color模拟器使用攻略
- 构建基础iOS Twitter克隆应用的步骤与功能
- 嵌入式媒体播放器的同步显示控制技术
- 华中科技大学C语言成绩管理系统设计与实现
- 深入解析Android事件分发机制
- C语言基础知识入门课件:适合初学者