Vue管理系统:组件拆分与封装优化
143 浏览量
更新于2024-09-03
收藏 99KB PDF 举报
"Vue管理系统前端组件拆分与封装详解"
在Vue前端开发中,组件拆分和封装是一项关键技能,它有助于提高代码的组织性、可维护性和复用性。本文将深入探讨如何在Vue管理系统中对组件进行拆分以及实现相应的功能。
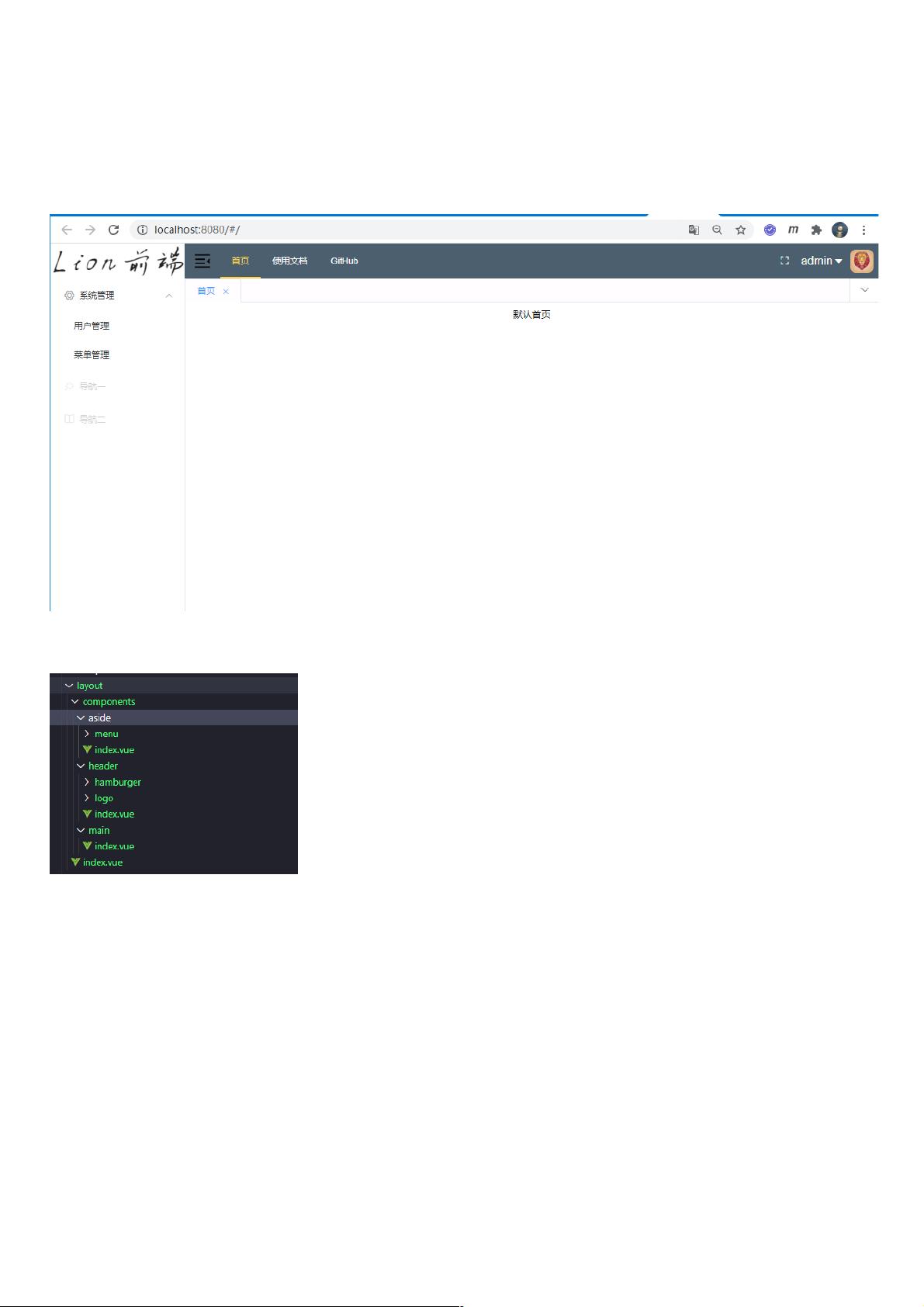
首先,组件拆分是将复杂的前端界面分解为多个独立、可重用的部分,每个部分负责特定的功能或显示逻辑。这样做可以减少代码冗余,使界面逻辑更清晰。在本例中,首页被拆分为三个主要部分:头部(LHeader)、侧边栏(LAside)和主要内容区域(LMain)。通过使用`<template>`、`<script>`和`<style>`标签,将这些组件分别定义并导入到主组件中,如以下代码所示:
```html
<!-- index.vue -->
<template>
<div>
<l-header></l-header>
<l-aside></l-aside>
<l-main></l-main>
</div>
</template>
<script>
import LHeader from './components/header.vue';
import LAside from './components/aside.vue';
import LMain from './components/main.vue';
export default {
data() {
return {};
},
components: {
LHeader,
LAside,
LMain,
},
};
</script>
```
在头部组件(header.vue)中,实现了动态修改title的功能,这通过使用Vue的计算属性和监听属性(如`$route`)来实现,以便根据当前路由调整页面标题。例如,添加一个响应式地更改标题的方法:
```html
<!-- header.vue -->
<template>
<div class="header">
<!-- ... -->
<h1 v-text="$store.state.currentTitle"></h1>
</div>
</template>
<script>
export default {
computed: {
currentTitle() {
return this.$route.meta.title || '默认标题';
}
},
watch: {
$route(to) {
this.$store.commit('updateTitle', to.meta.title);
}
}
};
</script>
```
同时,文章提到使用状态管理器(如Vuex)来处理页面缓存,监听路由变化并将当前页面的状态保存到store中。这使得在组件间共享数据更加方便,同时也便于管理和控制整个应用的状态。
总结来说,组件拆分封装在Vue管理系统前端开发中非常重要,它涉及以下几个核心知识点:
1. **组件化开发**:将界面拆分成独立的、可重用的组件,提高代码复用性和可维护性。
2. **数据绑定与计算属性**:利用Vue的计算属性动态更新组件内容,如头部标题。
3. **路由监听与状态管理**:使用Vuex等状态管理工具监听路由变化,存储并更新应用状态。
4. **组件导入与使用**:正确导入并引用自定义组件到主组件,实现组件间的通信。
通过实践这些技巧,开发者能够构建出更加模块化且易于扩展的前端系统。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-18 上传
2020-08-27 上传
2020-10-18 上传
2020-12-12 上传
2023-08-16 上传
2020-10-14 上传
weixin_38698149
- 粉丝: 5
- 资源: 935
最新资源
- 书本
- phpdev:PHPDeveloper.org网站的源代码-Source website php
- vikd,医院挂号系统源码c语言,c语言
- W801学习笔记十:HLK-W801制作学习机/NES游戏机(总结)
- jQuery星星打分
- pyPDFeditor-GUI:一个简单的程序,用于合并,拆分,添加水印并为PDF文件设置密码
- TreeDbPro.rar
- 从Infix到Postfix表达式的又一个转换器!
- fabric:Fabric是一种(django2 + Fabric3 + python3)开源的代码部署工具,它具有简单,高效,易用等特点,可以提高团队的工作效率
- labview_programs:一种高级语言的phd程序
- equalujiverre,断点续传微盘c语言源码,c语言
- 精品手机软件商官网网站模板
- Python库 | sqlalchemy_graphql-1.2.tar.gz
- movieslistapi:Makin一个应用程序需要一个api很好,我自己动手做
- 06_breakout_game
- autossh:永久SSH隧道