原生JS实现图片裁剪:拖拉操作与边界处理
19 浏览量
更新于2024-09-05
收藏 325KB PDF 举报
本文档介绍了如何使用原生JavaScript实现图片的自定义裁剪功能。作者分享了一种采用传统鼠标事件(mousedown、mousemove)的方法,详细阐述了裁剪区域的形成过程。
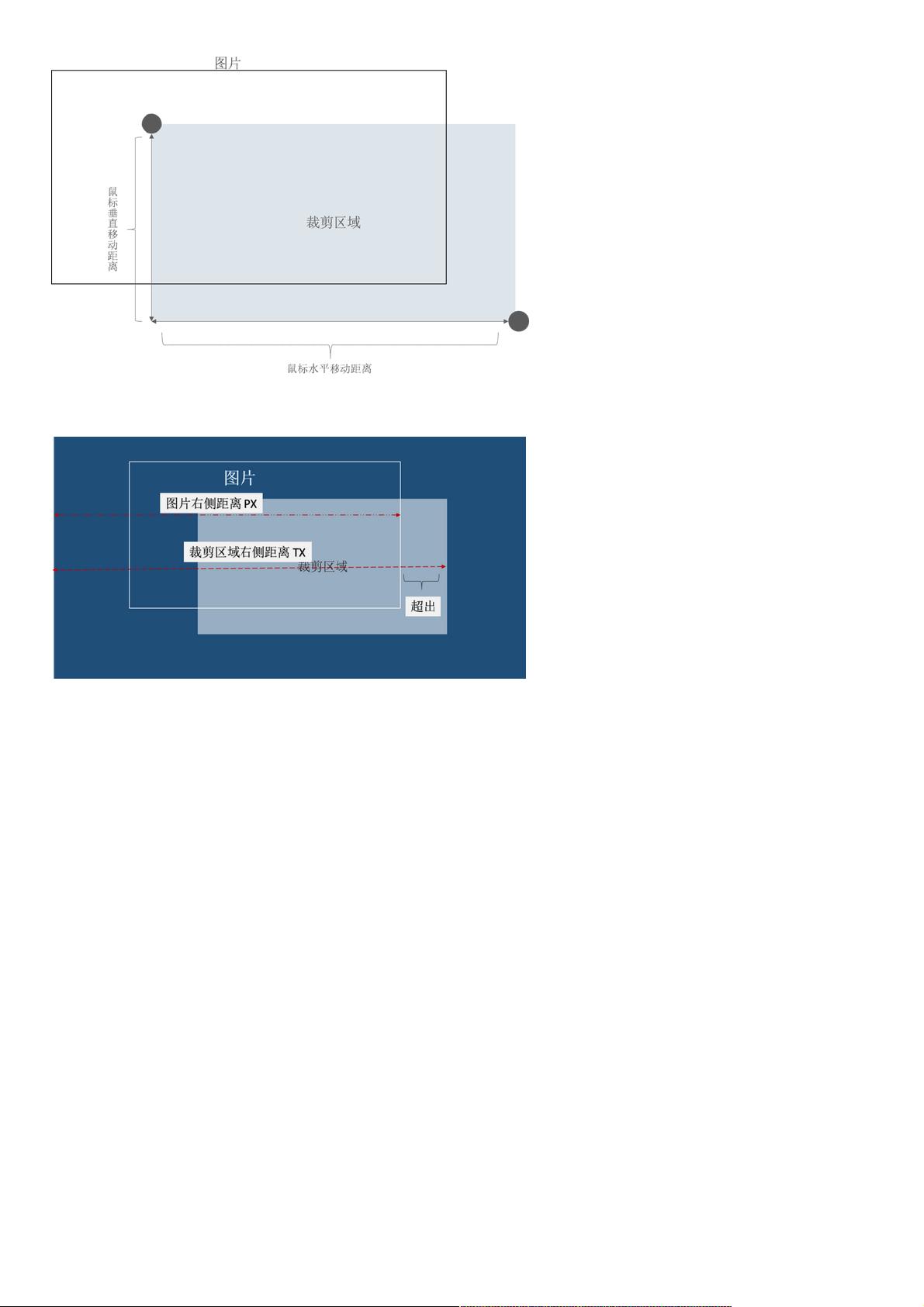
首先,作者提到两种完成裁剪的方法,这里选择了利用鼠标事件进行操作。裁剪区域的形成依赖于鼠标的位置变化,通过`event`对象的`clientX`和`clientY`属性获取鼠标点击和移动时的位置,计算出鼠标的移动距离,从而确定裁剪区域的宽和高。
接着,阴影区域的形成是关键步骤,它包括图片裁剪区域外的部分。作者将阴影区域分为上下左右四部分,并通过计算裁剪区域与图片本身在偏移值上的差值来确定每个阴影区域的尺寸。然而,这涉及到两种取值方式:一种是利用`offsetLeft`和`offsetTop`,但可能包含border和margin的影响;另一种是获取DOM的CSS属性,但需要预先定义或存在对应属性。
在实际操作中,裁剪区域可能会超出图片范围,导致越界。针对两种越界情况——裁剪过程中和移动裁剪区域时的越界,作者提出通过比较裁剪区域边缘与图片边界的位置关系来防止。当鼠标移动导致裁剪区域超出图片时,需要确保裁剪区域的右边界不超过图片的右边界,底部也不超过图片的底部。
总结起来,这个基于原生JS的图片裁剪功能利用鼠标交互动态调整裁剪区域,结合鼠标位置变化、DOM偏移值和边界判断,提供了一个直观且灵活的用户界面。开发者需要注意处理不同情况下的边界处理,以保证用户体验和裁剪效果的准确性。
点击了解资源详情
2020-10-16 上传
2021-03-20 上传
2022-11-04 上传
2020-11-22 上传
2018-11-13 上传
weixin_38672794
- 粉丝: 5
- 资源: 924
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录