C# MVC实现商品抽奖功能详解与示例
93 浏览量
更新于2024-09-01
收藏 111KB PDF 举报
在C# MVC模式下实现商品抽奖功能时,首先,我们需要理解MVC(Model-View-Controller)架构,这是一种常用的设计模式,它将应用程序分为三个部分:模型(Model)、视图(View)和控制器(Controller)。在这种架构中,模型负责处理业务逻辑和数据管理,视图负责用户界面显示,而控制器则作为两者之间的桥梁,处理用户请求并更新视图。
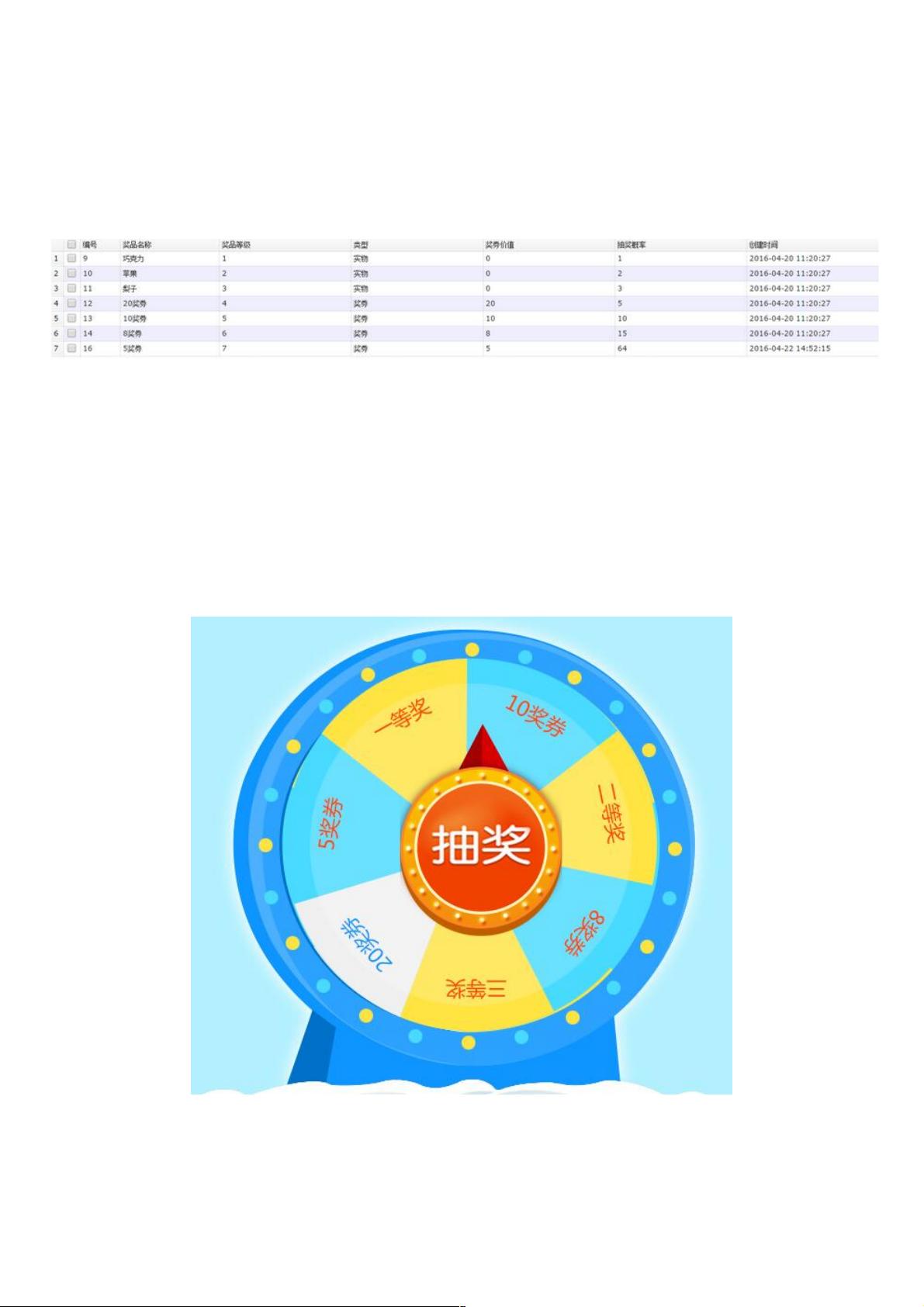
在项目中,后台(通常是控制器)的主要任务是管理奖品列表和计算抽奖概率。开发者需要创建一个或多个方法来存储奖品信息,包括奖品名称和对应的中奖概率,并确保这些数据的持久化和安全性。例如,可以使用数据库操作来存储和读取奖品信息,同时使用C#的LINQ查询来简化数据操作。
前端设计中,开发者会使用HTML和CSS来构建抽奖界面。如所示,一个简单的抽奖转盘被创建,包含一个“pointer”元素和一个旋转的“turntable”元素。CSS中的角度设置至关重要,因为它决定了抽奖指针旋转后的正确位置。通过JavaScript,特别是jQuery库,为抽奖指针添加了点击事件,发起AJAX请求到相应的控制器方法进行抽奖逻辑的处理。
当用户点击抽奖时,AJAX请求会发送到控制器的指定动作,比如"/控制器/方法"。在这个方法中,会检查用户的登录状态和奖券余额,确保只有合法用户才能参与抽奖。如果用户未登录或奖券不足,会返回相应错误提示。如果一切正常,服务器会返回一个随机角度和对应的奖品信息,前端根据接收到的数据更新旋转指针,并展示获奖信息。
在处理抽奖结果时,开发者会使用parseInt函数将角度转换为整数,便于后续的动画效果。根据返回的奖品ID,执行不同的逻辑,可能涉及到奖品详情的显示、积分更新等操作。最后,为了防止用户频繁点击,可以设置一个布尔变量bRotate,当抽奖正在进行时,阻止再次触发旋转事件。
C# MVC模式下的商品抽奖功能实现了前后端的分离,使得代码结构清晰,易于维护。通过这个例子,我们可以看到如何结合C#的强类型特性、MVC架构的优势以及前端技术(HTML、CSS、JavaScript)来实现一个互动性强且符合业务逻辑的抽奖体验。
2022-01-19 上传
2016-03-07 上传
2019-02-13 上传
2019-05-11 上传
2019-06-06 上传
2009-12-10 上传
2012-04-18 上传
2014-01-01 上传
2019-03-04 上传
weixin_38544075
- 粉丝: 10
- 资源: 931
最新资源
- AKP签名手册-SignTool
- Sentinel-1.8.6
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- winsockt客户端连接测试
- Python (2).zip
- 源码分享一个开源的即时通信demo,H5即时通讯聊天系统源码
- 简历-求职简历-word-文件-简历模版免费分享-应届生-高颜值简历模版-个人简历模版-简约大气-大学生在校生-求职-实习
- 本资源主要实现Xmind思维导图用例转换为Excel测试用例,及TestLink测试用例互转,具体使用说明参考我的博客
- 前端面经文档-技术要点-面试编程题-资源-html-前端-web-计算机-计算机前端面试题目-校招-大学生-计算机前端求职面经
- 前端面经文档-技术要点-面试编程题-资源-html-前端-web-计算机-计算机前端面试题目-校招-大学生-计算机前端求职面经
- STM32G4系列片上FLASH读写函数
- 基于PHP的中文域名转码系统HTML5版源码.zip
- 前端面经文档-技术要点-面试编程题-资源-html-前端-web-计算机-计算机前端面试题目-校招
- 基于PHP的中文域名转码系统HTML5版v1.2源码.zip
- 基于PHP的中文域名punycode转码工具源码.zip