JavaScript面向对象基础:类、继承与属性
需积分: 9 80 浏览量
更新于2024-09-14
收藏 1.11MB PDF 举报
JavaScript面向对象编程是其特性之一,尽管它不像传统的强类型语言(如Java或C#)那样全面支持,但它在实践中仍能提供重要的可维护性和扩展性。本文将主要探讨以下几个关键概念:
1. 类定义和对象
在JavaScript中,类的定义通过`function`关键字实现,而不是像Java那样的显式声明。实际上,`function`在这里扮演了类模板的角色,它描述了对象的行为和属性。通过使用`new`操作符,我们可以创建类的实例,即对象。在这个过程中,`new`会调用函数体内的代码(类的构造函数),为对象分配内存并初始化属性。
2. 继承
JavaScript的继承机制相对特殊,没有显式的继承语法,如Java的`extends`。而是依赖原型链(prototype chain)来实现。一个子类的实例会自动关联其父类的原型对象,从而继承父类的方法和属性。这种继承方式称为原型继承或混入式继承。
3. 包(命名空间)
命名空间在JavaScript中通常通过函数作用域(也称闭包)或者全局变量来实现,避免命名冲突。包(或命名空间)的概念有助于组织和管理大型项目中的模块化代码,提高代码的可重用性和可维护性。
4. 属性访问权限
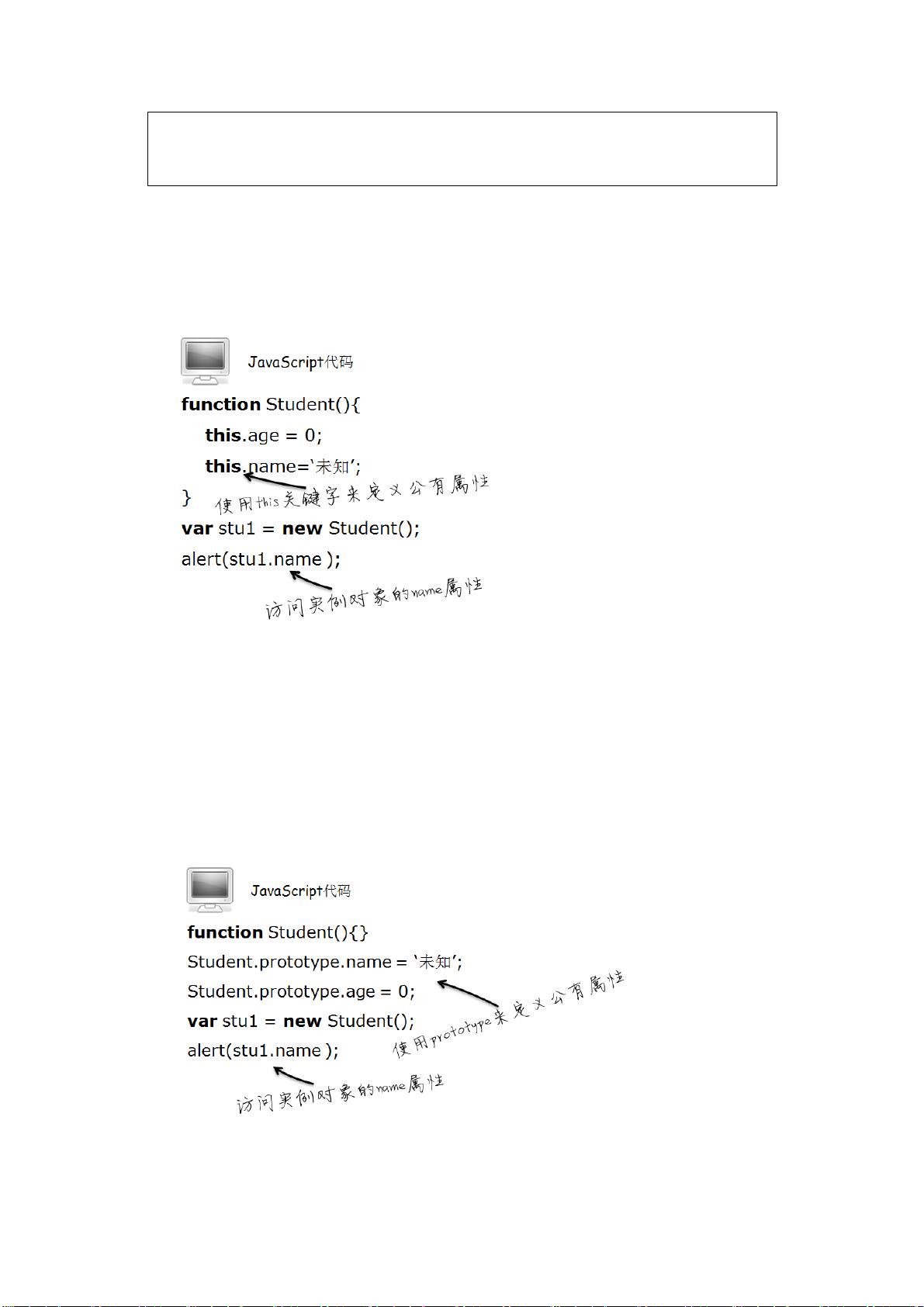
JavaScript中的属性分为公有属性(public)和私有属性(private)。使用`var`定义的属性默认是私有的,只能在定义它们的函数内部访问;而使用`this`关键字定义的属性被视为公有,可以在类的实例上直接访问。这种区别有助于控制代码的封装性和数据隐藏。
5. Function对象的巧妙利用
JavaScript的`function`关键字不仅仅用于声明普通函数,还可以用于创建类。通过这种方式,我们可以利用Function对象的构造函数特性,模拟类的构造过程,实现类似面向对象的设计模式。
尽管JavaScript在面向对象特性上存在局限,但通过灵活地运用类定义、继承机制和命名空间,开发者仍然可以有效地构建复杂的、易于维护的代码。理解并掌握这些概念对于提升JavaScript项目的组织结构和代码质量至关重要。
2019-03-26 上传
2017-06-19 上传
2018-01-09 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
2024-11-10 上传
hg_z123
- 粉丝: 0
- 资源: 6
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码