深入解析Vue3.0的diff算法
版权申诉
141 浏览量
更新于2024-09-11
收藏 839KB PDF 举报
"本文将深入探讨Vue 3.0的diff算法及其应用,通过代码示例解析算法细节,帮助读者理解其工作原理、作用以及在实际开发中的重要性。"
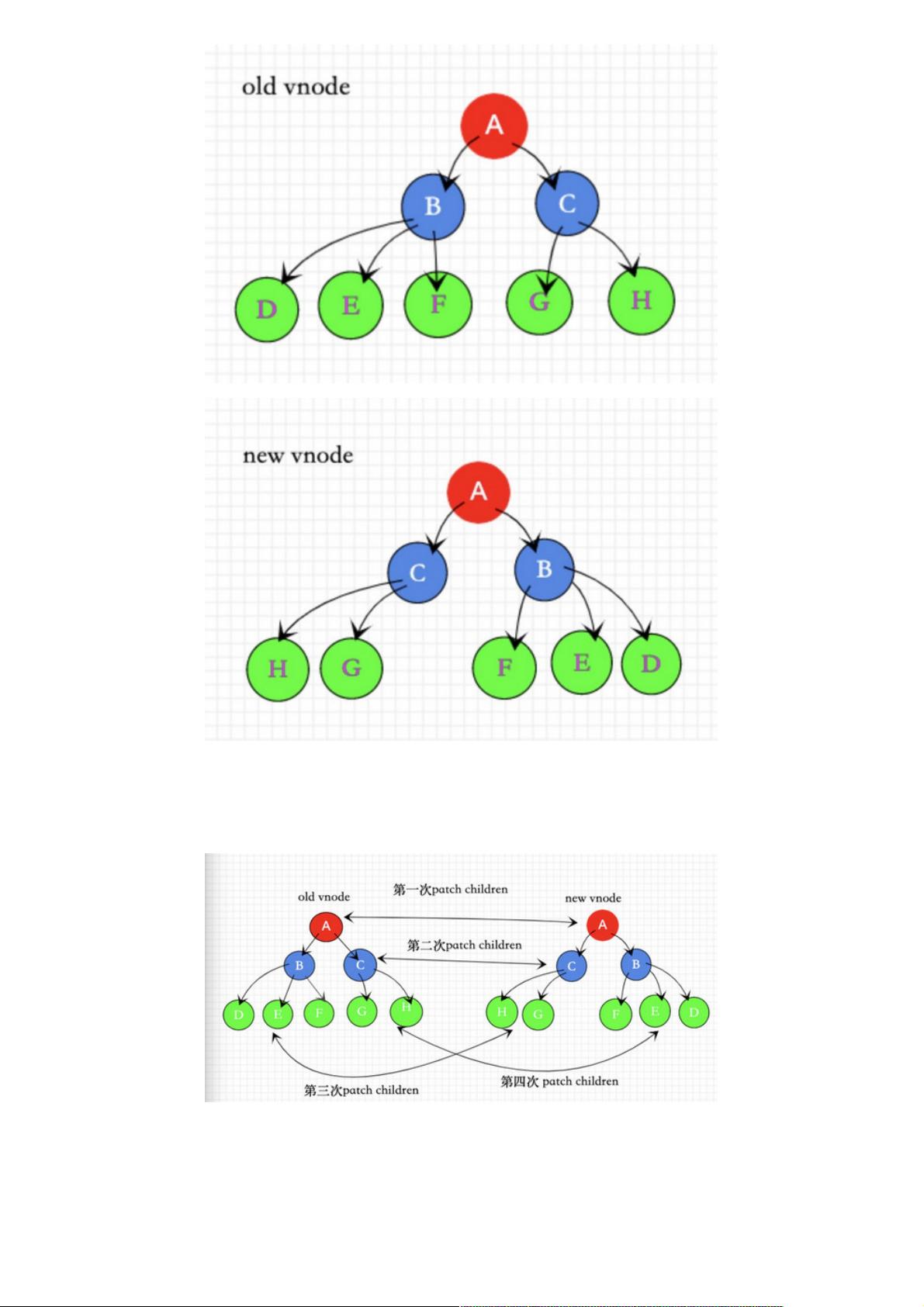
Vue 3.0 diff算法是在虚拟DOM更新时进行比较的关键部分,它的主要目标是找出最小的变更集,以高效地更新DOM。在Vue中,当组件状态发生变化时,虚拟DOM树会进行重新渲染,此时diff算法被用来找出新旧两个虚拟DOM树之间的差异,以便确定哪些DOM节点需要被添加、删除或移动。
1. **何时使用diff算法及作用域**
- **diff算法的触发**:当组件的状态改变,Vue重新生成一个新的虚拟DOM树时,如果新旧虚拟DOM树存在差异,Vue就会启动diff过程。
- **作用域**:diff算法主要在Vue的更新阶段执行,它遍历新旧两个子级VNode树,寻找最小的修改路径,以最小化DOM操作。
2. **diff算法的运作方式**
- **核心策略**:diff算法遵循“相同节点优先匹配”(Keyed Algorithm)和“最小化DOM操作”原则。
- **处理策略**:分为两种主要情况,即元素类型VNode(element)和碎片类型VNode(fragment)。对于元素VNode,使用`patchElement`方法处理;对于碎片VNode,引入了新的处理机制以解决无序列表问题。
3. **v-for循环中的key作用**
- **key的意义**:key是用来标识每个元素的唯一标识,使得diff算法能更准确地匹配新旧节点,特别是在处理动态列表时,提高性能。
- **为什么不用索引index作为key**:尽管索引可以作为临时的key,但当列表顺序变化时,使用索引可能导致不必要的DOM重排,因此推荐使用唯一的业务标识作为key。
4. **最佳的key选择**
- **推荐做法**:在v-for循环中,如果元素的顺序可能改变或元素可能会被增删,应使用唯一的业务属性作为key,例如数据库ID。这能确保即使列表顺序变化,也能正确地复用原有DOM节点,减少不必要的DOM操作。
Vue 3.0对diff算法进行了优化,提升了性能,尤其是在处理大量子节点的情况下。Vue 3.0的源码中,对不同类型的VNode采用了不同的patch策略,以适应各种场景的需求,如处理元素节点、文本节点、组件节点等。此外,Vue 3.0引入了更多TS支持,增强了代码的类型安全性和可维护性。
理解Vue 3.0的diff算法有助于我们编写更高效的组件,减少不必要的DOM操作,从而提升应用的性能。通过学习和实践,我们可以更好地应对面试中的相关问题,并在实际开发中充分利用这些知识。
2021-03-17 上传
2021-01-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-07-13 上传
2023-09-13 上传
weixin_38697123
- 粉丝: 2
- 资源: 923
最新资源
- remotelight.github.io:RemoteLight网站
- SlideBack:无需继承的活动侧滑返回库类全面屏返回手势效果仿“即刻”侧滑返回
- rhydro_vEGU21:在水文学中使用R-vEGU2021短期课程
- AIPipeline-2019.9.12.19.6.0-py3-none-any.whl.zip
- Automated_Emails
- 安德烈·奥什图克(AndriiOshtuk)
- module-component:使用 Module.js 定义可自动发现的 HTML UI 组件
- AIJIdevtools-1.3.0-py3-none-any.whl.zip
- and-gradle-final-project:Udacity Android Nanodegree的Gradle最终项目
- wallet-service
- 微信小程序-探趣
- connect-four:连接四个游戏
- Delphi二维码生成程序
- sqlbits:各种强大且经过良好测试的函数,可帮助构建 SQL 语句
- geocouch:GeoCouch,CouchDB的空间索引
- sinopia:LD4P Sinopia项目存储库,用于保存文档,一般性问题,架构和相关规范文档