前端异常监控:利用window.onerror实现
需积分: 0 81 浏览量
更新于2024-08-05
收藏 1.78MB PDF 举报
"前端代码异常监控方案window.onerror"
前端代码异常监控是确保网站或应用稳定性和用户体验的关键。在本文中,我们将探讨一种常见的前端异常处理机制——`window.onerror`。这个事件监听器允许开发者捕获和处理JavaScript运行时错误,即使这些错误发生在`try...catch`块之外。
首先,我们需要理解前端代码可能遇到的两类错误:
1. **语法错误**:当JavaScript代码违反了语言规则时,浏览器无法解析代码,导致脚本停止执行。这类错误通常在代码加载时发生,无法通过`window.onerror`捕获。
2. **运行时错误**:当代码在执行过程中遇到问题,比如除以零、未定义的变量引用等,浏览器会在控制台显示错误信息,包括文件名、行号和堆栈跟踪。这类错误可以通过`window.onerror`进行捕获。
`window.onerror` 是一个全局事件处理器,可以捕获到大部分运行时错误。它的基本用法如下:
```javascript
window.onerror = function(errorMessage, fileName, lineNumber, columnNumber, error) {
// 处理错误的逻辑,例如上报服务器
return true; // 如果返回true,浏览器默认的错误处理会被阻止;返回false则允许默认处理
};
```
通过这个事件处理器,我们可以收集错误信息,并将其发送到服务器进行分析和记录。这样,即使用户在使用时遇到错误,我们也能够及时获取反馈并进行修复。
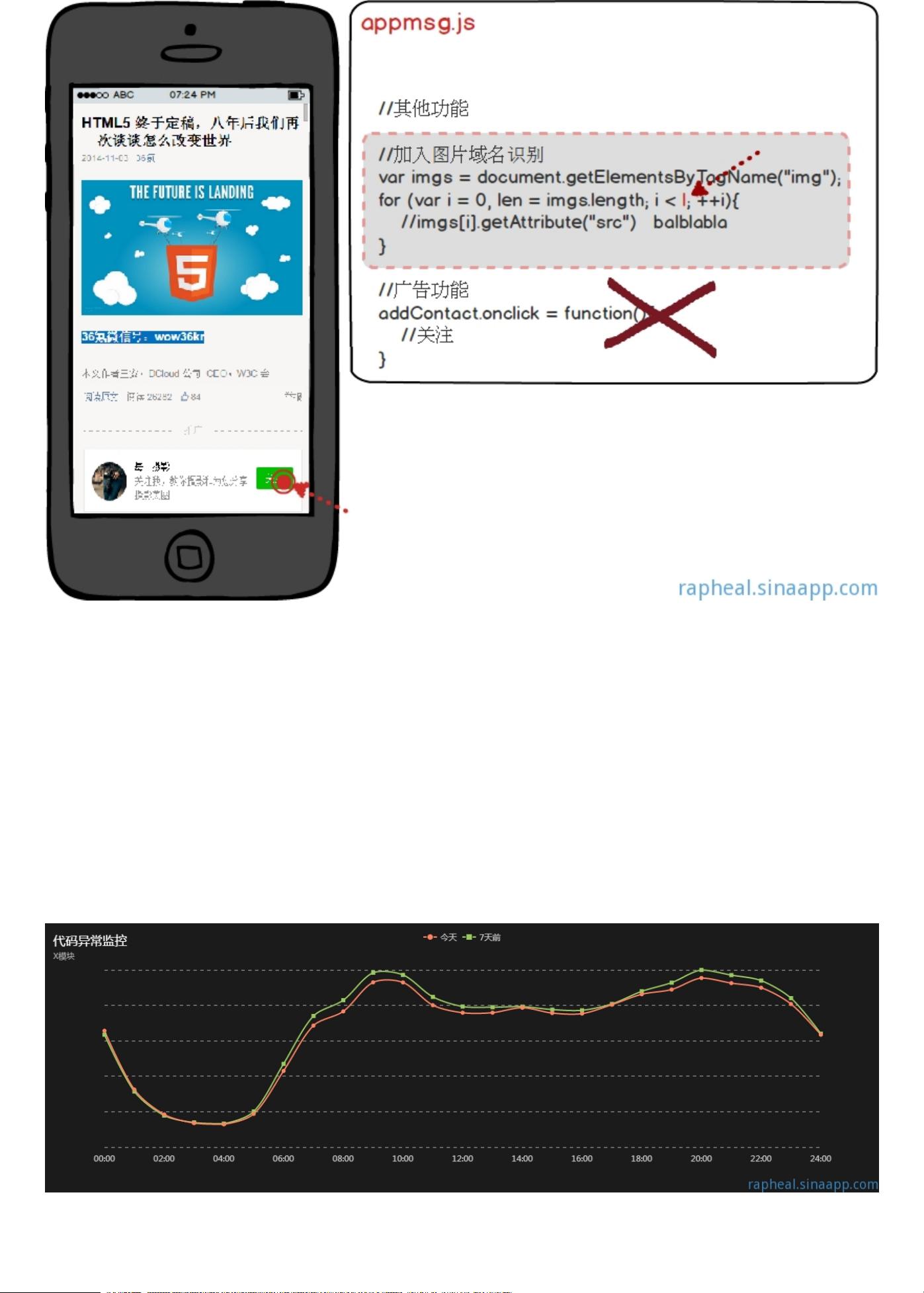
例如,当遇到像描述中那样的问题,即由于简单的拼写错误导致代码不执行时,`window.onerror` 可以捕获到这个错误,然后通过网络请求将错误信息发送到服务器,以便开发人员能够迅速定位问题并修复。
异常监控系统还可以提供实时的异常统计,帮助我们了解应用的健康状况。通过监控异常数量的变化,我们可以快速识别异常模式,比如异常量突然增加,可能是新上线的代码引入了新的错误。通过设置阈值,当异常数量超过一定比例或数量时,系统可以自动触发警报,通知相关人员进行紧急处理。
除了`window.onerror`,还有其他辅助方法来增强前端异常监控,例如使用`try...catch`块来捕获特定代码块的错误,或者使用`Error.captureStackTrace()`获取更详细的堆栈信息。此外,现代浏览器还提供了`Performance API`和`Promise`的错误处理机制,可以帮助我们更好地管理和报告异常。
为了减少异常的发生,前端开发人员应遵循良好的编码实践,包括代码审查、自动化测试和静态代码分析工具的使用。同时,利用`window.onerror`结合异常追踪服务(如Sentry、Loggly等),可以构建一个强大的前端异常监控体系,确保应用的稳定运行,减少用户投诉,提高用户满意度。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-10-26 上传
2021-08-21 上传
2021-08-21 上传
2020-10-21 上传
2019-08-10 上传
2018-02-08 上传