初学WebGL:光栅化引擎、GPU代码和着色程序简介
需积分: 5 138 浏览量
更新于2023-12-24
收藏 1.51MB PPT 举报
WebGL学习笔记初学记录00
在初学习WebGL时记录,我对WebGL有了更深入的了解。WebGL不仅仅是一个光栅化引擎,它可以根据你的代码绘制出点,线和三角形。想要利用WebGL完成更复杂的任务,取决于你能否提供合适的代码,组合使用点,线和三角形代替实现。其实,光栅化就是用像素画出来的花哨叫法。
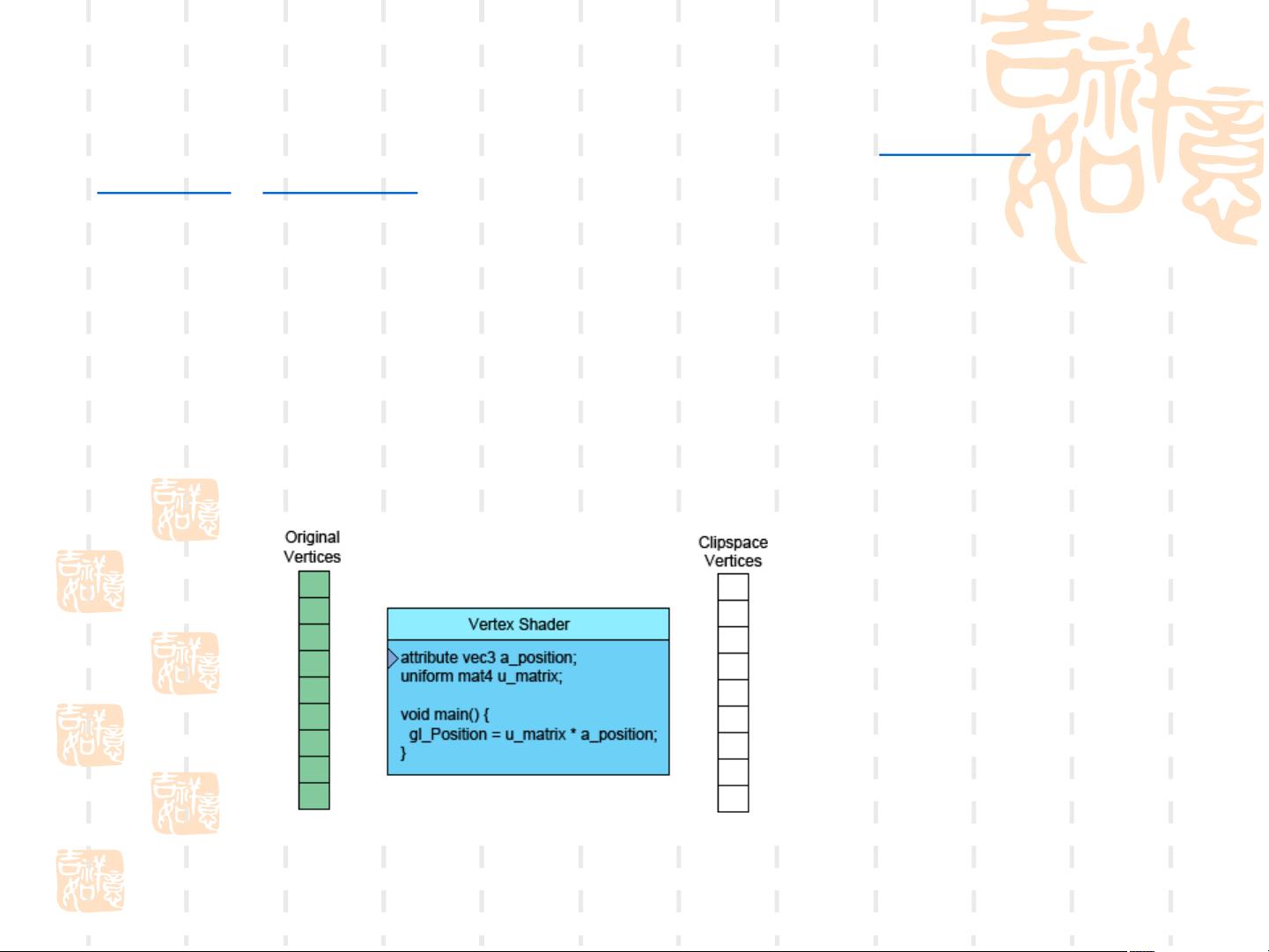
WebGL在电脑的GPU中运行,因此需要使用能够在GPU上运行的代码。这样的代码需要提供成对的方法。每对方法中一个叫顶点着色器,另一个叫片断着色器,并且使用一种和C或C类似的强类型的语言GLSL(GL着色语言)。将这两者组合起来形成一个program(着色程序)。顶点着色器的作用是计算顶点的位置,而片断着色器的作用是计算出当前绘制图元中每个像素的颜色值。
在WebGL学习的过程中,我发现几乎整个过程都是围绕着这些概念展开的。它需要我们了解GPU的运行机制,学习GLSL语言,并且理解顶点着色器和片断着色器的作用。这需要耐心和时间去学习和掌握,但一旦掌握了这些基本原理,就能够在WebGL中实现更加强大和复杂的图形渲染。
在学习WebGL的过程中,我也了解到了一些其他的重要概念。比如,WebGL是基于OpenGL ES的,这意味着它继承了OpenGL ES的许多特性和功能。同时,WebGL是基于Web的,这使得它具有强大的跨平台能力和良好的兼容性。另外,WebGL也是基于JavaScript的,这意味着它能够和其他Web技术很好地结合在一起,比如HTML5和CSS3。
在学习中,我也发现了WebGL的一些优点和局限性。WebGL可以实现高性能的图形渲染,尤其是对于3D图形的渲染有很好的表现。它还可以与Web技术很好地结合,使得开发者能够轻松地创建出美观和交互性强的网页。但是,WebGL也有一些局限性,比如它需要较高的硬件要求,不是所有的设备都能够完全支持WebGL的功能。另外,WebGL在安全性方面也存在一些风险,比如可能会被用于进行恶意的攻击。
总的来说,学习WebGL需要掌握一定的基础知识和技能,需要耐心和时间去学习和掌握。但一旦掌握了这些基本原理,并且了解了它的优点和局限性,就能够在WebGL中实现出更加强大和复杂的图形渲染,为用户带来更加良好的浏览体验。
2021-04-27 上传
2020-12-04 上传
2018-09-06 上传
2024-04-19 上传
2023-10-15 上传
2023-09-26 上传
2023-09-27 上传
2023-09-26 上传
2021-02-18 上传
侠仪
- 粉丝: 19
- 资源: 12
最新资源
- 前端协作项目:发布猜图游戏功能与待修复事项
- Spring框架REST服务开发实践指南
- ALU课设实现基础与高级运算功能
- 深入了解STK:C++音频信号处理综合工具套件
- 华中科技大学电信学院软件无线电实验资料汇总
- CGSN数据解析与集成验证工具集:Python和Shell脚本
- Java实现的远程视频会议系统开发教程
- Change-OEM: 用Java修改Windows OEM信息与Logo
- cmnd:文本到远程API的桥接平台开发
- 解决BIOS刷写错误28:PRR.exe的应用与效果
- 深度学习对抗攻击库:adversarial_robustness_toolbox 1.10.0
- Win7系统CP2102驱动下载与安装指南
- 深入理解Java中的函数式编程技巧
- GY-906 MLX90614ESF传感器模块温度采集应用资料
- Adversarial Robustness Toolbox 1.15.1 工具包安装教程
- GNU Radio的供应商中立SDR开发包:gr-sdr介绍