webpack4.x入门教程:配置与实战
109 浏览量
更新于2024-08-30
收藏 456KB PDF 举报
"这篇教程主要介绍了如何入门webpack4.x,包括环境配置、基本配置、CSS与JS处理、图片处理、HTML注入、文件删除、公共文件提取以及热更新等关键点。"
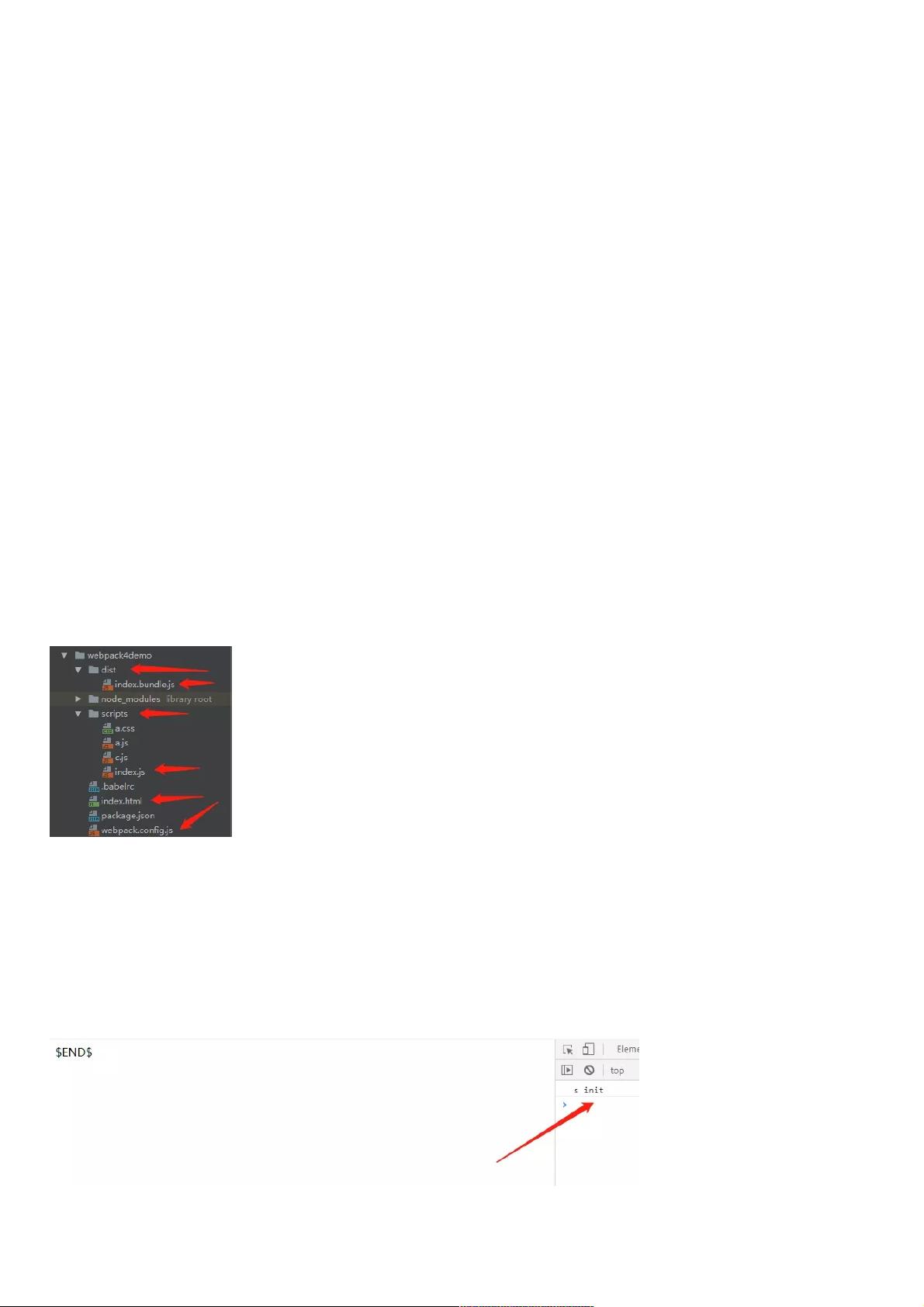
在深入学习webpack4.x之前,首先要了解的是安装过程。全局安装webpack和webpack-cli的命令是`npm install -g webpack webpack-cli`。接着,创建一个名为`webpack4demo`的项目文件夹,进入该文件夹并使用`npm init -y`快速初始化项目。在项目内部创建一个`scripts`文件夹,然后在其中编写`index.js`作为项目的入口文件。
配置webpack的基本步骤是在项目根目录下创建`webpack.config.js`文件。这个配置文件指定了项目入口(entry)和输出(output)。例如,设置入口为`./scripts/index.js`,输出文件名为`[name].bundle.js`,并指定输出目录为`dist`。
运行`webpack --mode development`命令,webpack会根据配置文件处理入口文件,并生成相应的输出文件。为了查看效果,需要创建一个`index.html`文件,引入生成的`index.bundle.js`,这样就可以在浏览器中看到JavaScript的运行结果。
对于更复杂的项目,webpack4.x支持CSS和JS的编译、打包和合并,并能生成带有MD5哈希值的文件名,以便于缓存管理。可以通过引入CSS文件(如`import './a.css'`)和JS文件(如`import './c.js'`),然后在配置中添加相应的加载器来处理这些文件。
此外,webpack4.x还能处理CSS中的图片。当CSS引用图片时,需要配置合适的loader,如file-loader或url-loader,来决定如何处理这些资源。
为了自动将生成的JS文件注入到HTML中,可以使用html-webpack-plugin插件。同时,可以配置clean-webpack-plugin来删除指定的旧文件,避免文件积累。提取公共模块,例如多个页面共用的库文件,可以使用mini-css-extract-plugin和optimize-css-assets-webpack-plugin,它们可以帮助提取出可复用的CSS和JS。
最后,热更新(Hot Module Replacement,HMR)是webpack的一个重要特性,它允许在不刷新整个页面的情况下更新模块。通过设置`devServer`配置项和启用HMR插件,可以在开发过程中实现代码变动即时生效,提高开发效率。
总结来说,webpack4.x是一个强大的模块打包工具,它提供了一套灵活的配置系统,可以处理多种类型的文件,实现资源的优化、合并和版本控制,同时提供了热更新功能,极大地提升了前端开发的效率。这篇教程是新手入门webpack4.x的一个良好起点,涵盖了从基础配置到高级功能的关键知识点。
2018-03-23 上传
2021-04-30 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-16 上传
2018-04-02 上传
2021-01-08 上传
weixin_38517095
- 粉丝: 4
- 资源: 936
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫