Element MessageBox 使用详解与示例
版权申诉
"Element MessageBox 是一个用于展示弹窗提示的组件,常用于消息提示、确认操作和获取用户输入。在 Vue.js 框架中,Element UI 提供了丰富的 UI 组件,其中包括 MessageBox,它提供了多种功能,如简单的警告、确认对话框以及带有输入字段的自定义交互式对话框。在本文中,我们将详细探讨如何在项目中具体使用 Element MessageBox。"
Element MessageBox 的使用主要包括以下几个方面:
1. 消息提示:
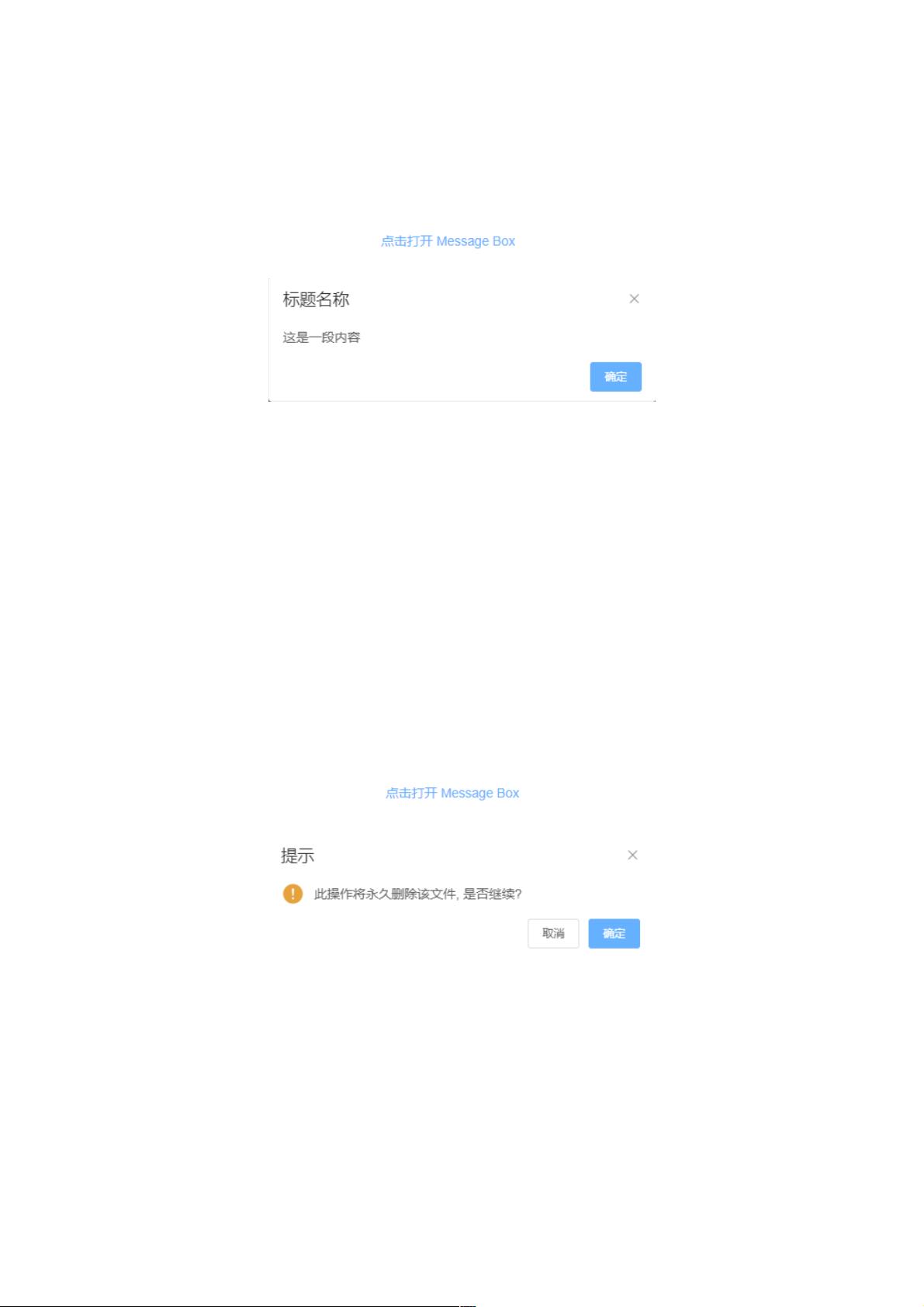
在基本的消息提示中,我们可以通过调用 `$alert` 方法来显示一个包含预设内容和标题的弹窗。例如:
```html
<template>
<el-button type="text" @click="open">点击打开MessageBox</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$alert('这是一段内容', '标题名称', {
confirmButtonText: '确定',
callback: action => {
this.$message({
type: 'info',
message: `action: ${action}`,
});
},
});
},
},
};
</script>
```
这里,`$alert` 方法接收三个参数:消息内容、标题和一个配置对象。配置对象可以包含按钮文本和回调函数,当用户点击确定按钮时,回调函数会被调用。
2. 确认消息:
对于需要用户确认的操作,我们可以使用 `$confirm` 方法。这个方法的工作原理与 `$alert` 类似,但会提供两个按钮——“确定”和“取消”。例如:
```html
<template>
<el-button type="text" @click="open">点击打开MessageBox</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$confirm('你确定要执行此操作吗?', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
callback: action => {
this.$message({
type: 'info',
message: `action: ${action}`,
});
},
});
},
},
};
</script>
```
用户点击“确定”或“取消”后,回调函数会接收到相应的动作标识。
3. 提交内容:
如果需要用户输入信息,可以利用 `$prompt` 方法。它会显示一个带有输入框的弹窗,用户可以在其中输入内容。例如,获取用户的邮箱地址:
```html
<template>
<el-button type="text" @click="open">点击打开MessageBox</el-button>
</template>
<script>
export default {
methods: {
open() {
this.$prompt('请输入邮箱', '提示', {
confirmButtonText: '确定',
cancelButtonText: '取消',
inputPattern: /[\w!#$%&'*+/=?^_`{|}~-]+(?:\.[\w!#$%&'*+/=?^_`{|}~-]+)*@(?:[\w](?:[\w-]*[\w])?\.)+[\w]/,
inputErrorMessage: '邮箱格式不正确',
callback: (val, isConfirmed) => {
if (isConfirmed) {
this.$message({ type: 'success', message: `邮箱: ${val}` });
} else {
this.$message({ type: 'info', message: '操作已取消' });
}
},
});
},
},
};
</script>
```
这里,`inputPattern` 用于验证输入的邮箱格式,如果输入不符合规则,`inputErrorMessage` 将显示错误信息。
以上就是 Element MessageBox 的基本用法。在实际开发中,还可以通过自定义样式、添加图标、改变按钮排列等方式进行更复杂的定制。了解并熟练使用这些功能,可以帮助我们创建出更友好、更高效的用户交互体验。
2017-03-23 上传
2023-06-10 上传
2024-10-16 上传
2023-07-22 上传
2023-07-12 上传
2024-09-28 上传
2023-06-07 上传
2023-06-08 上传