使用bootstrap-table插件实现高效表格操作
26 浏览量
更新于2024-09-02
收藏 390KB PDF 举报
"使用bootstraptable插件实现表格记录的查询、分页、排序操作"
Bootstrap Table是一款基于Bootstrap框架的开源JavaScript插件,用于创建功能丰富的交互式表格。它提供了多种特性,包括但不限于查询、分页、排序、复选框、自定义列显示、Cardview视图、主从表展示、列合并以及多语言支持。Bootstrap Table的灵活性在于可以通过HTML5的data-*属性或者JavaScript API来配置和操作。
1. 查询功能:
Bootstrap Table允许用户通过内置的搜索框进行全局数据搜索。搜索功能可以在客户端对所有可见列的数据进行过滤,方便用户快速定位所需信息。
2. 分页操作:
插件支持客户端和服务器端两种分页模式。在客户端模式下,所有数据在首次加载时即被获取,然后在前端进行分页处理。这种方式适用于数据量较小的场景,因为它减少了与服务器的交互。而服务器端模式则在用户切换页面或执行搜索操作时,向服务器发送请求获取对应页码的数据,适合处理大数据集,以减少浏览器内存占用。
3. 排序功能:
Bootstrap Table支持列头点击进行数据排序,可实现升序和降序排列。用户可以自定义排序规则,以满足不同数据类型的排序需求。
4. 高级特性:
- 复选框:用户可以启用复选框功能,以便于多选操作,如批量删除或更新。
- Cardview视图:提供卡片视图模式,将表格数据以卡片形式展示,更适合移动端设备。
- 显示列设置:允许用户选择显示或隐藏表格的特定列。
- 主从表显示:可以将表格数据以主表和子表的形式展现,方便查看关联信息。
- 列合并:对于具有相同值的列,可以合并单元格,使表格更加整洁。
- 国际化:支持多种语言,方便全球用户使用。
5. 扩展功能:
Bootstrap Table还提供了如移动行、移动列等扩展功能,增强用户体验和交互性。
6. 使用和配置:
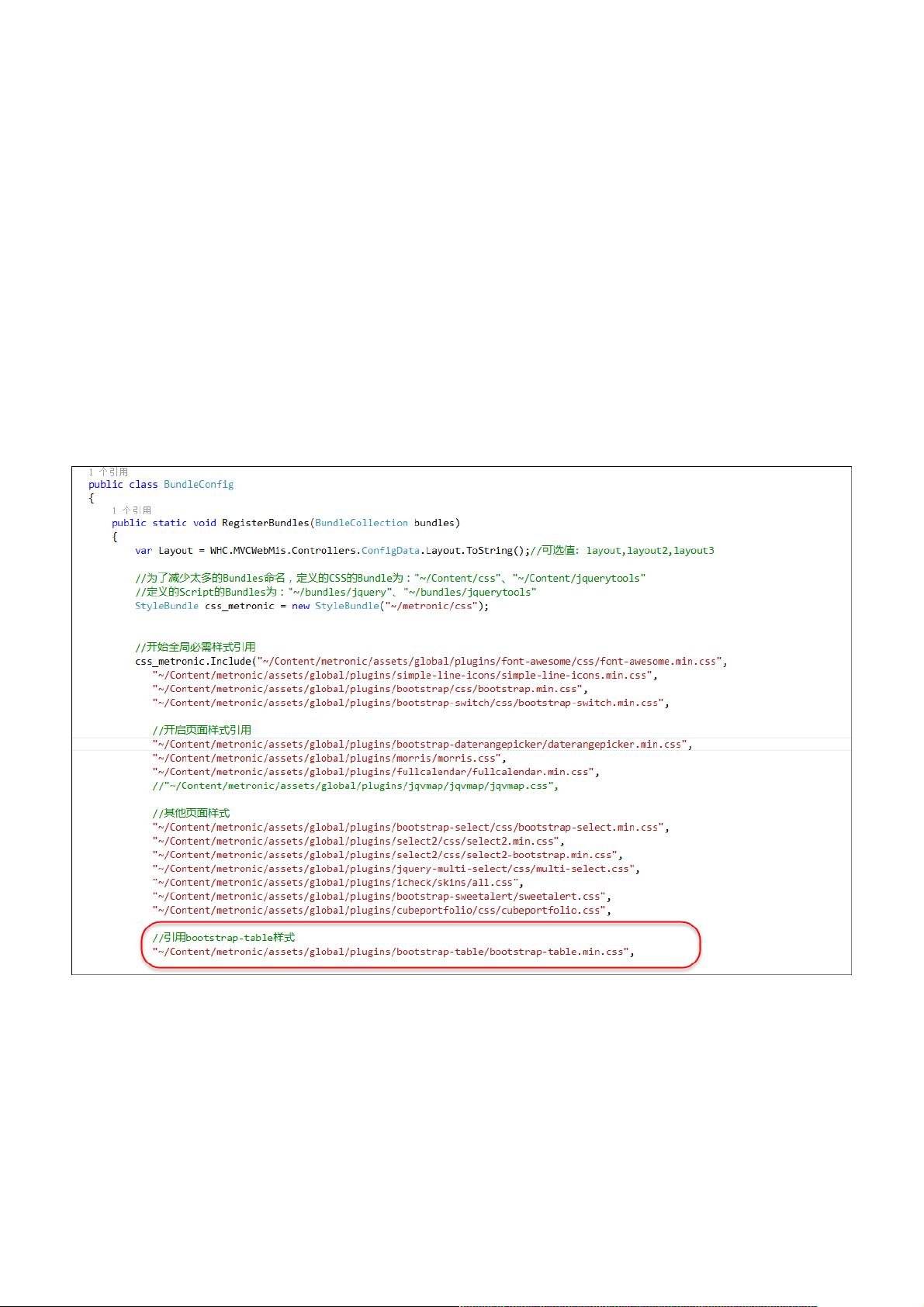
要在项目中使用Bootstrap Table,首先需要引入相关的CSS和JS文件,然后在HTML表格元素中添加相应的data-*属性或者通过JavaScript API进行初始化和设置。开发者可以在官方文档中找到详细的配置选项和示例代码。
7. 文档与样例:
官方文档(http://bootstrap-table.wenzhixin.net.cn/)提供了详细的API说明和使用示例,帮助开发者快速理解和应用Bootstrap Table。GitHub上的样例仓库(https://github.com/wenzhixin/bootstrap-table-examples)提供了各种功能的实际应用场景,便于学习和参考。
Bootstrap Table是一款功能强大且易于使用的表格插件,尤其适用于需要处理大量数据并提供丰富交互性的Web应用。通过合理配置和利用其特性,可以显著提升项目的开发效率和用户体验。
2020-11-27 上传
2019-05-06 上传
2020-10-18 上传
2024-06-16 上传
2019-11-02 上传
2020-08-29 上传
点击了解资源详情
点击了解资源详情
weixin_38723810
- 粉丝: 9
- 资源: 882
最新资源
- IEEE 14总线系统Simulink模型开发指南与案例研究
- STLinkV2.J16.S4固件更新与应用指南
- Java并发处理的实用示例分析
- Linux下简化部署与日志查看的Shell脚本工具
- Maven增量编译技术详解及应用示例
- MyEclipse 2021.5.24a最新版本发布
- Indore探索前端代码库使用指南与开发环境搭建
- 电子技术基础数字部分PPT课件第六版康华光
- MySQL 8.0.25版本可视化安装包详细介绍
- 易语言实现主流搜索引擎快速集成
- 使用asyncio-sse包装器实现服务器事件推送简易指南
- Java高级开发工程师面试要点总结
- R语言项目ClearningData-Proj1的数据处理
- VFP成本费用计算系统源码及论文全面解析
- Qt5与C++打造书籍管理系统教程
- React 应用入门:开发、测试及生产部署教程