前端监控系统实践:极致数据采集与错误处理
需积分: 21 123 浏览量
更新于2024-07-19
收藏 25.21MB PDF 举报
"本文主要探讨了如何设计一个前端监控系统,包括前端错误的采集、处理、分析和报警机制,特别关注于Script Error的捕获,以及对不同浏览器和操作系统的兼容性支持。"
在构建前端监控系统时,首要任务是确保能够有效地收集前端应用中的错误信息。对于"两行代码实现前端监控系统"的说法,虽然有些简化,但其核心思想是通过轻量级的代码集成,实现对关键异常和错误的捕获。这通常涉及到在全局范围内设置try-catch块来捕获未处理的异常,以及监听window.onerror事件来捕获脚本错误。
Script Error的采集是前端监控中的重要部分,因为JavaScript错误往往会导致应用程序的不稳定或功能失效。错误信息通常包括错误消息、错误发生的源文件、行号和列号,以及可能的堆栈跟踪。例如,在WebKit的源代码中,Script Error的处理是在`ScriptExecutionContext.cpp`文件的特定函数中进行的。
然而,不同的浏览器对错误信息的支持程度存在差异。比如,IE10及以下版本不提供行号和列号,而IE11则只提供了错误消息和堆栈信息。现代浏览器如Chrome、Firefox和Opera提供了完整的错误信息,包括行号、列号和堆栈跟踪,这使得问题定位更为准确。对于Safari,直到版本9才开始提供行号和列号,而更早的版本则完全不支持。
处理收集到的错误信息是一个复杂的过程,涉及ETL(Extract, Transform, Load)步骤。提取阶段从浏览器获取原始错误数据;转换阶段将这些数据规范化,以便于分析,可能包括去除噪声,统一格式,或者填充缺失信息;加载阶段将处理后的数据存入数据库或日志系统,为后续的分析和报警做好准备。
分析阶段需要对错误数据进行深入研究,识别出问题的模式,如错误频率、用户影响范围、错误集中出现的时间段等。这有助于优先处理最紧迫的问题,并理解错误的根本原因。报警机制则在发现问题时及时通知开发团队,以便快速响应和修复。
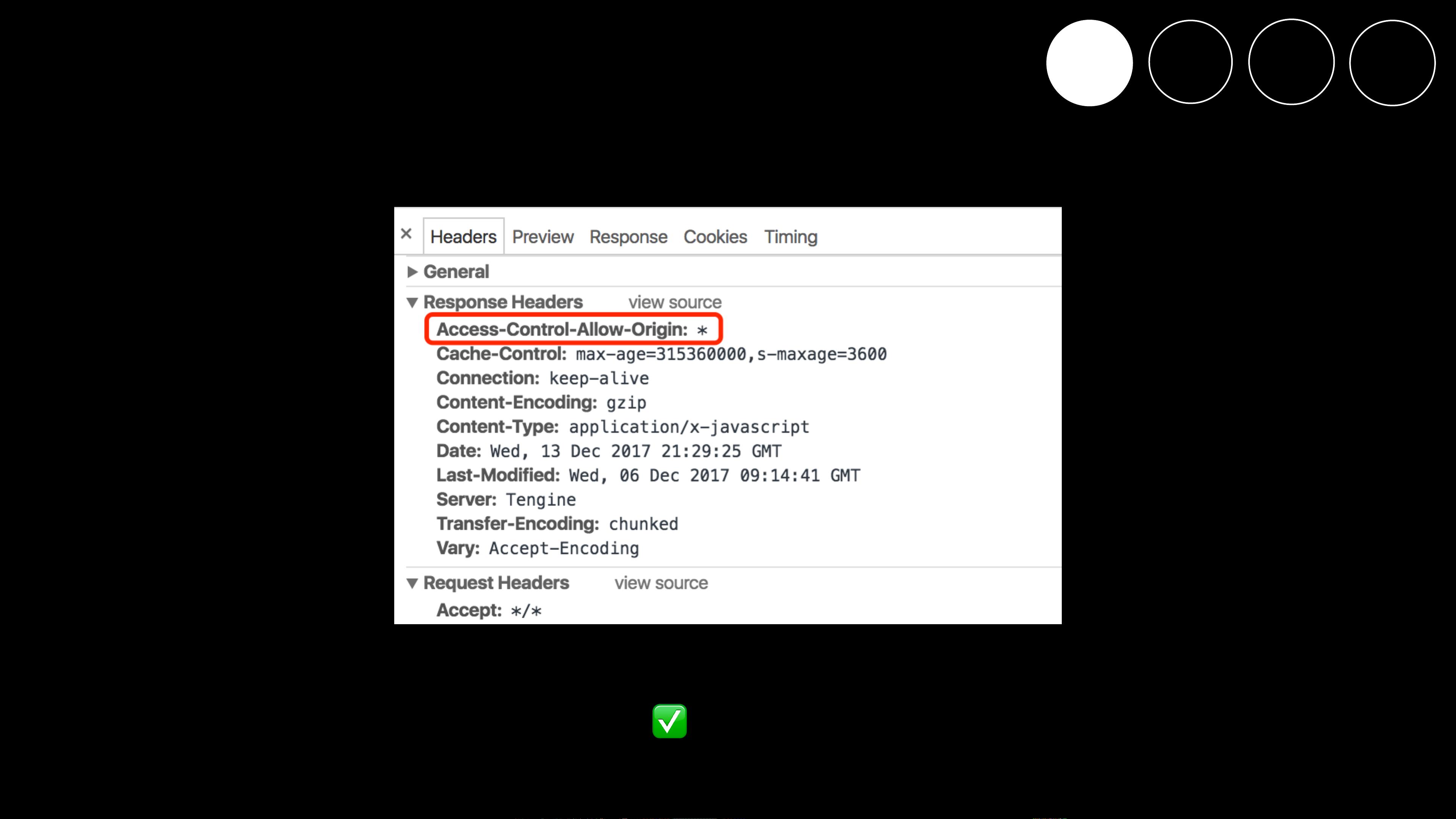
对于跨域资源的错误,前端监控系统需要考虑同源策略,因为非同源的请求可能会导致安全限制。全局try-catch和原生函数包装可以帮助捕获跨域资源加载失败或执行错误的情况。
前端监控系统的设计是一个综合性的工程,它需要考虑到各种浏览器的兼容性,有效的数据处理策略,以及及时有效的报警机制,以确保前端应用的稳定性和用户体验。
2014-05-20 上传
2021-03-11 上传
2024-11-28 上传
2024-08-20 上传
2019-08-10 上传
2020-10-25 上传
2015-05-09 上传
2023-11-17 上传
lxm_780337
- 粉丝: 4
- 资源: 1
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率