Vue项目中修改第三方模块样式与打包策略
版权申诉
131 浏览量
更新于2024-09-12
收藏 537KB PDF 举报
在Vue项目中,开发者在引入第三方日历插件后遇到样式风格与项目不符的问题。针对这种情况,文章提供了两种解决方法来修改第三方模块的样式或源码。
**第一种方法:修改样式优先级**
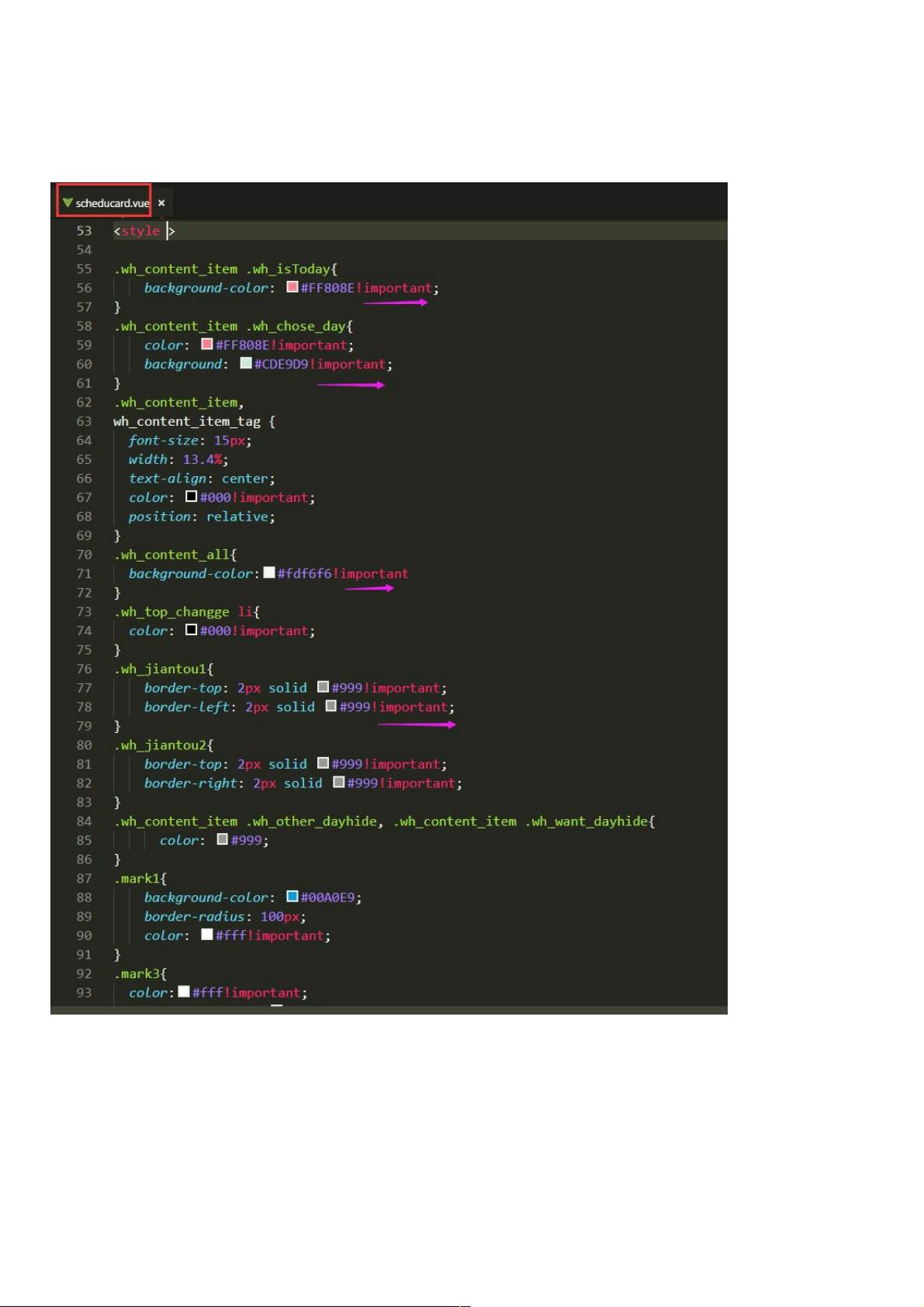
当发现插件样式与项目风格不一致时,可以直接在父组件中移除`style`标签的`scoped`属性,这样可以让插件样式覆盖全局,通过添加`!important`来确保优先级。这种方法适合于插件样式易于修改且没有深层次结构冲突的情况。
**第二种方法:深入模块内部修改**
对于更深层次的修改,开发者尝试在`node_modules`目录下找到并直接操作插件源码。首先,了解插件的构建流程很重要,通常生产环境的入口文件位于`dist`目录下的`index.js`。然而,如果直接修改`src`下的文件,因为是测试环境依赖,不会被编译进生产版本,所以修改不会生效。解决方法是:
1. **理解包结构**:查看`package.json`文件,找到`main`属性,如`"main": "dist/index.min.js"`,这是生产环境的入口文件。
2. **正确修改源码**:将插件包复制出来,利用`npm install`重新安装依赖,以便于在本地开发环境中修改`src`下的源码。
3. **重新构建**:修改完毕后,执行`npm run build`重新打包,生成新的`index.js`。将新生成的文件替换到项目`node_modules`相应位置,以确保更改生效。
**总结**:
修改`node_modules`中的第三方模块时,关键在于理解其构建过程和入口文件。通常,生产环境的入口文件会在`dist`目录,而非源码。如果要对源码进行修改,必须确保在正确的环境(如开发环境)下操作,并正确地重新构建和部署更新后的模块,才能确保修改能够正确反映在最终产品中。同时,开发者需要注意,直接修改生产环境的`index.min.js`文件通常是不可行的,因为它已经打包并且压缩,不易直接修改。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-06-09 上传
2020-10-15 上传
2023-08-18 上传
2023-08-24 上传
2023-08-22 上传
weixin_38610717
- 粉丝: 6
- 资源: 954