小程序跨页选项卡与swiper实例详解及应用
187 浏览量
更新于2024-08-31
收藏 85KB PDF 举报
本文将详细介绍微信小程序中的选项卡(Tab)组件与Swiper轮播组件的结合使用,以及如何在不同页面间进行数据传递和动态导航。首先,我们了解到作者之前已经分享过一个关于小程序选项卡切换的基本示例,这个例子对理解和实现多页面间的选项卡控制非常有帮助。
在实际项目中,遇到的需求促使作者重新构建一个示例,即如何通过URL参数将用户在`home.wxml`页面选择的数组下标传送到其他页面,比如在“违章查询”按钮点击后,能够显示特定的数据。在这个过程中,关键步骤包括:
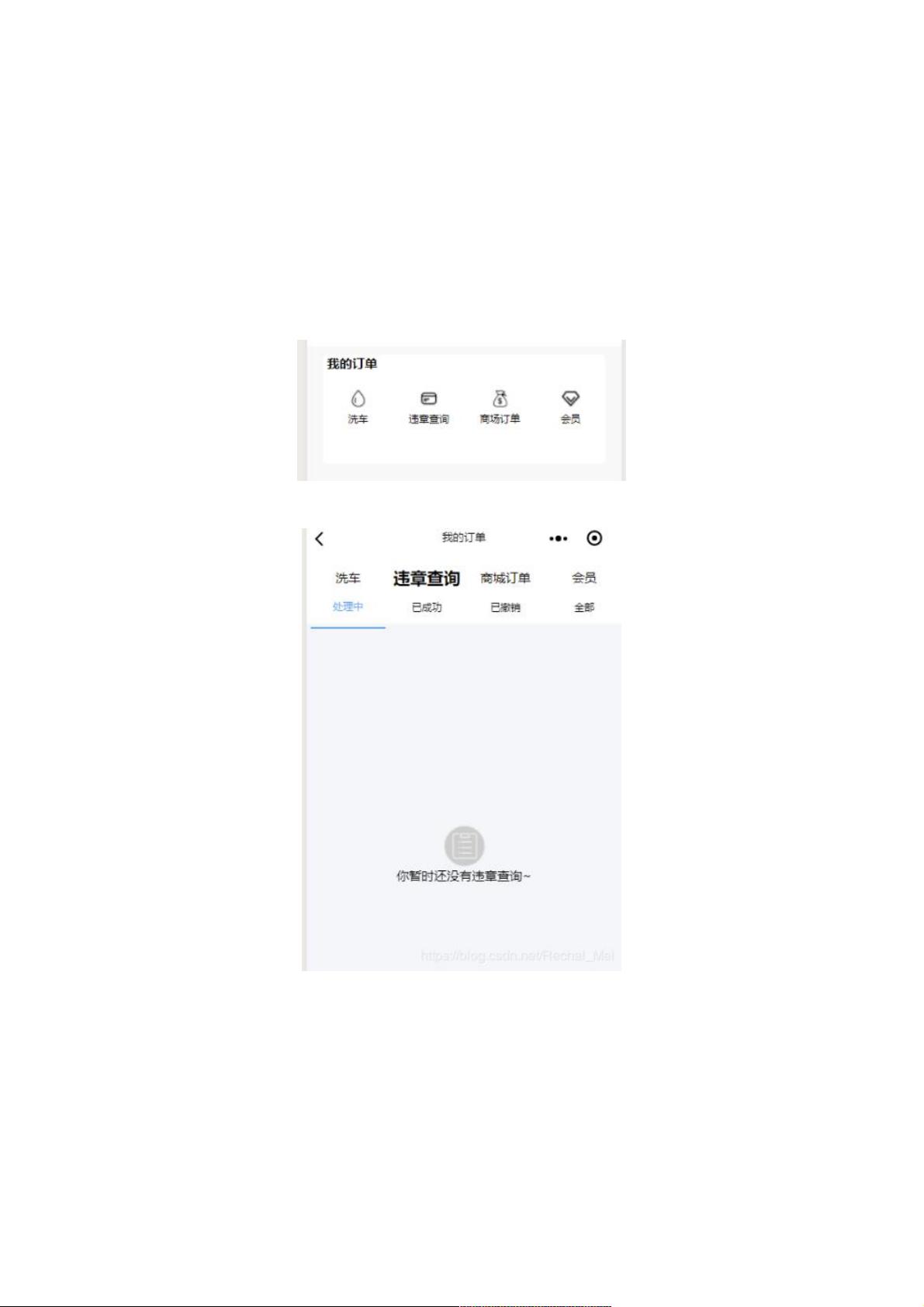
1. 在`home.wxml`文件中,有一个包含多个订单的列表,每个订单项都有一个唯一的ID,用户可以通过点击某个订单项来触发跳转。代码展示了每个订单项的结构,包括图片和文本信息,以及绑定的`toOrder`事件处理函数,它会携带数据的`index`和`id`参数。
2. 在`home.wxss`样式表中,定义了页面布局和样式,如容器的宽度、高度、边距等,以及各类元素的字体大小和样式。
接着,涉及到Swiper轮播组件的使用,为了实现在上一个页面打开时自动显示对应内容,我们需要在下一个页面接收到来自URL的参数,并将其赋值给Swiper的`currentId`属性,这将决定初始展示的轮播项。Swiper组件通常用于展示多张图片或内容的切换,配合选项卡,可以提供更丰富的用户体验。
在实现上,可能需要以下步骤:
- 在`onLoad`或`onShow`生命周期方法中,解析URL参数,获取当前的`data-id`值。
- 使用`setData`方法将接收到的`id`更新到Swiper组件的状态中。
- 设置Swiper的初始`currentItem`或`activeIndex`属性,使其显示对应的轮播内容。
最后,为了确保代码的可维护性和复用性,建议将数据获取和页面跳转封装成独立的方法,分别处理选项卡和Swiper的逻辑。这样可以避免代码过于冗杂,并方便未来对功能进行扩展和修改。
总结来说,本文提供的是一种将微信小程序中的选项卡与Swiper组件相结合,实现页面间数据传递并根据用户行为动态导航的设计思路和技术实践,对于开发类似场景的小程序开发者来说,提供了有价值的参考案例。
2020-12-29 上传
点击了解资源详情
2021-01-19 上传
2023-05-02 上传
2021-01-19 上传
2021-03-29 上传
2020-12-28 上传
weixin_38696176
- 粉丝: 6
- 资源: 919
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库