微信小程序车牌号输入组件实现
10 浏览量
更新于2024-08-31
收藏 68KB PDF 举报
"微信小程序开发中的车牌号输入法实现,通过自定义组件提供特定键盘供用户输入车牌号。"
在微信小程序开发过程中,有时我们需要针对特定场景提供定制化的用户输入方式,例如在处理车辆相关功能时,用户可能需要输入车牌号。本示例将展示如何在微信小程序中创建一个车牌号输入法的组件,使得用户可以方便地选择车牌号码的各个部分。
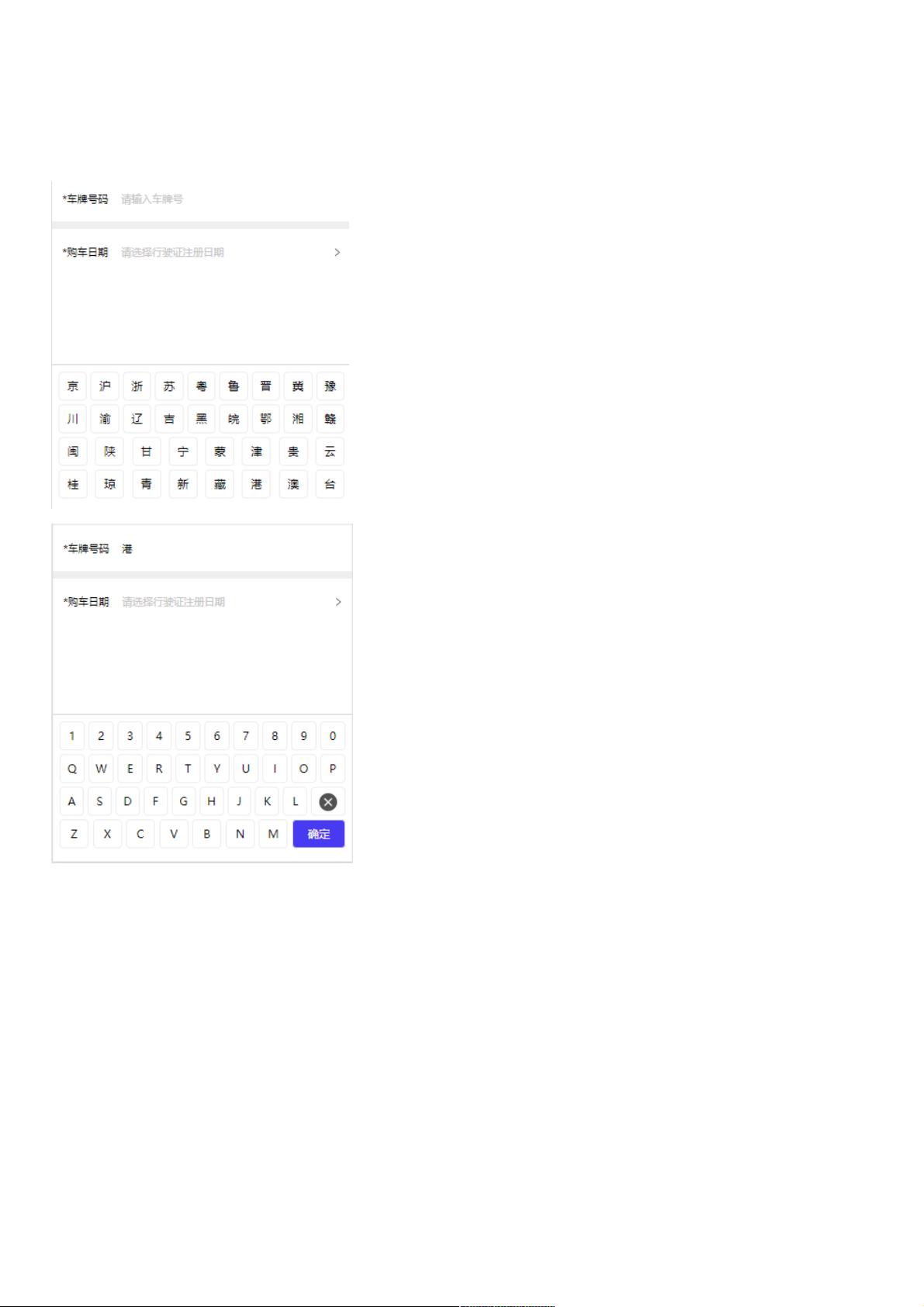
1. 效果图:
虽然具体效果图未给出,但可以想象,该组件会呈现出一个包含常见车牌号城市的列表以及数字键盘,用户可以通过点击来逐个选择车牌号的组成元素,如省份缩写和序列号等。
2. 组件代码实现:
组件的WXML(结构)部分主要由`<view>`组件构成,通过条件渲染(`wx:if`)展示了不同类型的车牌号输入,比如省份和数字。`<block>`标签用于逻辑判断,`wx:for`则用于循环渲染数据列表。例如:
```html
<view class="carPlate" wx:if="{{show}}">
<!-- 当type等于1时,显示城市列表 -->
<block wx:if="{{type == 1}}">
<!-- 渲染城市关键字 -->
<view class="wordList">
<view class="wordItem"
wx:for="{{cityKeyword1}}"
wx:key="{{item}}"
bindtap="handleClick"
data-type="1"
data-item="{{item}}">{{item}}</view>
<!-- 后续的城市Keyword继续类似渲染 -->
</view>
</block>
<!-- 当type不等于1时,显示数字键盘 -->
<block wx:else>
<!-- 渲染数字键盘 -->
<view class="wordList">
<view class="wordItem"
wx:for="{{keyNumber}}"
wx:key="{{item}}"
bindtap="handleClick"
data-type="2"
data-item="{{item}}">{{item}}</view>
</view>
</block>
</view>
```
在这个示例中,`handleClick`事件处理函数会在用户点击`wordItem`时被触发,它会接收到`data-type`和`data-item`属性,以便区分用户是选择了城市还是数字,并进行相应的处理。
3. 逻辑处理:
在对应的JS文件中,`handleClick`方法会根据传递的参数更新当前选中的车牌号部分,并可能更新`cityKeyword`和`keyNumber`这些数据源,以改变显示的内容。同时,可能还需要处理用户输入的限制,如车牌号的长度和格式验证。
4. 样式设计:
CSS部分(WXSS)将定义组件的样式,包括字体、颜色、布局等,以确保组件美观且易于使用。例如,`wordList`和`wordItem`类可能会设置列表的排列方式以及每个项的大小和间距。
5. 结合实际应用:
在实际的小程序项目中,此组件可以被父组件调用,通过传递不同的参数(如`type`)来切换城市选择和数字输入模式,从而完成车牌号的输入。
这个示例代码展示了如何在微信小程序中创建一个车牌号输入法组件,通过自定义键盘提供更友好的用户体验。在开发类似功能时,可以根据实际需求对组件进行扩展和优化,如增加车牌号自动补全功能或支持更多省份的车牌号格式。
2022-02-15 上传
2023-06-03 上传
2023-03-05 上传
2024-01-13 上传
2023-04-02 上传
2024-11-15 上传
2023-05-31 上传
weixin_38534344
- 粉丝: 0
- 资源: 916
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析