Vue实现批量文件/图片转ZIP下载教程
版权申诉
本教程主要介绍如何在Vue项目中实现文件和图片的批量打包下载功能,采用zip格式。通过文件的URL,利用JavaScript的XMLHttpRequest获取Blob对象,然后使用JSZip库将Blob对象压缩成zip文件,最后借助FileSaver库实现文件的保存。
在开始之前,需要安装两个依赖库:
1. `jszip`:用于创建和操作zip文件。
2. `file-saver`:用于在浏览器中保存文件。
首先,在项目的`package.json`中添加这两个依赖:
```bash
npm install jszip
npm install file-saver
```
接下来,在Vue组件的`script`部分引入这两个库:
```javascript
import JSZip from 'jszip'
import FileSaver from 'file-saver'
```
核心代码实现文件打包功能,具体如下:
```javascript
// 定义一个方法,接收一个包含文件URL和重命名文件名的对象数组
filesToRar(arrImages, filename) {
let _this = this;
let zip = new JSZip();
let cache = {};
let promises = [];
// 设置提示信息
_this.title = '正在加载压缩文件';
// 遍历文件列表,为每个文件创建Promise
for (let item of arrImages) {
const promise = _this.getImgArrayBuffer(item.fileUrl).then(data => {
// 将文件数据转换为ArrayBuffer对象,并添加到zip中
zip.file(item.renameFileName, data, { binary: true });
cache[item.renameFileName] = data;
});
promises.push(promise);
}
// 当所有文件都下载完成后,开始压缩zip文件
Promise.all(promises).then(() => {
_this.title = '正在压缩';
// 生成zip文件的blob对象
zip.generateAsync({ type: "blob" }).then(content => {
_this.title = '压缩完成';
// 使用FileSaver保存文件,指定文件名
FileSaver.saveAs(content, filename);
});
}).catch(res => {
_this.$message.error('文件压缩失败');
});
}
// 获取文件的ArrayBuffer对象
getImgArrayBuffer(fileUrl) {
return new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest();
xhr.open("GET", fileUrl, true);
xhr.responseType = "arraybuffer";
xhr.onload = function() {
if (xhr.status === 200) {
resolve(new Uint8Array(xhr.response));
} else {
reject('请求失败');
}
};
xhr.onerror = function() {
reject('网络错误');
};
xhr.send();
});
}
```
这个方法`filesToRar`接收一个名为`arrImages`的数组,数组中的每个对象包含`fileUrl`(文件URL)和`renameFileName`(重命名后的文件名)。通过调用`getImgArrayBuffer`获取每个文件的ArrayBuffer对象,然后添加到zip文件中。当所有文件添加完成后,生成zip文件的blob对象,并使用FileSaver保存到本地。
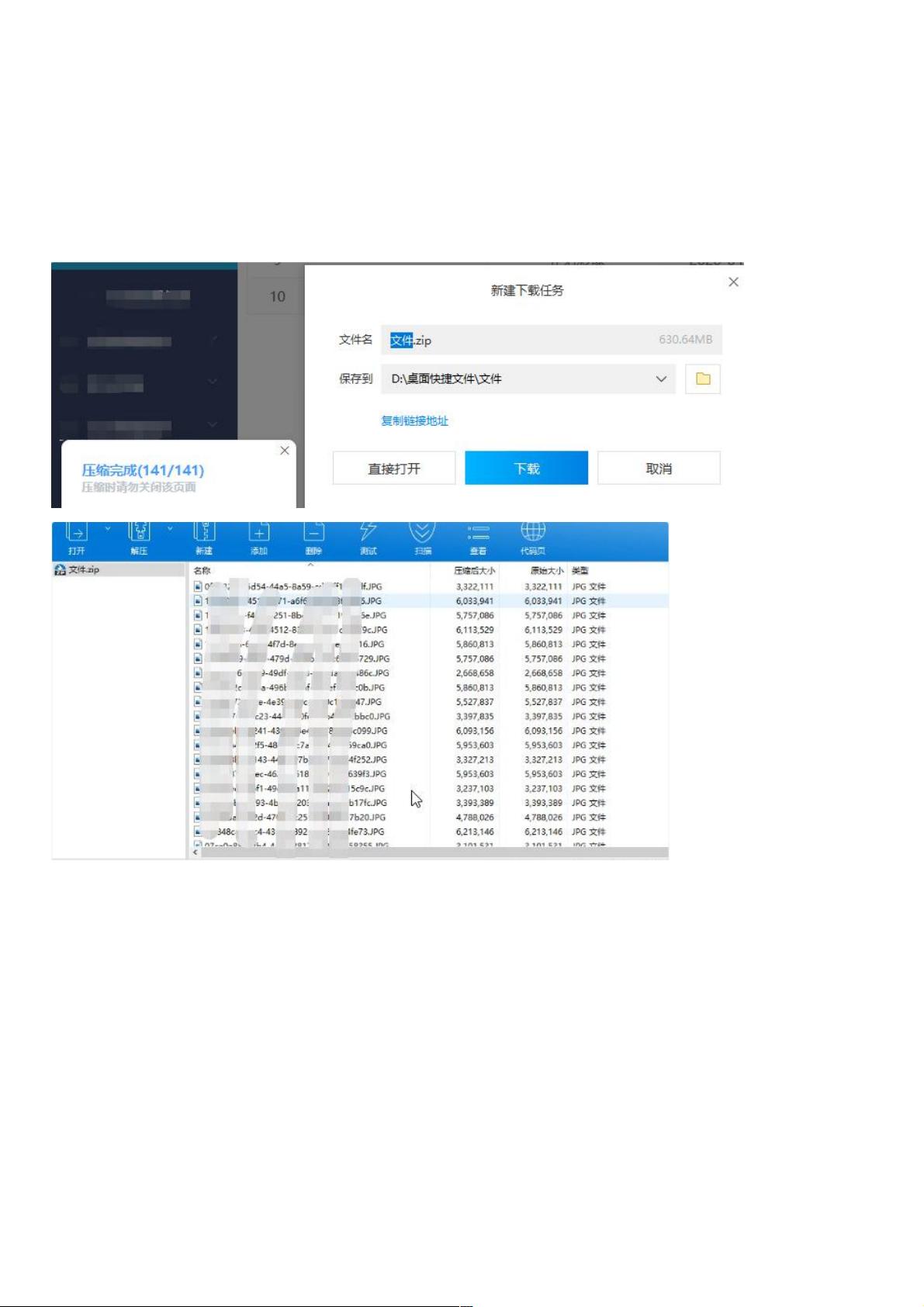
整个过程支持异步并行加载文件,提高了下载速度。例如,141个4MB大小的图片在大约1分钟内完成加载,49个相同大小的图片只需4秒。这种方法适用于需要批量下载文件或图片的场景,如图片预览、文档管理等应用。
2023-04-19 上传
2024-11-29 上传
2020-10-18 上传
2021-11-23 上传
2021-03-25 上传
2020-12-24 上传
weixin_38641111
- 粉丝: 1
- 资源: 931