AJAX技术详解:改变网页交互的革命
106 浏览量
更新于2024-08-27
收藏 342KB PDF 举报
"AJAX开发简略(第一部分)"
在当今的Web开发中,AJAX(Asynchronous JavaScript and XML)已经成为创建高效、响应式用户界面的关键技术。AJAX并不是一种全新的技术,而是通过集成多种现有技术来实现其核心功能,即在不刷新整个页面的情况下与服务器进行异步通信。这一技术的广泛应用,如Gmail和Google Maps,极大地提升了用户的在线体验,减少了等待时间和页面的无谓刷新。
一、AJAX的构成与工作原理
1. JavaScript:AJAX的核心在于JavaScript,它负责监听用户交互,创建XMLHttpRequest对象,发送请求,并处理服务器返回的数据。
2. XMLHttpRequest:这是AJAX实现异步通信的关键,它允许JavaScript在后台与服务器交换数据,无需刷新整个页面。
3. XHTML与CSS:用于规范页面结构和样式,提供整洁的页面布局。
4. DOM(Document Object Model):JavaScript通过DOM解析和操作HTML或XML文档,实现动态更新页面内容。
5. XML和XSLT:尽管现在更多地使用JSON代替XML,但XML曾是AJAX数据交换的标准,XSLT用于转换XML数据格式。
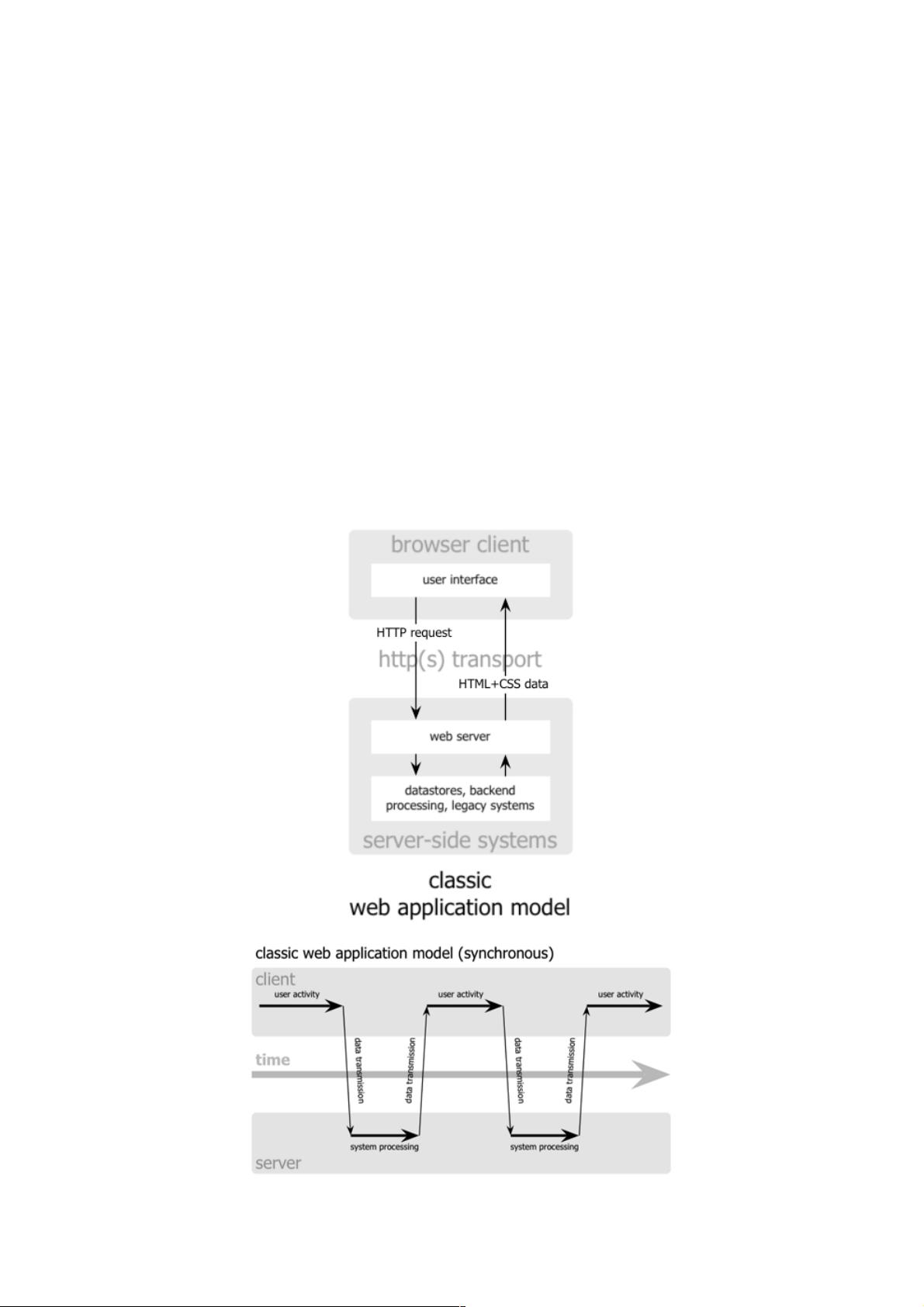
二、传统Web交互的局限与AJAX的解决方案
传统的HTTP请求-响应模型会导致用户长时间等待,因为整个页面需要刷新。在高负载或复杂交互场景下,这种延迟尤为明显。而AJAX通过局部更新页面,只请求和显示所需信息,极大地提高了响应速度,提升了用户体验。例如,用户只需加载一次页面,后续的交互如搜索、滚动等仅需获取和更新页面的特定部分,而不是整个页面。
三、AJAX的应用场景
AJAX适用于各种需要实时数据更新的场景,如聊天室、实时股票报价、动态表单验证、地图定位服务等。通过AJAX,开发者可以创建更流畅、更具交互性的应用程序,提高用户满意度。
四、AJAX的挑战与注意事项
虽然AJAX带来了诸多优势,但也存在一些问题,如浏览器兼容性、SEO(搜索引擎优化)难题、以及对用户行为的追踪和分析复杂化。此外,不恰当的使用可能会导致页面变得过于复杂,影响性能。因此,开发者需要权衡使用AJAX的利弊,确保在提高用户体验的同时,也要考虑网站的可维护性和可访问性。
五、未来趋势与新发展
随着Web技术的不断进步,AJAX已经不再是唯一的选择。例如,WebSockets提供了双向实时通信,Fetch API简化了Ajax请求,而Progressive Web Apps(PWA)则通过Service Worker技术实现了离线访问和即时加载。这些新技术与AJAX相结合,进一步推动了Web应用的发展。
AJAX作为一项革命性的技术,已经深入到现代Web开发的各个角落。它改变了我们构建和交互Web应用的方式,为用户提供更加动态和实时的网络体验。然而,随着技术的迭代,开发者需要持续学习和适应新的工具和框架,以保持与时俱进。
2009-12-25 上传
2008-12-03 上传
2020-12-11 上传
2023-08-04 上传
2023-08-09 上传
2023-03-16 上传
2023-05-27 上传
2023-06-10 上传
2023-05-19 上传
weixin_38590790
- 粉丝: 4
- 资源: 940
最新资源
- Android圆角进度条控件的设计与应用
- mui框架实现带侧边栏的响应式布局
- Android仿知乎横线直线进度条实现教程
- SSM选课系统实现:Spring+SpringMVC+MyBatis源码剖析
- 使用JavaScript开发的流星待办事项应用
- Google Code Jam 2015竞赛回顾与Java编程实践
- Angular 2与NW.js集成:通过Webpack和Gulp构建环境详解
- OneDayTripPlanner:数字化城市旅游活动规划助手
- TinySTM 轻量级原子操作库的详细介绍与安装指南
- 模拟PHP序列化:JavaScript实现序列化与反序列化技术
- ***进销存系统全面功能介绍与开发指南
- 掌握Clojure命名空间的正确重新加载技巧
- 免费获取VMD模态分解Matlab源代码与案例数据
- BuglyEasyToUnity最新更新优化:简化Unity开发者接入流程
- Android学生俱乐部项目任务2解析与实践
- 掌握Elixir语言构建高效分布式网络爬虫