JQuery实现:页面滚动时保持浮动窗口效果
137 浏览量
更新于2024-09-05
收藏 247KB PDF 举报
"JQuery 实现的页面滚动时浮动窗口控件是一种JavaScript技术,用于创建在用户滚动页面时保持在视窗内的元素。这个控件特别适用于制作始终保持可见的导航条,例如,当滚动条超过特定容器时,该导航条会停止滚动。此功能依赖于jQuery库和jQuery UI的核心组件,因此在使用之前需要先引入这两个JavaScript文件。"
这篇资源详细介绍了如何使用JQuery来实现一个浮动窗口控件。主要分为两个部分:
1. Introduction:
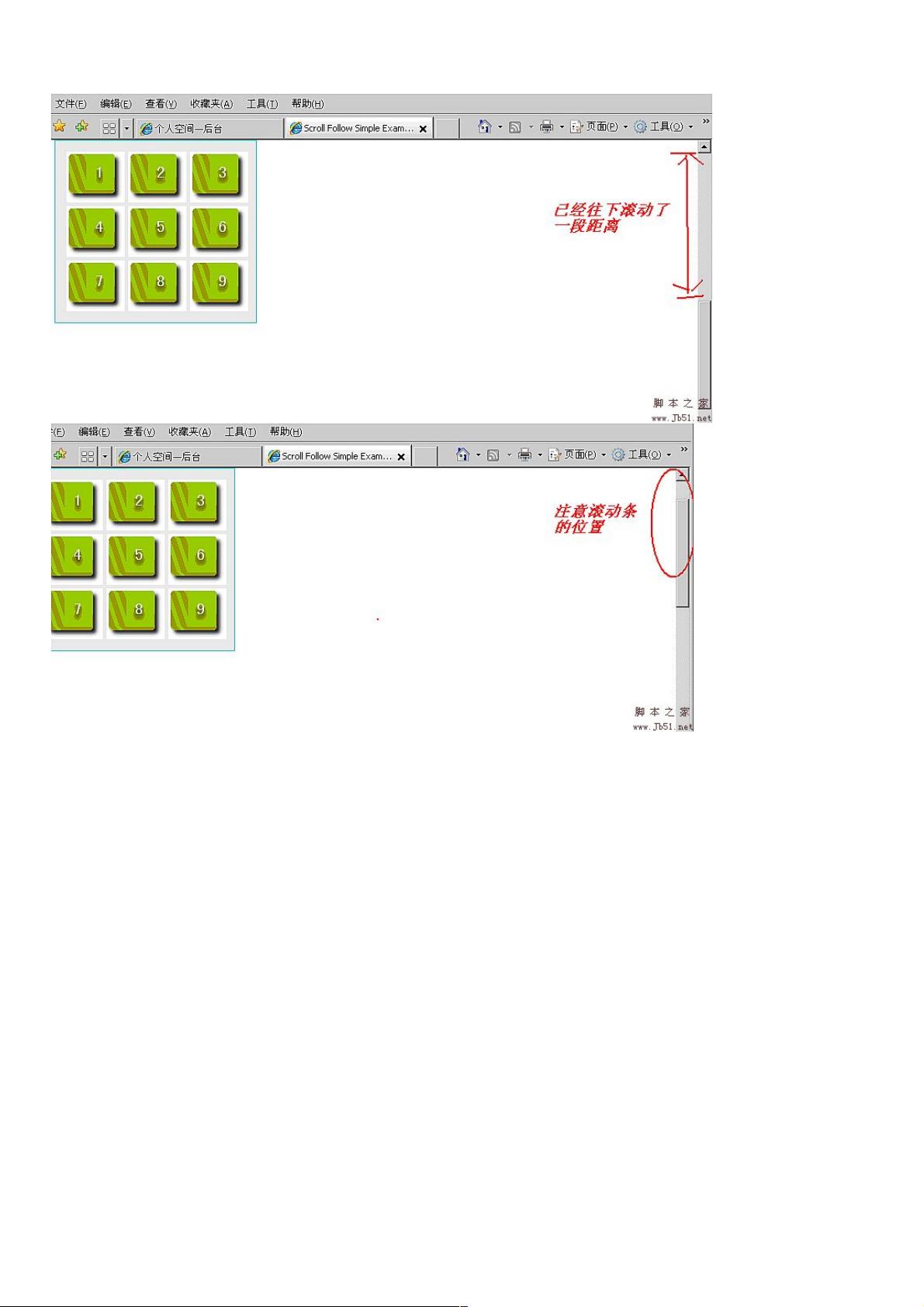
浮动窗口控件的核心功能是使某个HTML `div` 元素在页面滚动时保持在指定位置。它可以设置一个容器,当滚动条滚动超过这个容器时,`div` 就不再随着页面滚动,这为创建固定导航栏等提供了便利。
2. Code & Properties:
这个控件是基于jQuery和jQuery UI构建的,需要首先从jQuery官网下载`jquery.js`和`ui.core.js`。然后,你可以使用提供的JavaScript代码实现浮动效果。代码中的关键部分包括:
- 使用`$(box)`将元素转换为jQuery对象。
- 使用`queue([])`清除动画队列,防止在滚动期间重复动画。
- 计算关键值,如视口高度、页面滚动位置、父容器的顶部位置、父容器高度、浮动元素自身高度等。
- 根据这些值动态计算动画目标位置(`aniTop`),确保元素始终保持在视野内。
代码中的`parseInt`函数用于将CSS属性(如高度、滚动位置等)转换为整数,以便进行数学运算。`offset().top`和`attr('offsetHeight')`分别获取元素相对于文档的顶部位置和元素自身的高度。
这个控件通过监听滚动事件,实时调整元素的位置,实现了页面滚动时的浮动效果。开发者可以根据需要调整代码,以适应不同的布局和设计需求。这个技术在网页设计中非常实用,可以增强用户体验,特别是对于长页面和需要始终保持可见的元素。
2015-01-26 上传
2024-06-20 上传
2023-05-19 上传
2023-12-21 上传
2023-08-09 上传
2023-09-23 上传
2023-06-08 上传
weixin_38727825
- 粉丝: 3
- 资源: 900
最新资源
- C++标准程序库:权威指南
- Java解惑:奇数判断误区与改进方法
- C++编程必读:20种设计模式详解与实战
- LM3S8962微控制器数据手册
- 51单片机C语言实战教程:从入门到精通
- Spring3.0权威指南:JavaEE6实战
- Win32多线程程序设计详解
- Lucene2.9.1开发全攻略:从环境配置到索引创建
- 内存虚拟硬盘技术:提升电脑速度的秘密武器
- Java操作数据库:保存与显示图片到数据库及页面
- ISO14001:2004环境管理体系要求详解
- ShopExV4.8二次开发详解
- 企业形象与产品推广一站式网站建设技术方案揭秘
- Shopex二次开发:触发器与控制器重定向技术详解
- FPGA开发实战指南:创新设计与进阶技巧
- ShopExV4.8二次开发入门:解决升级问题与功能扩展