前端网络与JavaScript优化技巧详解
PDF格式 | 599KB |
更新于2024-09-01
| 23 浏览量 | 举报
"前端页面性能优化、前端开发性能优化、web前端开发优化"
在前端开发中,性能优化对于提供优质的用户体验至关重要。这篇文章探讨了前端网络、JavaScript优化以及一些开发小技巧,旨在帮助开发者实现更高效、更快捷的网页加载与运行。
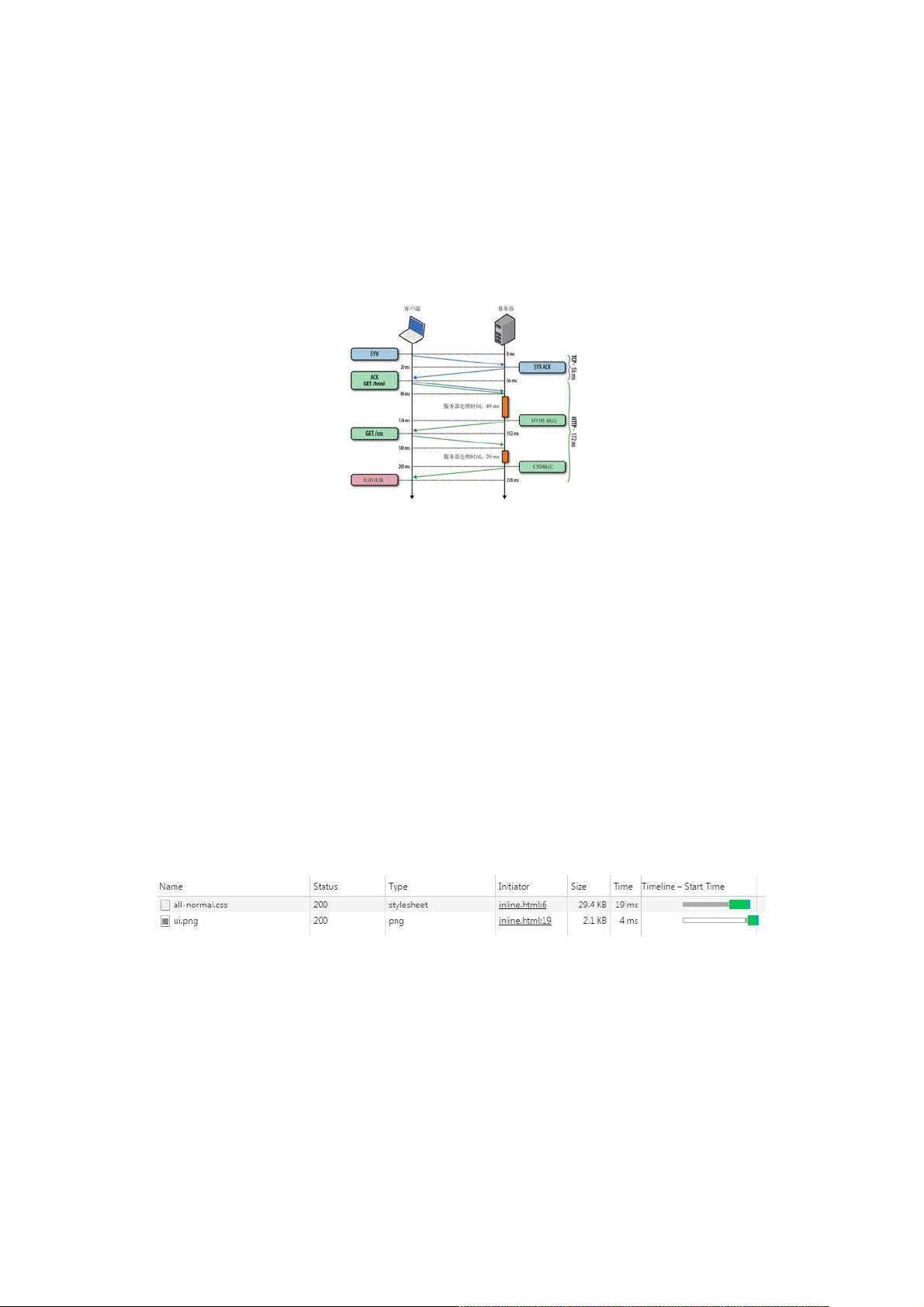
首先,我们关注网络优化。YSlow的23条规则提供了指导,其核心目标是减少网络延迟和数据传输量。合并和压缩CSS、JavaScript以及图片是常见的优化手段,这可以通过自动化工具如Gulp来实现。HTTP1.x的限制使得同一连接下的多个响应必须按顺序传输,而HTTP2.0引入了多路复用,允许并发传输,显著提升了性能。此外,使用CDN(内容分发网络)能够使用户从地理位置最近的服务器获取静态资源,减少延迟。
其次,资源加载的顺序也对性能有很大影响。理想情况下,应将CSS放在头部,确保页面在渲染时样式正确,而JavaScript则应在底部加载,避免阻塞页面渲染。然而,特殊情况如依赖样式的行内脚本可能需要调整放置位置。例如,如果行内脚本执行时间较长,会延迟后续资源的下载,这时应当避免这种情况。
再者,DNS解析优化也是不可忽视的一环。减少DNS查找时间可以加快页面的加载速度。例如,在处理微信获取用户openid的场景中,需要经过多步操作,包括获取code、通过code换取access_token等,每个步骤都涉及到DNS解析,因此优化这些过程的效率至关重要。
除此之外,减少重定向也是提升性能的有效策略。重定向会增加额外的HTTP请求,延长加载时间。对于网站结构的规划,应尽量避免不必要的重定向,确保用户能快速到达目标页面。
在JavaScript优化方面,可以采用模块化管理代码,利用异步加载、延迟加载等技术,只在需要时加载必要的脚本。另外,代码的精简和压缩,以及利用缓存机制,都能显著提高页面的加载速度。
开发小技巧方面,使用最新的HTML、CSS和JavaScript语法,如ES6的特性,可以提高代码的可读性和维护性。同时,利用浏览器提供的开发者工具进行性能分析和调试,可以帮助找出性能瓶颈,针对性地进行优化。
前端性能优化是一个涉及多个层面的系统工程,包括网络、资源加载策略、代码优化以及开发习惯等。通过持续学习和实践,开发者可以不断提升网站的性能,从而提升用户体验。
相关推荐









weixin_38530211
- 粉丝: 1
最新资源
- C语言实现LED灯控制的源码教程及使用说明
- zxingdemo实现高效条形码扫描技术解析
- Android项目实践:RecyclerView与Grid View的高效布局
- .NET分层架构的优势与实战应用
- Unity中实现百度人脸识别登录教程
- 解决ListView和ViewPager及TabHost的触摸冲突
- 轻松实现ASP购物车功能的源码及数据库下载
- 电脑刷新慢的快速解决方法
- Condor Framework: 构建高性能Node.js GRPC服务的Alpha框架
- 社交媒体图像中的抗议与暴力检测模型实现
- Android Support Library v4 安装与配置教程
- Android中文API合集——中文翻译组出品
- 暗组计算机远程管理软件V1.0 - 远程控制与管理工具
- NVIDIA GPU深度学习环境搭建全攻略
- 丰富的人物行走动画素材库
- 高效汉字拼音转换工具TinyPinYin_v2.0.3发布