Dreamweaver CS3教程:HTML表格与层的操作
需积分: 9 58 浏览量
更新于2024-08-01
1
收藏 1.51MB PPT 举报
"通过Dreamweaver CS3学习HTML+DIV+CSS教学PPT第7章__表格与层"
在网页设计中,表格(Table)和层(Layer)是两种至关重要的布局工具。Dreamweaver CS3作为一款强大的网页设计软件,为用户提供了便捷的方式来创建和编辑这些元素。
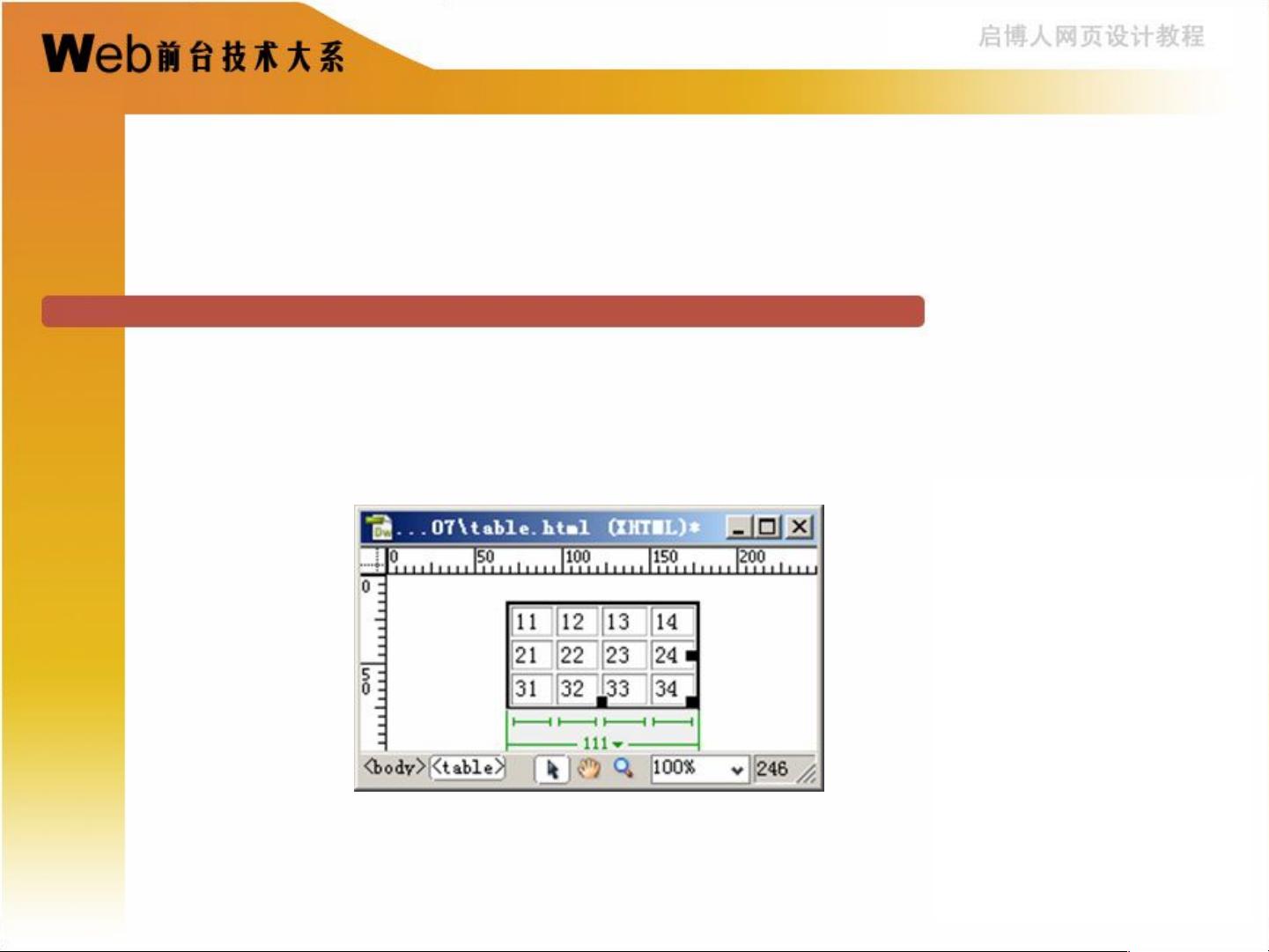
7.1 基本操作
表格在网页设计中主要用于组织和展示数据,使其看起来更加有序。创建表格的基本步骤包括:
1. 插入表格:在网页中添加表格,可以通过Dreamweaver的"插入"菜单选择"表格",然后在弹出的对话框中设定行数、列数和单元格的宽度与高度。
2. 输入数据:在创建好的表格内,可以直接输入文本或插入图片等元素,以填充表格内容。
3. 调整表格尺寸:根据内容需要,可以选中表格边框并拖动以调整其大小,或者通过属性面板精确设置。
4. 表格对齐:默认情况下,表格左对齐。可以通过属性面板更改对齐方式,如居中或右对齐,以适应网页设计的整体布局。
7.2 编辑表格
进一步编辑表格涉及更多高级功能:
1. 表格标题:设置表格标题能提供清晰的视觉指引,比如在成绩表中标识各科目名称。通过选择表格的第一行并设置其为标题行即可实现。
2. 表格列宽与行高:在单元格内容较多时,可以手动调整单元格的宽度和高度,以确保内容完整显示。Dreamweaver的直观界面使得这一过程变得轻松。
3. 添加行或列:如果需要增加新的数据,可以通过"插入行"或"插入列"功能快速扩展表格结构。插入的位置可以在现有行或列之前或之后。
4. 删除行或列:当某些行或列不再需要时,可以选择它们并执行"删除行"或"删除列"操作。注意,删除操作不可逆,因此在操作前需谨慎。
层在现代网页设计中扮演着重要角色,尤其在实现动态效果和响应式设计时。层可以定位网页上的任意元素,使其独立于其他内容移动或变化,从而实现更精细的布局控制。尽管这部分内容未在描述中详细展开,但Dreamweaver同样提供了创建、编辑和定位层的功能,包括设置层的大小、位置、可见性以及与页面元素的交互。
总结来说,掌握HTML表格和CSS层的使用是网页设计的基础技能。通过Dreamweaver CS3,设计师可以高效地创建和编辑这两种元素,从而构建出结构清晰、美观且功能丰富的网页。在实际应用中,应根据需求灵活运用表格和层,以提升用户体验并满足设计目标。
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
2010-07-01 上传
fenyuxiao
- 粉丝: 146
- 资源: 381
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南