Vue购物车实例代码详解与实现
151 浏览量
更新于2024-08-31
收藏 79KB PDF 举报
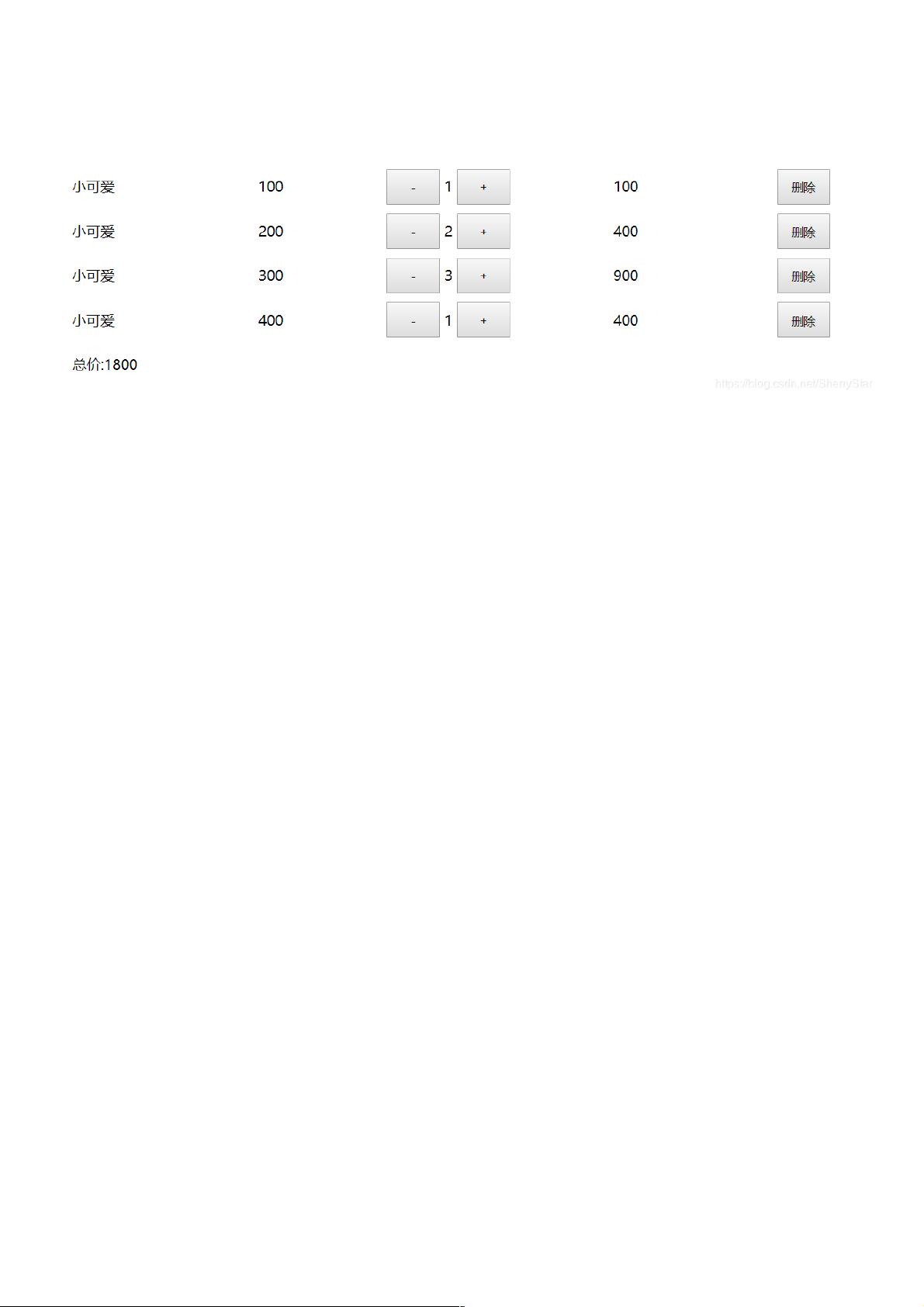
"本篇文章主要介绍了如何使用Vue框架来实现一个基础的购物车功能,提供了两种不同的实例代码。通过这两个实例,读者可以学习如何在Vue应用中创建商品列表、管理商品数量以及计算总价。首先,我们将看到一种相对简单的实现方式,涉及Vue组件的使用、`v-for`指令遍历商品列表、自定义事件处理函数以及计算属性(Computed)的运用。以下是详细的步骤和代码解读:\n\n1. **HTML结构**:代码开始于基本的HTML结构,引入了Vue.js库,并设置了一个名为`app`的根元素,其中包含一个无序列表`ul`用于显示商品,以及一个`total`元素用于显示总价。\n\n2. **Vue组件**:`goodsitem`组件用于表示单个商品,它接收两个属性:`item`(商品对象)和`key`(唯一标识符),并监听`onchange`和`ondelete`事件,分别处理商品数量变化和删除操作。
3. **商品列表循环**:`v-for`指令遍历一个名为`goodslist`的虚拟数组,将每个商品渲染为`goodsitem`组件实例。
4. **商品项组件(goodsitem)**:该组件有两个自定义事件,`@onchange`用于处理商品数量的增减,通过调用`handleCount`方法,传递商品类型(可能是增加或减少)和商品对象;`@ondelete`用于删除商品,通过`handleDelete`方法并传入商品ID。
5. **计算属性(Computed)**:在JavaScript部分,定义了一个名为`total`的计算属性,它根据商品列表中所有商品的数量和价格计算总价。`count`属性是从父组件传递过来的商品数量,这里假设每个商品有一个`price`属性。
6. **样式与按钮**:CSS部分设置了商品项组件和总价元素的样式,以及添加和删除按钮的样式。
第二种实现可能更加复杂,可能会涉及到状态管理库(如Vuex)或者使用Vue的响应式系统进行更精细的数据管理,但关键原理是一致的,即利用Vue的组件化思想和数据绑定机制构建可复用和可维护的购物车功能。\n\n这篇文章为初学者提供了一个实用的Vue购物车示例,帮助理解如何结合Vue的核心特性来构建基础的前端购物车功能。通过实际操作,开发者可以更好地掌握Vue的组件设计和数据驱动开发模式。"
2020-12-29 上传
2018-07-11 上传
2019-05-02 上传
2020-10-17 上传
2020-10-15 上传
2018-06-04 上传
2020-08-30 上传
2020-10-15 上传
2020-10-15 上传
weixin_38696836
- 粉丝: 3
- 资源: 932
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程