Android PagerSlidingTabStrip 实现华丽导航效果:详解属性与用法
24 浏览量
更新于2024-08-29
1
收藏 134KB PDF 举报
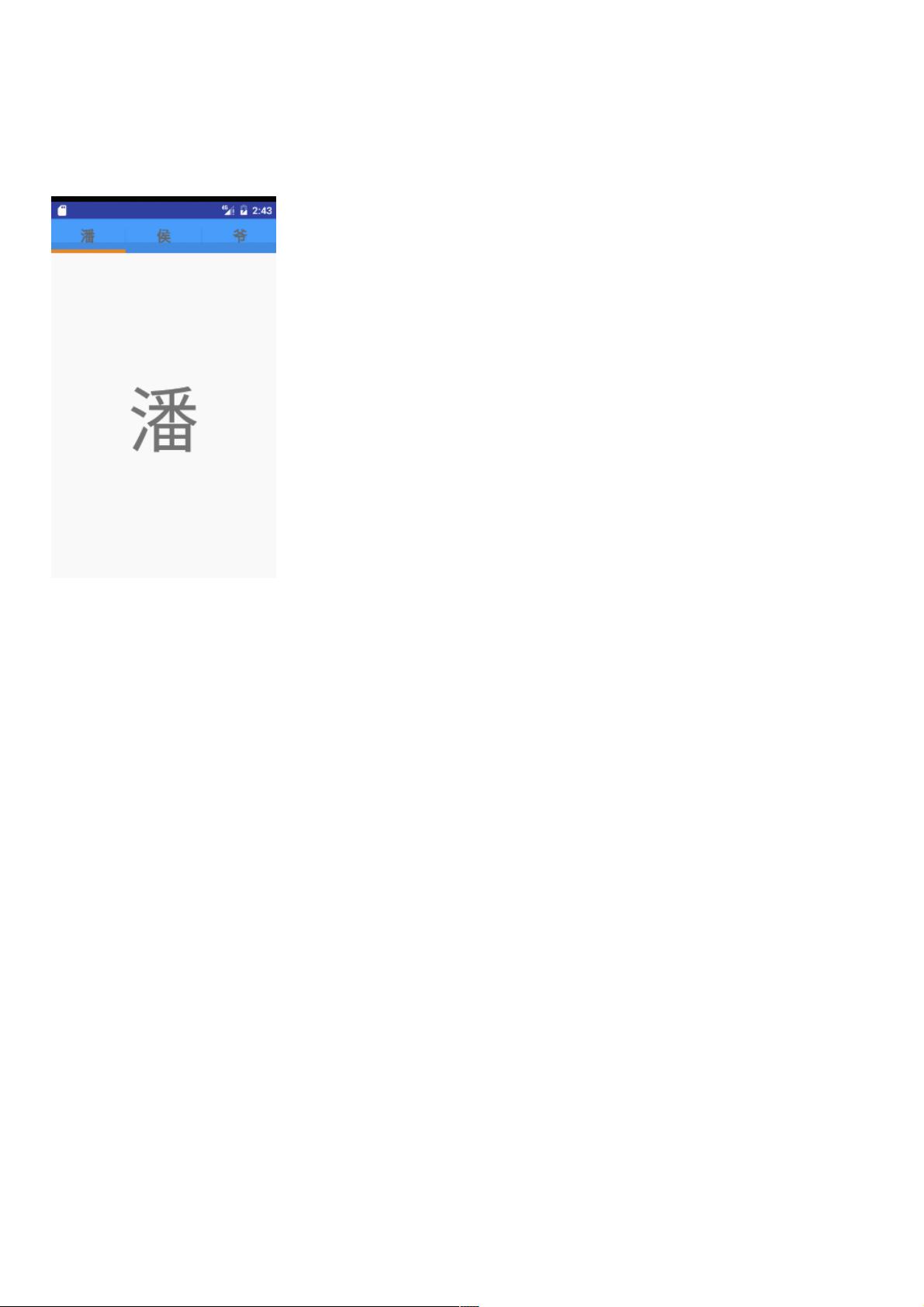
在Android开发中,实现导航标题的交互式体验常常需要一个引人注目的页面指示器控件,PagerSlidingTabStrip就是这样的一个解决方案。它是一个开源框架,可配合ViewPager一起使用,提供动态且美观的导航切换效果。GitHub地址为<https://github.com/astuetz/PagerSlidingTabStrip>。
PagerSlidingTabStrip主要通过以下几个关键属性来定制其外观和行为:
1. `pstsIndicatorColor`: 定义滑动指示条的颜色,这使得用户能清晰地跟踪当前选中的页面。
2. `pstsUnderlineColor`: 设置滑动条下方全宽线条的颜色,增强了视觉层次感。
3. `pstsDividerColor`: 控制标签之间的分割线颜色,增强标签之间的区分度。
4. `pstsIndicatorHeight` 和 `pstsUnderlineHeight`: 分别调整滑动条和全宽线的高度,影响控件的整体视觉呈现。这两个属性允许开发者根据设计需求调整导航栏的占用空间。
5. `pstsDividerPadding` 和 `pstsTabPaddingLeftRight`: 分别设置分割线和标签的内边距,增加布局的灵活性。
6. `pstsScrollOffset`: 当前选中标签的滚动偏移量,用于调整动画平滑度。
7. `pstsTabBackground`: 每个标签的背景绘制样式,允许自定义标签的样式。
相比于传统的ViewPager和嵌套Fragment的方式,使用PagerSlidingTabStrip可以提供更丰富的交互体验,尤其是在没有ActionBar的情况下,它的导航效果更为吸引人。通过调整这些属性,开发者可以根据项目需求创建出独特的界面风格,提升用户体验。
在实际应用中,先确保对基础的Fragment和ViewPager的工作原理有深入理解,然后结合PagerSlidingTabStrip的特性和API,可以轻松地为应用程序添加动态导航功能。通过实例演示,可以直观地看到不同设置下`pstsIndicatorHeight`和`pstsUnderlineHeight`的效果差异,有助于快速上手并优化导航栏设计。
使用PagerSlidingTabStrip在Android中实现导航标题的示例涉及到控件的选择、配置和效果展示,是提高界面交互性和吸引力的重要手段之一。通过掌握这些属性及其作用,开发者能够更好地利用这一工具提升Android应用的质量。
2016-07-25 上传
2023-08-09 上传
2016-07-22 上传
点击了解资源详情
2015-10-22 上传
2020-09-02 上传
2016-05-16 上传
点击了解资源详情
点击了解资源详情
weixin_38703277
- 粉丝: 6
- 资源: 915
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载