使用Dreamweaver构建个人动态网站教程
需积分: 50 58 浏览量
更新于2024-07-27
4
收藏 4.86MB PPT 举报
本资源是一个关于创建简单动态网站的教学材料,包括PPT课件,主要讲解如何构建一个具有主页、留言、日志查看、后台管理和留言管理等功能的个人网站。教程详细介绍了建站前的准备工作,如配置IIS、设置动态站点、创建数据库以及各功能页面的实现步骤。
建站过程涉及的关键知识点如下:
1. **动态网站结构**:个人网站由多个动态页面组成,如主页(index.asp)、留言页面(liuyan.asp)、日志浏览(rizhibrowser.asp)、后台管理(houtai.asp)、留言管理(browse.asp)、新日志(newrizhi.asp)和日志管理(rizhiguanli.asp)。
2. **建站准备**:首先需要配置IIS(Internet Information Services)以建立虚拟目录,然后使用Dreamweaver配置动态站点,接着创建数据库并将数据引入站点。
3. **数据库设计**:数据库包含多个表,如liuyaninfo用于存储留言信息,rizhi用于存储日志,评论表用于存储对日志的评论,xiaominginfo表用于保存管理员小明的登录信息。
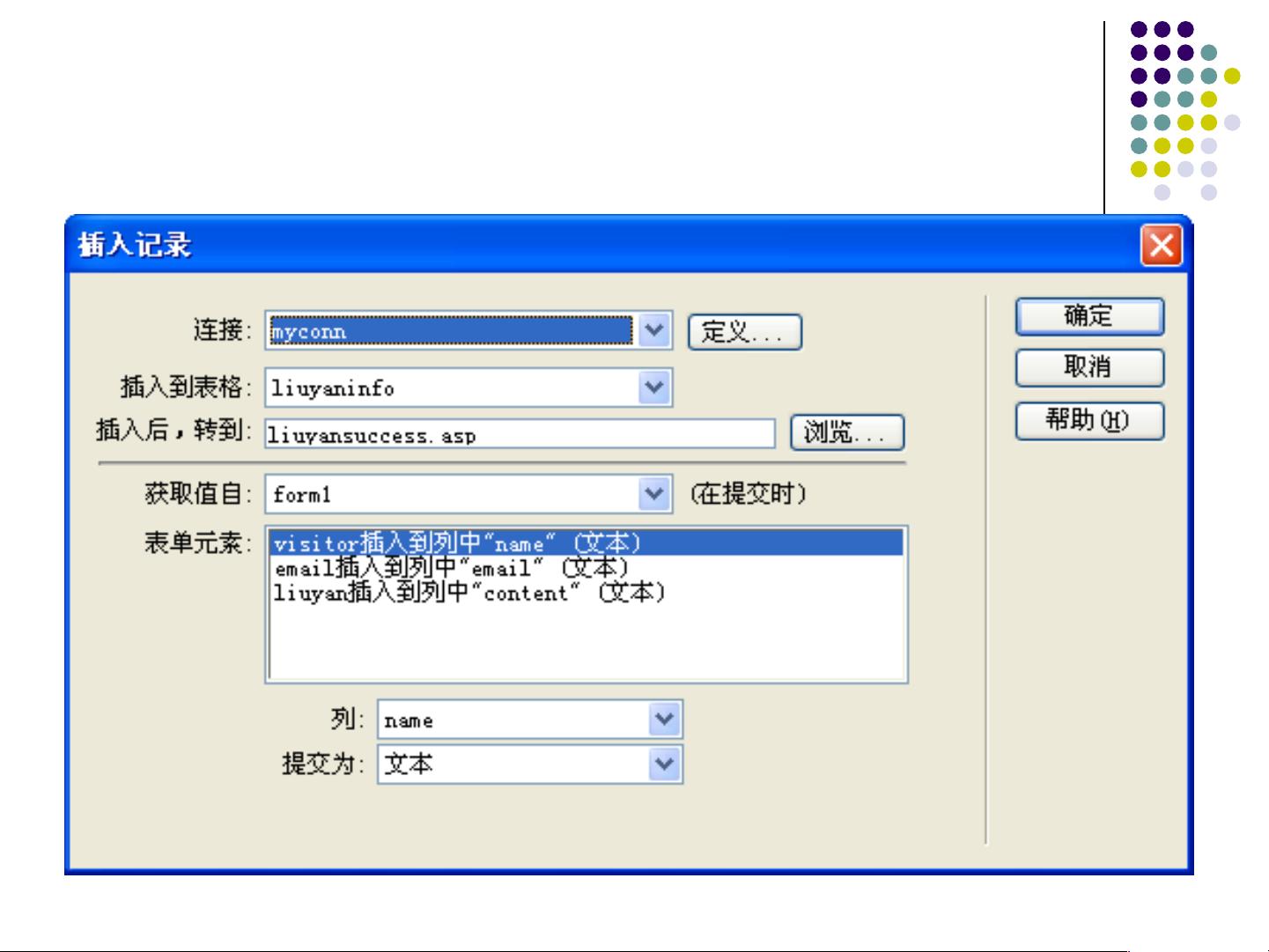
4. **留言系统**:liuyan.asp页面是留言功能的核心,通过插入表单、记录用户输入并使用服务器行为插入记录到数据库中。留言成功后,用户会跳转至liuyansuccess.asp页面。
5. **日志浏览**:rizhibrowser.asp页面展示主人发布的日志,通过插入表单、绑定记录集来获取数据库中的日志信息,并提供“查看”功能,点击后在rizhidetail.asp页面显示日志详情。
6. **日志详情页**:rizhidetail.asp不仅展示日志内容,还显示之前用户的评论,并允许用户通过点击“评论”链接进入pinglun.asp页面进行评论。
7. **服务器行为**:在Dreamweaver中,服务器行为如“插入记录”、“转到详细页面”和“重复区域”等用于实现动态网页与数据库之间的交互。
8. **表单和表单元素**:在创建动态页面时,表单的使用至关重要,包括文本框、按钮等,用于收集用户输入的数据。
9. **数据绑定**:将网页元素与数据库记录集绑定,使得网页能实时反映数据库中的信息变化。
10. **权限控制**:xiaominginfo表确保只有拥有特定用户名和密码的用户(如小明)能访问后台管理页面,实现对网站内容的管理。
通过这个实例,学习者可以了解到动态网站的基本构建流程和关键技术,包括数据库操作、动态页面创建和用户交互功能的实现。这些知识对于想要学习和构建动态网站的初学者来说是非常实用的。
146 浏览量
2008-12-22 上传
rabbit316
- 粉丝: 1
- 资源: 2
最新资源
- sarctool:用于提取创建sarc文件的工具
- Recommendation-Algorithm-Graduation-Thesis:硕士论文期间的代码设计,包括所有的推荐系统练习和最后的毕业论文代码
- xlswrite2007:当您多次使用 xlswrite 时,这会大大加快 xlswrite 的速度。-matlab开发
- Công Cụ Đặt Hàng Của 79Order-crx插件
- nginx内网离线安装脚本,亲测可用,内有gcc安装包和nginx需要包
- 直线 曲线及转角标准计算表(Excel模板)
- docker-ansible-ubuntu
- TIY-Team5:团队5小组项目
- TinDog:像网站这样的火种登陆网站,但只针对狗
- 建设工程经济模拟试卷(六)
- geometrySVG:用于生成用于学校几何问题的SVG文件的python软件包
- 工作的资料实用笔记参考
- Ugly Christmas Sweater Resources-crx插件
- kanban_app:通过SuriveJS工作
- 着作物所有权与着作财产权之区别
- OPC UA 2018 官网PDF文档资料