HTML与SVG交互:JavaScript揭示嵌入对象的秘密
需积分: 31 77 浏览量
更新于2024-09-12
收藏 106KB DOCX 举报
本文主要探讨了如何在HTML页面中有效地与SVG Viewer进行交互操作。HTML和SVG虽然都是Web开发中的关键组成部分,但它们各自拥有独立的全局变量空间,这意味着它们之间的交互需要一种桥梁,通常是通过JavaScript来实现。
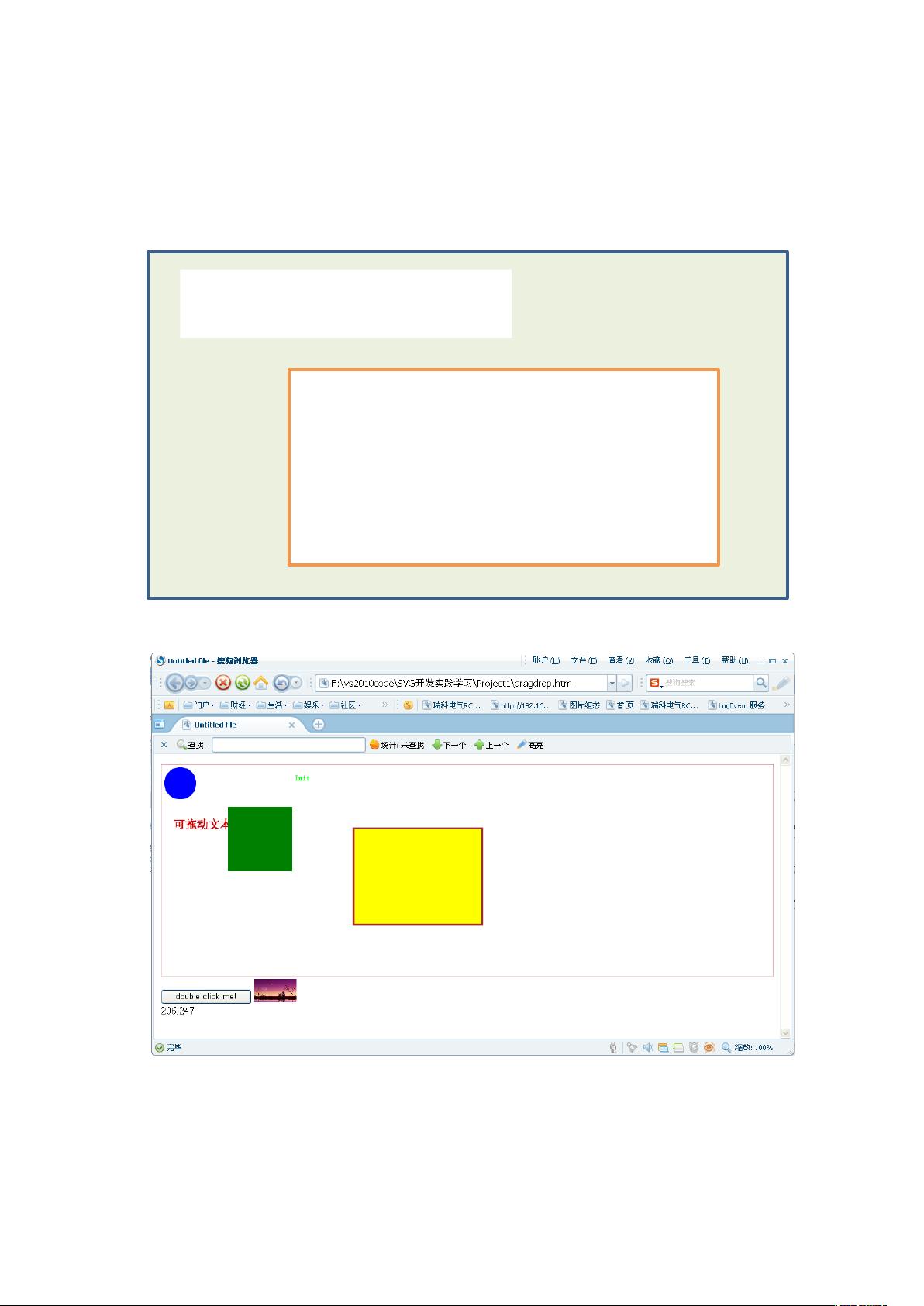
首先,HTML通过`<embed>`标签嵌入SVG文件,如`<embed src="dragdrop.svg" id="dragdrop" width="100%" height="80%" type="image/svg+xml"></embed>`。这个嵌入实际上揭示了SVG的存在,因为JavaScript作为一种无类型语言,允许开发者通过`getElementById`获取到嵌入的SVG对象,进而访问SVG的文档对象,如`getElementById("dragdrop").getSvgDocument()`。这一步骤为HTML与SVG的通信提供了基础。
函数`showMsg(msg)`展示了如何利用获取到的SVG文档对象进行操作,比如显示信息。`svgWnd.ShowInfomation(msg)`显然是SVG全局变量空间中的一个方法,用于传递消息或执行相应操作。
SVG想要与HTML交互同样不难,SVG对象中内置的`parent`属性指向包含它的HTML主窗口,通过`window.parent`即可获取。例如,SVG可以通过`parentWnd.showCoords(TrueCoords.x, TrueCoords.y);`调用HTML中的`showCoords`函数,显示坐标信息。
HTML端的响应函数`showCoords(x, y)`则负责处理这些坐标数据,并将其转换为字符串形式,更新到页面上的某个元素,如`coord.firstChild.data = msg;`。
HTML与SVG Viewer之间的交互操作主要依赖于JavaScript的跨文档通信能力,通过嵌入对象、文档对象模型(DOM)和全局变量空间的共享,使得两个技术能够协同工作,提供丰富的用户体验。了解并掌握这种交互方式对于Web开发者来说至关重要,尤其是在创建动态、交互式的Web应用时。
2021-07-06 上传
2022-09-24 上传
点击了解资源详情
2021-07-10 上传
2021-10-12 上传
2022-11-29 上传
zmc1234my
- 粉丝: 0
- 资源: 3
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码