深入理解Backbone.js的Model和View
197 浏览量
更新于2024-08-30
收藏 90KB PDF 举报
"了解Backbone.js的Model模型和View视图"
在Backbone.js框架中,Model和View是构建应用程序的关键组件。Backbone.Model是MVC模式中的模型层,它负责存储和管理数据,同时处理与数据相关的业务逻辑,如数据验证、转换、计算以及与服务器的交互。
Model的创建是通过`Backbone.Model.extend()`方法完成的,这允许我们定义自定义的Model类,并可以进一步扩展为更具体的子类。例如:
```javascript
var People = Backbone.Model.extend({
});
var Man = People.extend({
});
```
在上述代码中,`People`是基于`Backbone.Model`的一个新类,而`Man`是`People`的子类,这样我们可以为不同的数据类型定义特定的行为。
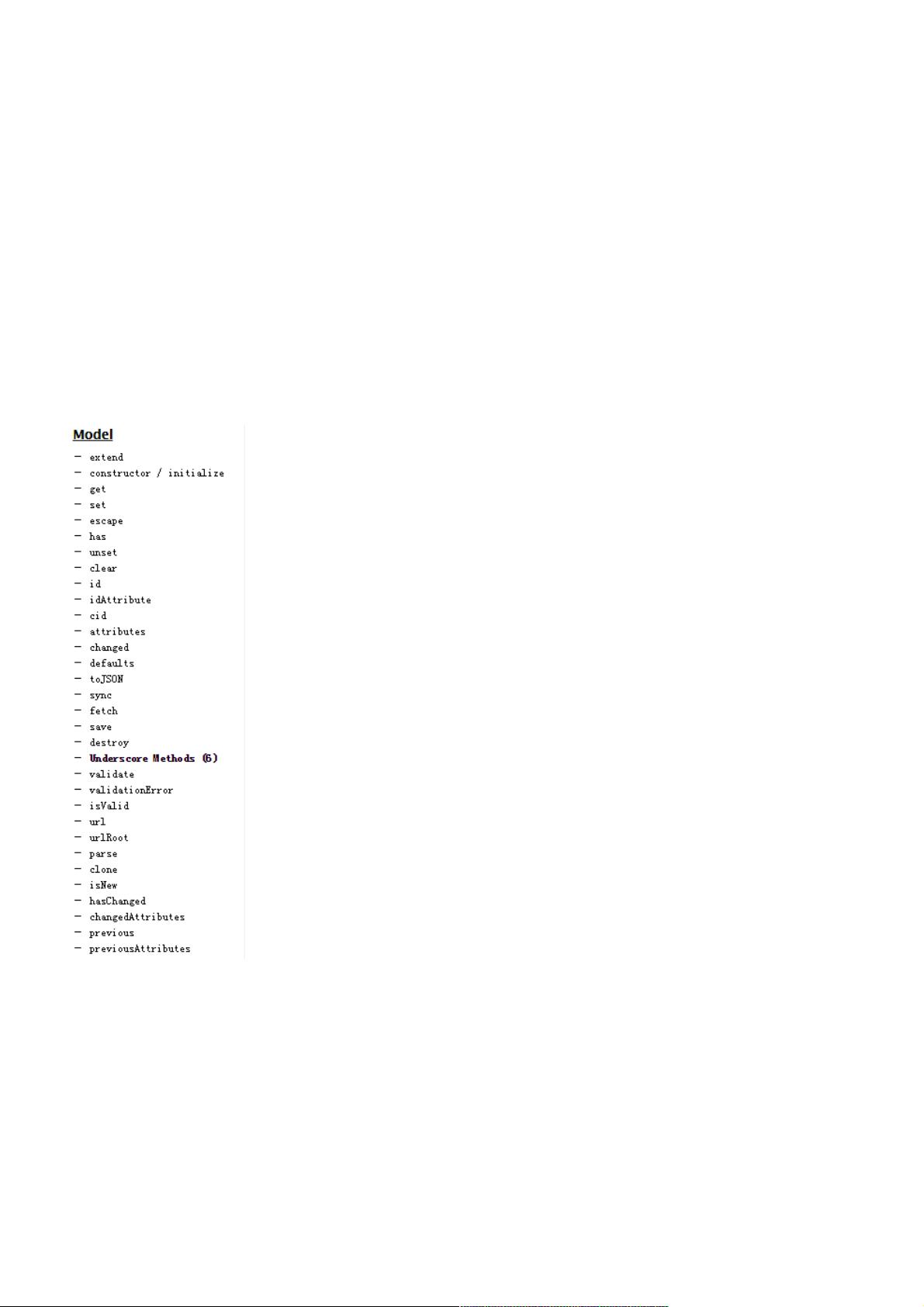
Backbone.Model提供了一系列API来处理模型的操作。这些API包括:
1. **事件机制**:基于Backbone.Events,当Model的attributes发生变化时,会触发相应的`change:attr`事件,允许我们在其他组件中监听并响应这些变化。
2. **服务端操作**:
- `sync`: 这是封装了`Backbone.sync`的方法,用于与服务器进行CRUD(创建、读取、更新、删除)操作。
- `fetch`: 获取服务器上的数据,更新Model的属性。
- `save`: 将Model的改变保存到服务器。
- `destroy`: 删除服务器上的数据。
3. **数据操作**:
- `get`: 从Model的`attributes`中获取指定属性的值。
- `set`: 设置或修改`attributes`中的数据,如果数据发生变化,会触发`change`事件。
- `escape`: 使用`_.escape`对数据进行编码,防止XSS攻击。
- `has`: 检查`attributes`中是否存在某个属性。
- `unset`: 从`attributes`中移除一个属性。
- `clear`: 清空所有`attributes`中的数据。
- `changed`: 返回与上一次状态比较后发生变化的属性名。
- `toJSON`: 序列化`attributes`为一个JavaScript对象。
- `parse`: 当`parse`选项为真时,这个方法会在数据加载(如`fetch`、`set`等)时被调用,用于解析返回的对象,可以重写以适应自定义格式。
- `hasChanged`: 检查自上次`set`或`unset`以来是否有属性发生变化。
- `changeAttributes`: 获取自上次`set`或`unset`以来所有变化的属性及其新值。
- `previous`: 返回上一次状态(`set`或`unset`后)的特定属性值。
- `previousAttributes`: 获取上一次状态(`set`或`unset`后)所有属性的值。
此外,Backbone.View是MVC中的视图层,它负责渲染和管理用户界面,通常与Model绑定,当Model数据发生变化时,View会自动更新显示。View可以监听Model的事件,并根据事件来更新DOM。Backbone.View也提供了`events`属性来绑定DOM事件处理器,以及`render`方法用于生成HTML。
Backbone.Model和Backbone.View是构建动态、数据驱动的Web应用的基础,它们协同工作,使得数据和界面的同步变得简单高效。通过理解和熟练使用这两个组件,开发者可以构建出结构清晰、易于维护的前端应用。
2020-10-22 上传
2022-11-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-01-13 上传
点击了解资源详情
点击了解资源详情
2021-05-21 上传
weixin_38694336
- 粉丝: 3
- 资源: 952
最新资源
- Addison Wesley Stephen C Dewhurst C++ Gotchas Avoiding Common Problems in.Coding and Design.pdf
- Prentice Hall Bruce Eckel Thinking In C++ Second Edition Volume 1.pdf
- verilog 练习
- Flex 3 实用教程
- C#命名规范 C#命名规范
- NiosII 嵌入式系统软件设计
- 毕业论文注意参考,答辩准备
- 华清软件,Symbian课件
- Hibernate开发指南.pdf
- iphone web开发与iphone SDK开发
- Windows Sockets 规范及应用.pdf
- 面向汽车防撞的混沌激光雷达
- word2003上机练习题
- 高质量C++/C编程指南.pdf
- Eclipse中文教程
- AIX命令参考大全1