APP设计导航与信息布局:优缺点分析及适用场景探究
需积分: 5 52 浏览量
更新于2024-03-16
收藏 1.87MB PDF 举报
APP导航设计模式与信息布局设计模式是当今移动应用设计领域中至关重要的两个方面。随着移动应用市场的不断发展壮大,用户对于应用的导航和信息布局的要求也变得越来越严苛。在这篇文档中,我们将探讨目前市面上流行的APP导航设计模式和信息布局设计模式。
首先,我们来看APP导航设计方面。在导航设计中,标签导航(也称为选项卡导航)是一种广泛应用的模式。这种模式将应用程序的入口放在页面底部,形成一系列标签,用户可以通过点击不同的标签进行不同功能页面之间的切换。标签导航的优点显而易见,简单直观,用户一进入APP就能明确应用的结构,并且易于操作。一般来说,标签导航底部的选项不会超过5个,超过这个数量就会考虑使用舵式导航。
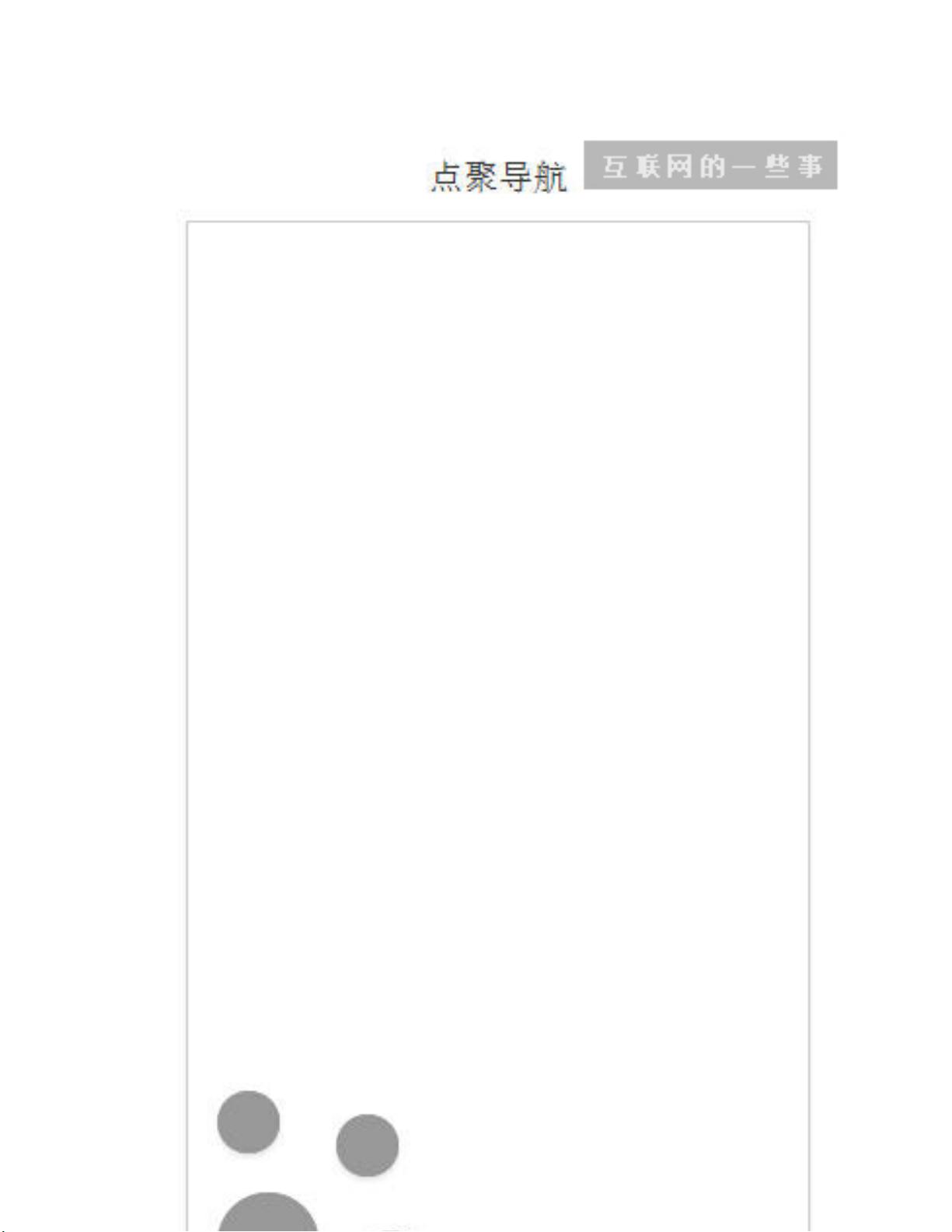
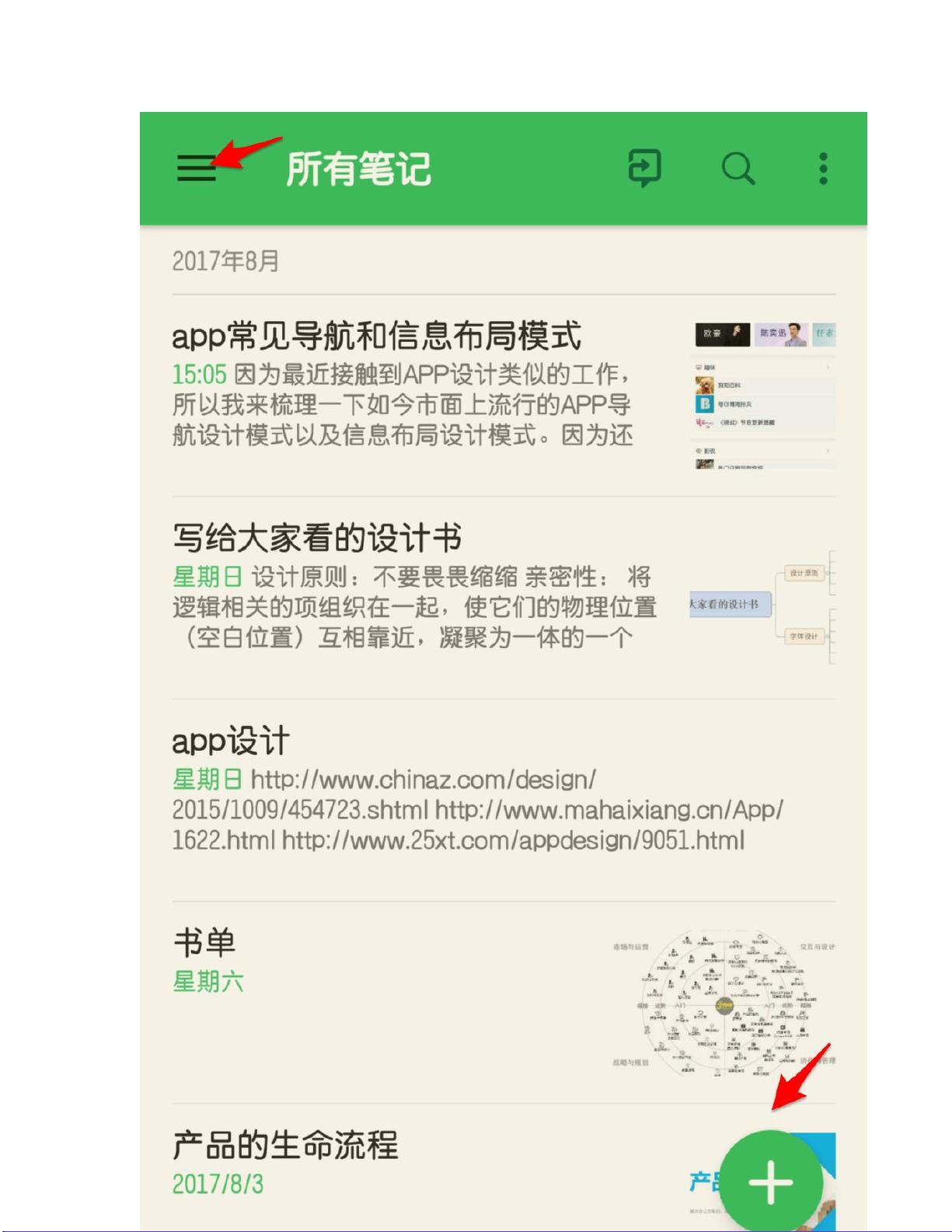
舵式导航与标签导航相似,但是其中一个导航标签可以包含更多的操作选项,即可理解为标签中蕴含更多的二级导航标签。这种设计不仅能够使导航栏更加简洁高效,避免出现拥挤的情况,而且还能突出显示常用功能,提高用户体验。特别要提及的是,舵式导航中包含二级导航标签的标签,可以单独成为一种导航方式,即点聚导航。点聚导航适用于内容展示丰富,但又要求界面简洁的APP。以印象笔记的APP版本为例,它采用了点聚导航作为一级导航,展示了出色的设计理念和用户体验。因此,无论是标签导航、舵式导航还是点聚导航,都有其独特的优势和适用场景。
接下来,我们将深入探讨信息布局设计模式。在信息布局方面,常见的设计模式包括单栏布局、双栏布局和网格布局。单栏布局简洁明了,适用于展示简单内容的情况;双栏布局适合展示关联性强的内容,可以提高用户浏览效率;而网格布局则适用于展示大量图片、视频等元素,直观美观。对于不同类型的应用,选择合适的信息布局设计模式至关重要,能够提升用户体验和应用价值。
总的来说,APP导航设计模式和信息布局设计模式是互相补充的两个重要方面,直接影响用户对应用的认知和使用。设计师应在实践中灵活运用不同的设计模式,根据应用的特性和用户需求,选择最适合的设计方案。只有通过不断的实践和总结,才能打造出更具吸引力、便捷和用户友好的移动应用。希望本文对APP设计工作提供了一些思路和启发,对于提升设计水平和实践能力有所帮助。
2022-07-02 上传
2021-03-01 上传
2023-06-12 上传
2023-05-29 上传
2023-05-16 上传
2023-09-23 上传
2023-11-08 上传
2023-08-21 上传
wukangjupingbb
- 粉丝: 144
- 资源: 400
最新资源
- WPF渲染层字符绘制原理探究及源代码解析
- 海康精简版监控软件:iVMS4200Lite版发布
- 自动化脚本在lspci-TV的应用介绍
- Chrome 81版本稳定版及匹配的chromedriver下载
- 深入解析Python推荐引擎与自然语言处理
- MATLAB数学建模算法程序包及案例数据
- Springboot人力资源管理系统:设计与功能
- STM32F4系列微控制器开发全面参考指南
- Python实现人脸识别的机器学习流程
- 基于STM32F103C8T6的HLW8032电量采集与解析方案
- Node.js高效MySQL驱动程序:mysqljs/mysql特性和配置
- 基于Python和大数据技术的电影推荐系统设计与实现
- 为ripro主题添加Live2D看板娘的后端资源教程
- 2022版PowerToys Everything插件升级,稳定运行无报错
- Map简易斗地主游戏实现方法介绍
- SJTU ICS Lab6 实验报告解析