JS实现多选框全选、反选功能
176 浏览量
更新于2024-08-31
收藏 89KB PDF 举报
"这篇文章主要讲解了如何使用JavaScript来操作HTML中的多选框,包括全选、反选功能的实现,并提供了详细的HTML和CSS代码示例。"
在网页开发中,多选框(checkbox)常用于让用户能够选择多个选项。JavaScript(JS)作为一种强大的客户端脚本语言,可以方便地控制这些元素的行为。下面我们将详细讨论如何用JS实现多选框的全选、反选功能,并结合提供的代码片段进行解析。
1. **全选功能**
全选功能通常涉及一个主控多选框,当用户勾选这个主控多选框时,所有其他相关的子多选框会被自动选中。在给出的代码中,有一个id为`checkAll`的多选框,用于全选操作。可以通过监听其`change`事件,然后遍历并修改所有子多选框的状态:
```javascript
document.getElementById('checkAll').addEventListener('change', function() {
var checkboxes = document.querySelectorAll('.container ul li input[type="checkbox"]');
for (var i = 0; i < checkboxes.length; i++) {
checkboxes[i].checked = this.checked;
}
});
```
这段代码首先获取了id为`checkAll`的多选框,然后在其`change`事件触发时,遍历所有子多选框并根据主控多选框的状态设置它们的`checked`属性。
2. **反选功能**
反选功能则是在已选中的基础上,将所有选项的选中状态反转。在给定的代码中,id为`checkTurn`的多选框用于实现反选。同样通过监听`change`事件,我们可以实现这个功能:
```javascript
document.getElementById('checkTurn').addEventListener('change', function() {
var checkboxes = document.querySelectorAll('.container ul li input[type="checkbox"]');
for (var i = 0; i < checkboxes.length; i++) {
checkboxes[i].checked = !checkboxes[i].checked;
}
});
```
这里的逻辑是,当反选按钮被改变时,遍历所有子多选框并将它们的`checked`属性取反,从而达到反选的效果。
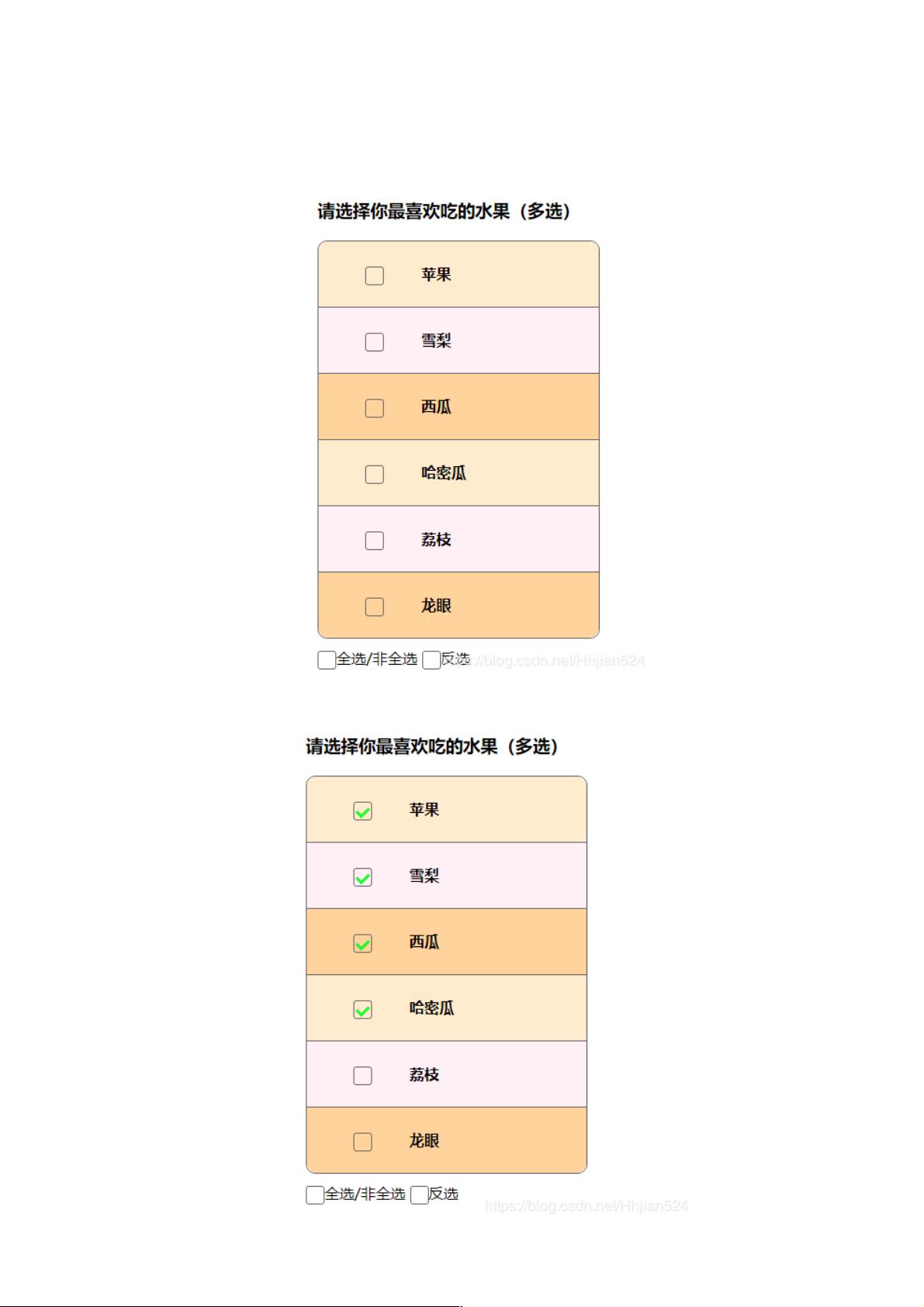
3. **HTML结构**
HTML部分定义了一个包含多个水果选项的列表,每个选项都是一个`<li>`元素内的`<input type="checkbox">`。还有一个`<input type="checkbox">`用于全选,另一个用于反选。CSS样式主要用于美化布局,例如设置边框、内边距、字体大小等。
4. **CSS样式**
CSS代码主要负责页面的布局和样式设定。例如,将所有元素的`margin`和`padding`设置为0,设置容器的宽度和居中对齐,以及为列表项添加边框和圆角。通过`:first-child`和`:last-child`选择器,对列表的第一项和最后一项应用特殊的样式。
总结起来,通过JavaScript与HTML、CSS的配合,我们可以轻松实现多选框的全选和反选功能,提高用户的交互体验。在实际项目中,这种操作方式可以应用于各种场景,如批量删除、批量下载等,极大地提高了用户在网页上的操作便捷性。
662 浏览量
124 浏览量
288 浏览量
457 浏览量
226 浏览量
105 浏览量
185 浏览量
158 浏览量
370 浏览量
weixin_38704156
- 粉丝: 6
最新资源
- Tailwind CSS多列实用插件:无需配置的快速多列布局解决方案
- C#与SQL打造高效学生成绩管理解决方案
- WPF中绘制非动态箭头线的代码实现
- asmCrashReport:为MinGW 32和macOS构建实现堆栈跟踪捕获
- 掌握Google发布商代码(GPT):实用代码示例解析
- 实现Zsh语法高亮功能,媲美Fishshell体验
- HDDREG最终版:DOS启动修复硬盘坏道利器
- 提升Android WebView性能:集成TBS X5内核应对H5活动界面问题
- VB银行代扣代发系统源码及毕设资源包
- Svelte 3结合POI和Prettier打造高效Web开发起动器
- Windows 7下VS2008试用版升级至正式版的补丁程序
- 51单片机交通灯系统完整设计资料
- 兼容各大浏览器的jquery弹出登录窗口插件
- 探索CCD总线:CCDBusTransceiver开发板不依赖CDP68HC68S1芯片
- Linux下的VimdiffGit合并工具改进版
- 详解SHA1数字签名算法的实现过程