Struts2+Ajax: Json列表返回与[object,object]处理实例
需积分: 13 11 浏览量
更新于2024-08-30
收藏 60KB DOCX 举报
在Struts2框架中,结合Ajax和Json技术实现列表数据的无刷新加载是一个常见的需求,特别是在动态网页开发中,它能够提供更好的用户体验。本文档详细介绍了如何在Struts2应用中利用Ajax进行异步请求,从服务器返回JSON格式的list数据,并处理这种特殊的数据结构。
1. **Struts.xml配置**:
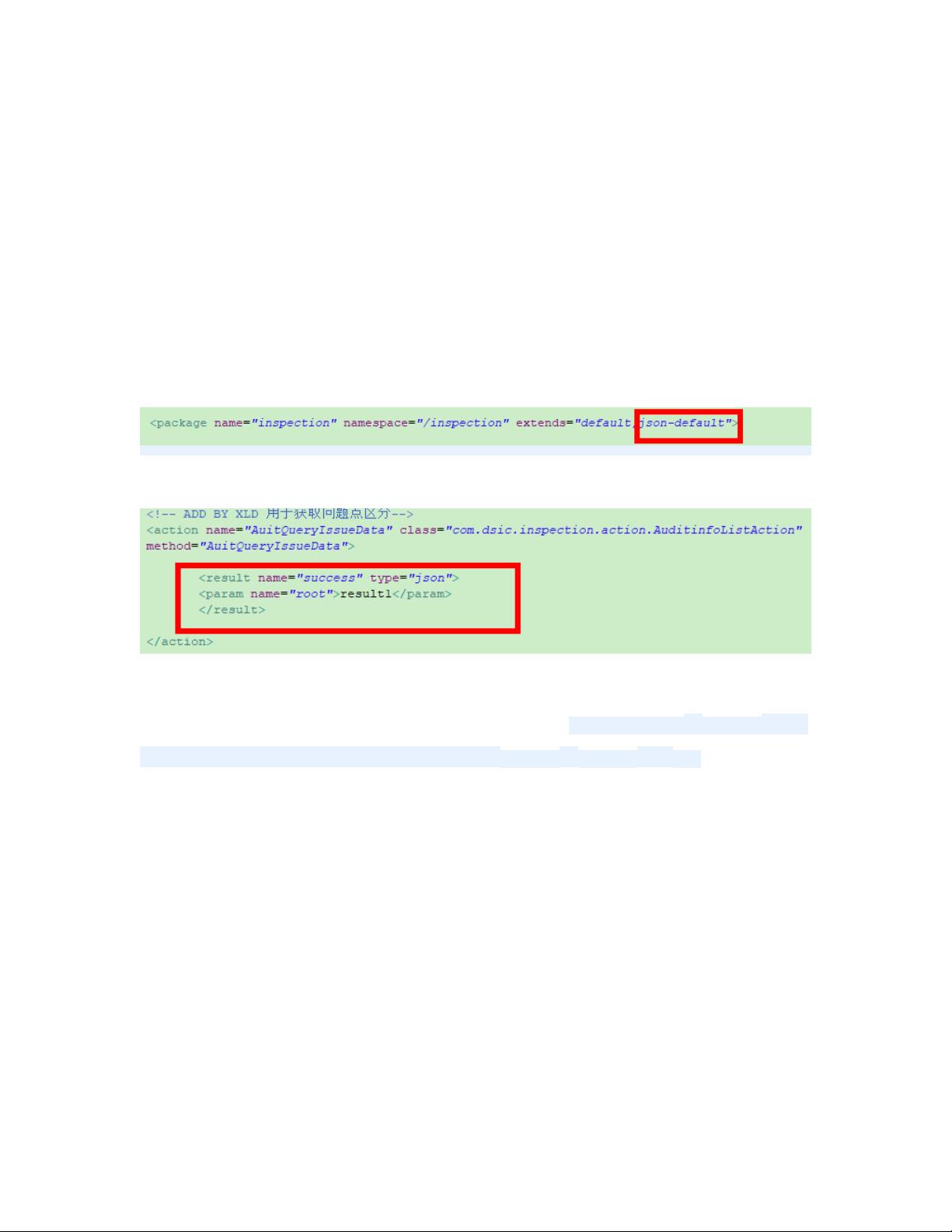
- Struts2配置中,关键在于指定`<results>`标签下的`json-default`属性,这是因为如果没有这个配置,Struts2默认的result类型可能无法正确处理JSON数据。在`<action>`标签中,指定了action名称、返回结果的格式(`type="json"`)以及参数名(`name="root"`),`result1`则是action中用来存储list数据的变量,需要保证其有对应的getter和setter方法,以便于后续的Ajax请求获取和处理。
2. **JSP部分**:
- 在前端JSP代码中,通过`<s:select>`标签,利用Ajax的POST请求向`AuitQueryIssueData.action`发送数据。首先获取用户选择的值(如:`sendId`),然后设置请求的URL、数据类型(`dataType='json'`)和数据字段(如:`matnr` 和 `insp_wkctcode`)。当请求成功时,`success`回调函数会被调用,这里使用`$.each`遍历返回的JSON对象数组(`data`),展示每个元素的`code`和`issuedt`属性。
3. **处理JSON为[object,object]**:
- 当服务器返回的数据格式为嵌套的JSON对象数组时,JavaScript的`$.each`函数能很好地遍历这种结构。如果需要进一步操作或展示这些对象,可以在循环内部进行处理。此外,`JSON.stringify(data)`可以用于将JSON对象转换成字符串,方便调试和观察。
4. **Java部分**:
- 在Java后端,`AuditDivListVO`类的实例化集合(如`List<AuditDivListVO>`)存储了返回的数据,需要提供相应的get方法(`public List<AuditDivListVO> getResult1()`)以供Ajax请求获取。确保集合中的每个元素都有对应的getter和setter方法,以便于序列化和反序列化操作。
这个实例展示了如何在Struts2中使用Ajax进行异步请求,通过设置正确的配置、发送和接收数据,以及处理JSON数组格式,实现了非刷新页面下动态更新列表数据的功能。同时,Java后端的准备和数据处理也是关键步骤,保证了数据能够顺利传递到前端并正确展示。
2022-01-14 上传
2022-01-14 上传
2022-07-12 上传
2024-06-27 上传
2022-10-25 上传
2021-09-30 上传
2022-01-20 上传
8983165xld
- 粉丝: 1
- 资源: 14
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明