HTML5智能点餐系统设计与移动互联网应用研究
版权申诉
49 浏览量
更新于2024-06-28
收藏 449KB PDF 举报
本篇文档主要探讨的是HTML5点餐系统的开发设计,针对的是餐饮行业的信息化升级需求。随着中国餐饮业的快速发展,尤其是移动互联网的普及,智能手机成为了消费者获取服务的重要工具,推动了新一代智能点餐系统的设计与研发。
1. 研究背景:
- 餐饮业作为服务业的重要组成部分,近年来发展迅速,2011年的收入已达20635亿元,显示出强劲的市场活力。
- 移动互联网的崛起,特别是智能手机的广泛应用,使得点餐方式发生了变革,HTML5点餐系统正是在此背景下应运而生,旨在优化消费体验,解决传统餐饮业在点餐效率、准确性和成本控制等方面的问题。
2. 点餐系统设计与开发
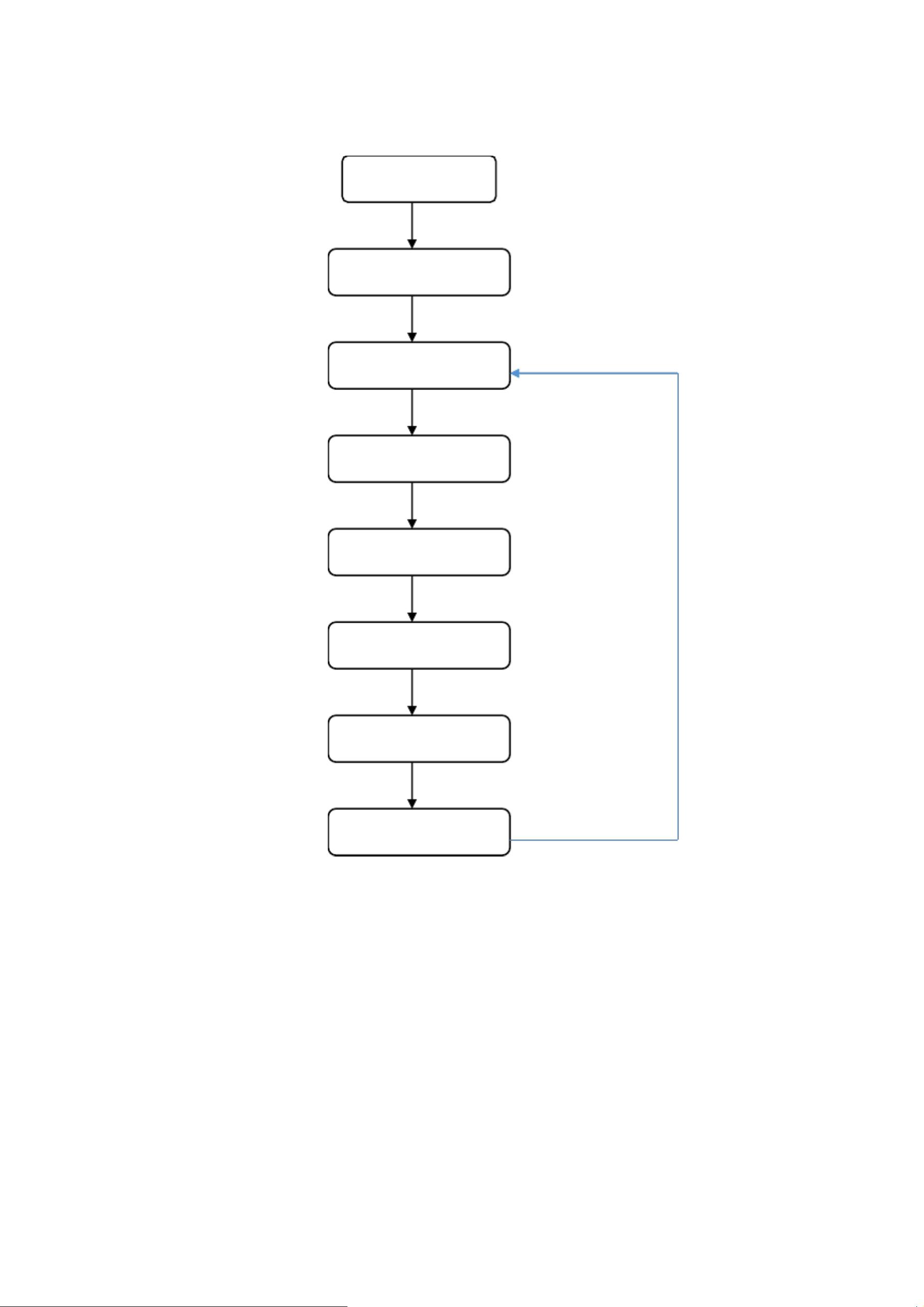
- 手机点餐流程:
- 用户通过微信的扫码功能进入系统,首先可能需要登录或注册账户。
- 在系统中,用户可以浏览菜品、选择点餐,然后确认订单并输入餐桌号码。
- 结算环节也集成在其中,确保点餐过程便捷高效。
3. 具体设计
- 界面设计:采用了HTML5技术,提供了简洁、直观的用户界面,易于操作。
- 技术运用:涉及到了前后端交互技术,如响应式设计、AJAX等,以实现流畅的用户体验。
- 后台与数据库:结合云计算和数据库管理系统,处理大量订单数据,保证数据安全。
- 兼容性:系统需考虑不同设备和浏览器的兼容性,确保跨平台运行。
4. 挑战与总结:
- 系统设计者面临的主要挑战包括提高下单速度、减少错误率以及降低点餐成本,这些都在文档中有所提及。
- 总结部分可能会强调HTML5点餐系统的创新价值,以及其在提升餐饮业效率和服务质量方面的作用。
5. 心得体会:
- 学员可能会分享在项目实施过程中对HTML5技术的理解,以及团队合作和项目管理的经验。
6. 参考文献:文档最后列出了参考来源,提供了进一步研究或深入学习的资料。
该文档围绕HTML5点餐系统的开发,深入探讨了其设计理念、关键技术和实施过程,展示了如何利用现代技术改进传统餐饮业的业务模式。
2022-07-01 上传
2020-12-07 上传
2022-06-25 上传
2022-01-06 上传
2024-03-12 上传
2022-05-29 上传
คิดถึง643
- 粉丝: 4026
- 资源: 1万+
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能