"备战2022:React.js面试题整理及解析"
版权申诉
197 浏览量
更新于2024-03-06
收藏 3.54MB PDF 举报
2022年备战React.js面试题集合(以下简称“面试题集合”)是一份整理了常见React.js面试问题的资料。该集合包含了React.js的各个方面,从基础组件到高级概念都有涉及,可以帮助面试者全面了解React.js,并为面试做好充分的准备。其中的一部分内容将在以下进行总结:
第一部分是关于React事件机制的基础知识。在React中,事件并不是直接绑定在真实DOM上,而是通过事件代理的方式,统一绑定在document上。这种做法不仅减少了内存消耗,还能在组件挂载和销毁时统一订阅和移除事件。此外,冒泡到document上的事件并不是原生的浏览器事件,而是由React自己实现的合成事件(SyntheticEvent)。因此,如果不想让事件冒泡,应该调用event.preventDefault()方法,而不是调用event.stopPropagation()方法。
第二部分涉及JSX中的事件处理。在JSX中,写的事件并没有绑定在对应的真实DOM上,而是通过事件代理的方式,统一绑定在document上。这种做法同样减少了内存消耗,并在组件挂载销毁时统一订阅和移除事件。冒泡到document上的事件也是由React自己实现的合成事件(SyntheticEvent)。因此,如果不想让事件冒泡,应该调用event.preventDefault()方法。
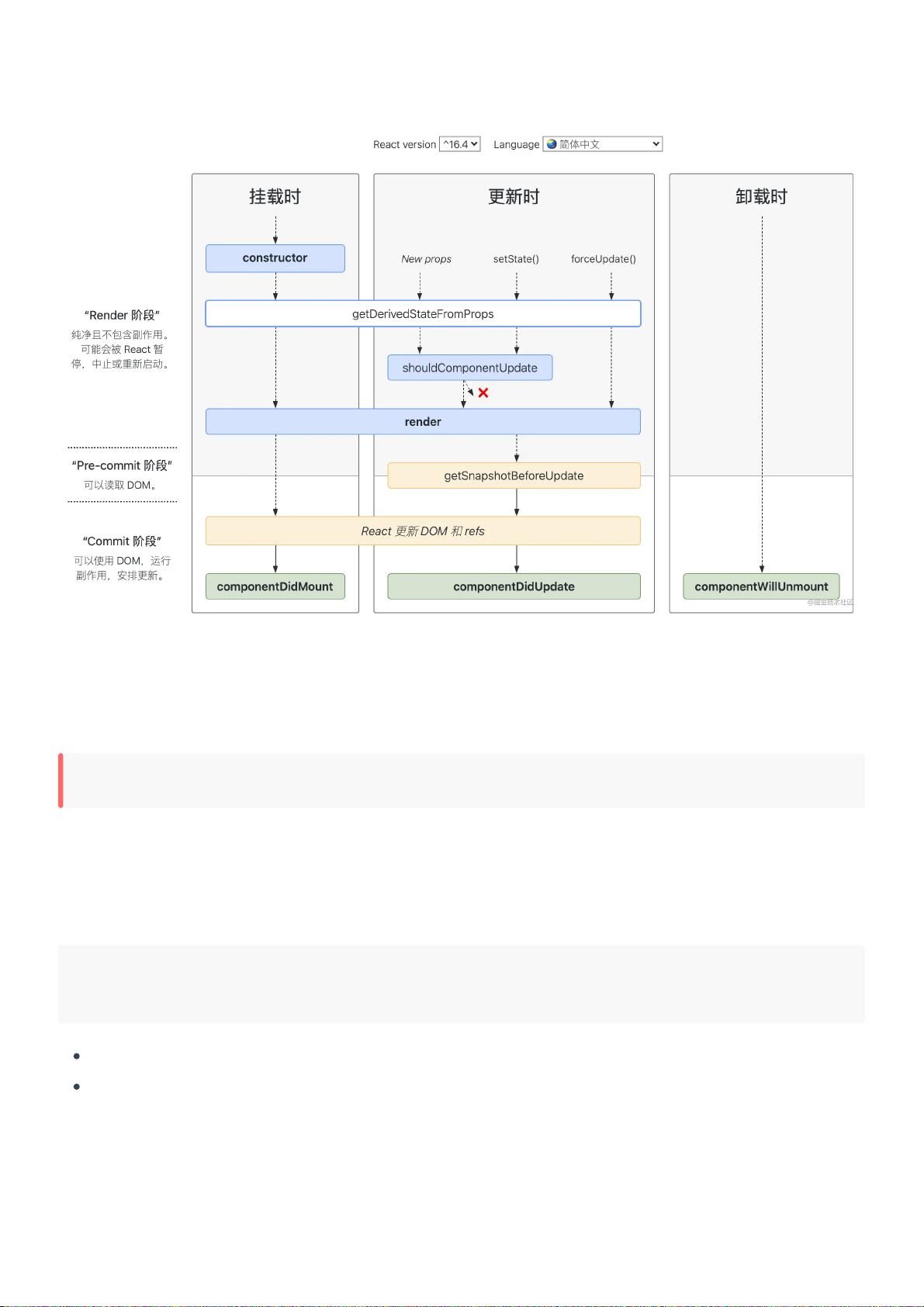
面试题集合中还包含了诸多React.js的其他方面,比如组件生命周期、状态管理、虚拟DOM等。这些内容的深入理解和掌握,将对面试者在面试中有很大的帮助。
总的来说,面试官最有可能问到的React.js面试题集合整理(备战2022)是一份全面而深入的资料,可以帮助面试者更好地准备React.js相关面试,提高面试成功的几率。通过仔细研读和实践,面试者可以更好地掌握React.js的知识,让自己在面试中表现更加出色。希望所有备战2022年React.js面试的面试者都能够从这份面试题集合中受益,取得自己的理想工作。
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
2021-12-15 上传
工具盒子
- 粉丝: 71
- 资源: 1311
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案