React Native Flexbox布局详解与实战应用
45 浏览量
更新于2024-09-03
收藏 293KB PDF 举报
React Native Flexbox布局是一种强大的工具,用于创建适应性强、灵活的用户界面。本文将带你深入了解Flexbox在React Native中的应用和核心概念,以便于设计师和开发者更好地利用它来构建响应式和高效的移动应用。
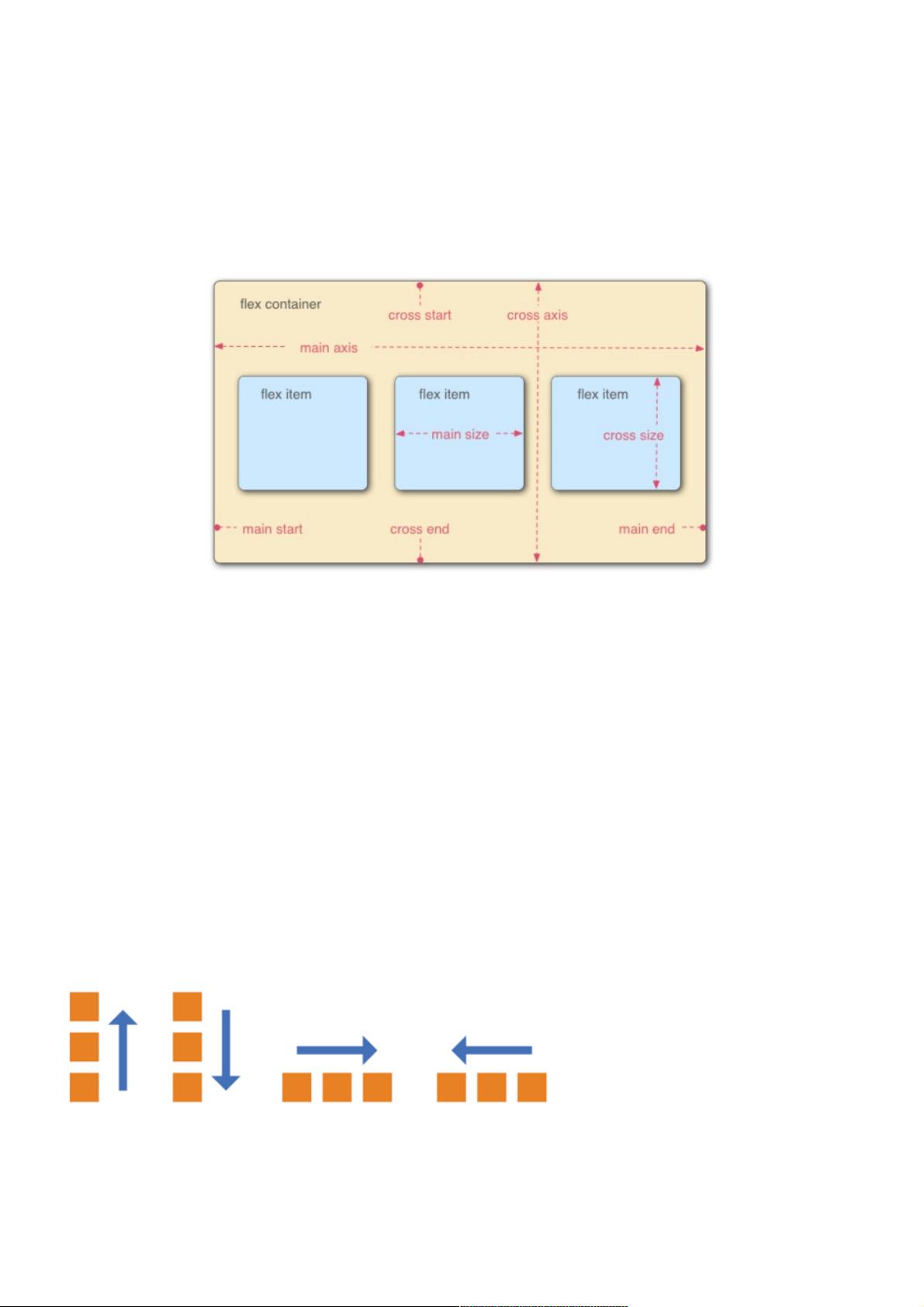
首先,Flexbox布局的核心在于理解Flex容器和Flex项目。一个使用Flex布局的元素被称为Flex容器,其内部的所有子元素自动转变为Flex项目。这些项目在容器内根据容器定义的规则进行排列,提供了极大的布局灵活性。
1. **flex-direction属性**:这是容器最重要的属性之一,决定了主轴(默认为水平方向)的方向。有四种可能的值:
- row(默认):主轴水平,从容器的左侧开始。
- row-reverse:主轴水平,从容器的右侧开始。
- column:主轴垂直,从容器的顶部开始。
- column-reverse:主轴垂直,从容器的底部开始。
2. **flex-wrap属性**:控制了当项目不能在一条轴线上完全展示时的行为。它有三个选项:
- nowrap:默认,项目不换行。
- wrap:项目换行,新的一行在上一行的下方。
- wrap-reverse:项目换行,新的一行在上一行的上方。
3. **flex-flow属性**:简写形式,结合了flex-direction和flex-wrap属性,为两者提供了简洁的表示方式。
除了容器属性,还有两个关键的项目对齐属性:
4. **justify-content**:设置项目在主轴上的对齐方式,如:
- flex-start:项目靠容器的起始位置对齐。
- flex-end:项目靠容器的结束位置对齐。
- center:项目居中对齐。
- space-between:项目均匀分布在容器两侧,项目之间的间距相等。
- space-around:项目均匀分布在容器周围,每个项目之间的间距相同。
5. **align-items**:控制项目在交叉轴上的对齐方式,例如:
- flex-start:项目靠交叉轴的起始位置对齐。
- flex-end:项目靠交叉轴的结束位置对齐。
- center:项目居中对齐。
- stretch:项目拉伸填充交叉轴空间。
6. **align-content**:当多行项目使用flex-wrap属性换行时,用于调整多行之间的对齐方式,适用于多行布局。
了解并熟练运用这些属性,可以轻松实现动态、响应式的布局,使得React Native应用在不同屏幕尺寸和设备上都能保持良好的视觉效果。通过合理设置Flexbox,开发者可以打造高度适应性的用户体验,提升应用的可用性和美观度。在实际开发过程中,记得不断实践和测试,以便掌握如何根据项目需求灵活调整Flexbox布局策略。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-17 上传
2021-04-29 上传
2020-09-01 上传
2021-04-29 上传
2018-04-26 上传
2022-11-05 上传
weixin_38555229
- 粉丝: 8
- 资源: 928
最新资源
- Linux+cramfs文件系统移植
- linux与unix shell编程指南
- jsp高级编程 进阶级
- C语言开发环境的详细介绍
- PIC单片机伪指令与宏指令
- linux下jsp apache tomcat环境配置
- 基于TMS320F2812的三相SPWM波的实现
- matlab神经网络工具箱函数
- microsoft 70-536题库
- 计算机英语常用词汇总结
- 嵌入式C/C++语言精华文章集锦
- 嵌入式uclinx开发
- CRC32真值表,很多想想要,我发下
- flutter_nebula:Flutter nebula是Eva设计系统的一个Flutter实现
- pyg_lib-0.2.0+pt20-cp311-cp311-macosx_10_15_universal2whl.zip
- react-native-boilerplate:适用于具有React-Native + React-Navigation + Native-Base + Redux + Firebase的项目的样板