Angular模块间通信:@Input与@Output以及大规模应用解决方案
49 浏览量
更新于2024-08-28
收藏 164KB PDF 举报
"Angular的模块间通信"
在Angular框架中,模块间通信是构建大型、复杂应用的关键技术。Angular采用模块化的结构,使得组件可以被分解为独立的功能单元,每个单元都可以专注于自己的职责,从而提高代码的可维护性和可扩展性。然而,随着应用规模的增长,模块间的通信变得至关重要,以确保各个模块能够协同工作并共享数据。
1. @Input() 和 @Output()
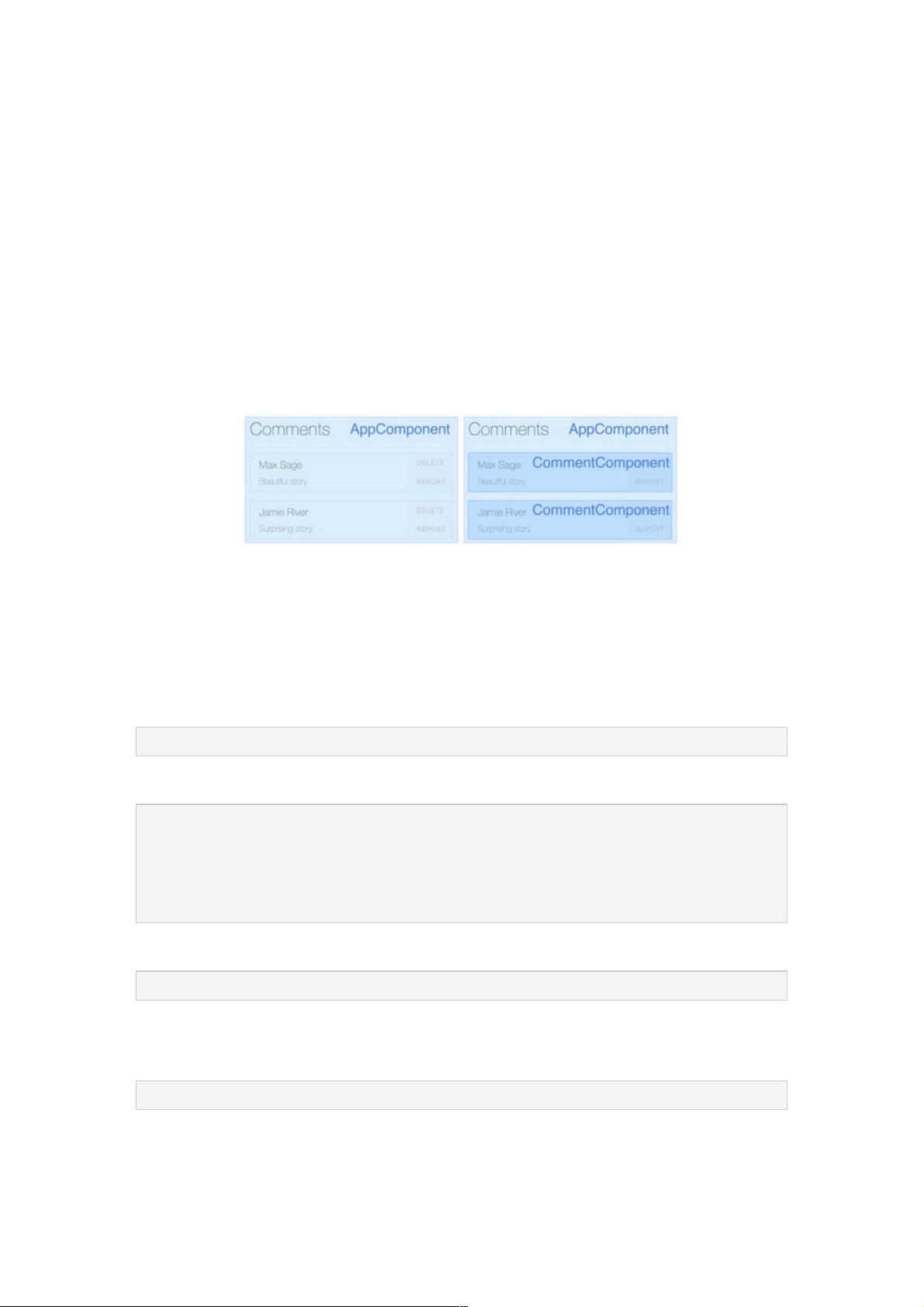
Angular提供了`@Input()`和`@Output()`装饰器来实现组件间的单向数据流。`@Input()`用于接收父组件传递过来的数据,而`@Output()`则用来发布事件,让子组件能够通知父组件数据的变化。例如,一个简单的例子是在父组件中定义一个评论对象,并通过`@Input()`将其绑定到子组件的属性,子组件则可以通过修改该属性来更新显示的内容。
```typescript
// 父组件
<comment [comment]="commentObject"></comment>
// 子组件
export class CommentComponent {
@Input() comment: any; // 接收父组件传来的评论数据
}
```
2. 服务(Services)
另一种常见的通信方式是通过自定义服务。服务可以作为一个数据共享的中心,任何需要获取或修改这些数据的组件都可以注入并使用该服务。服务可以利用Angular的依赖注入机制,在多个模块之间进行数据共享。
3. 事件总线(Event Bus)
对于更复杂的通信需求,可以使用事件总线模式,允许任意组件发布事件,其他组件可以监听并响应这些事件。这通常适用于那些没有直接父-子关系的组件之间的通信。
4. ngrx 库
当应用程序变得非常大,状态管理成为一个挑战时,可以使用像是ngrx这样的库。ngrx提供了一个强大的状态管理解决方案,它基于Redux的理念,允许在整个应用中集中管理状态,并通过动作、reducer和store来处理数据流。这样,即使在多模块应用中,也能确保数据的一致性。
5. 路由参数(Route Parameters)
当在路由级别进行模块间通信时,可以使用路由参数来传递数据。通过激活的路由,组件可以访问到URL中的参数,这在导航到特定视图并传递相关参数时非常有用。
6. Shared Service
创建一个共享服务,其中包含一个Subject或BehaviorSubject,可以在不同组件之间广播和接收数据。这种方式特别适合那些需要实时更新数据的场景。
7. ViewChild 和 ContentChild
在某些情况下,当父组件需要直接操作子组件或获取子组件的数据时,可以使用`ViewChild`或`ContentChild`装饰器。但这通常用于父子组件间的直接通信,而不是跨模块通信。
正确理解和使用这些通信方式对于构建高效、可扩展的Angular应用至关重要。根据具体需求和项目规模,选择合适的通信方法可以避免不必要的复杂性,同时保证应用的性能和可维护性。
125 浏览量
113 浏览量
221 浏览量
182 浏览量
2021-04-19 上传
2021-05-02 上传
2021-06-06 上传
2021-03-02 上传
点击了解资源详情
weixin_38629391
- 粉丝: 4
最新资源
- Oracle9iRMAN:备份与恢复全面指南
- Oracle Statspack详解与应用
- 高质量C++/C编程规范与指南
- VMWare上安装Linux AS3与Oracle9i RAC实战指南
- 天玥网络安全审计系统6.0安装指南
- Java取余运算陷阱:解析isOdd方法的错误
- Pro WCF 实践微软SOA实现:英文PDF教程
- 深入理解TCP/IP协议:从结构到IP地址
- TopCoder算法讲座:组件开发与竞赛概览
- Hibernate开发指南:从入门到精通
- Spring框架开发者指南(中文版)
- OpenSymphony Webwork2 开发指南中文版
- 词法分析:编译原理关键步骤详解
- Java与SQL Server构建的银行系统分析与设计详解
- JAVA编码规范与最佳实践
- Java数据库封装:简化连接与操作