HTML基础与网页设计实验:实战应用与案例解析
需积分: 34 198 浏览量
更新于2024-07-17
收藏 1.82MB DOC 举报
本资源是一份关于Web实验的详细指南,主要针对《HTML标记基本应用与网页设计》这本书中的实践题目。实验内容涵盖了HTML基础知识的多个核心概念,旨在通过实际操作加深学生对HTML标记的理解和网页设计技能的掌握。
实验一,从第2章开始,包括两部分。第一题是创建一个简单的静态网页“求知家园”,学生需要编写并展示HTML代码,如`<!doctype html>`,`<html>`标签,`<head>`和`<body>`元素,以及颜色和对齐属性的应用。此外,还涉及了使用`<hr>`标签创建水平线。生成的网页截图展示了这些HTML标记的实际效果。
第二题则是实现一个带有Google搜索图标和特定背景色的页面,通过`<img>`标签引入外部图片,并设置其尺寸和边框,以及CSS样式来调整页面布局。这个实验让学生理解如何插入多媒体内容并控制页面样式。
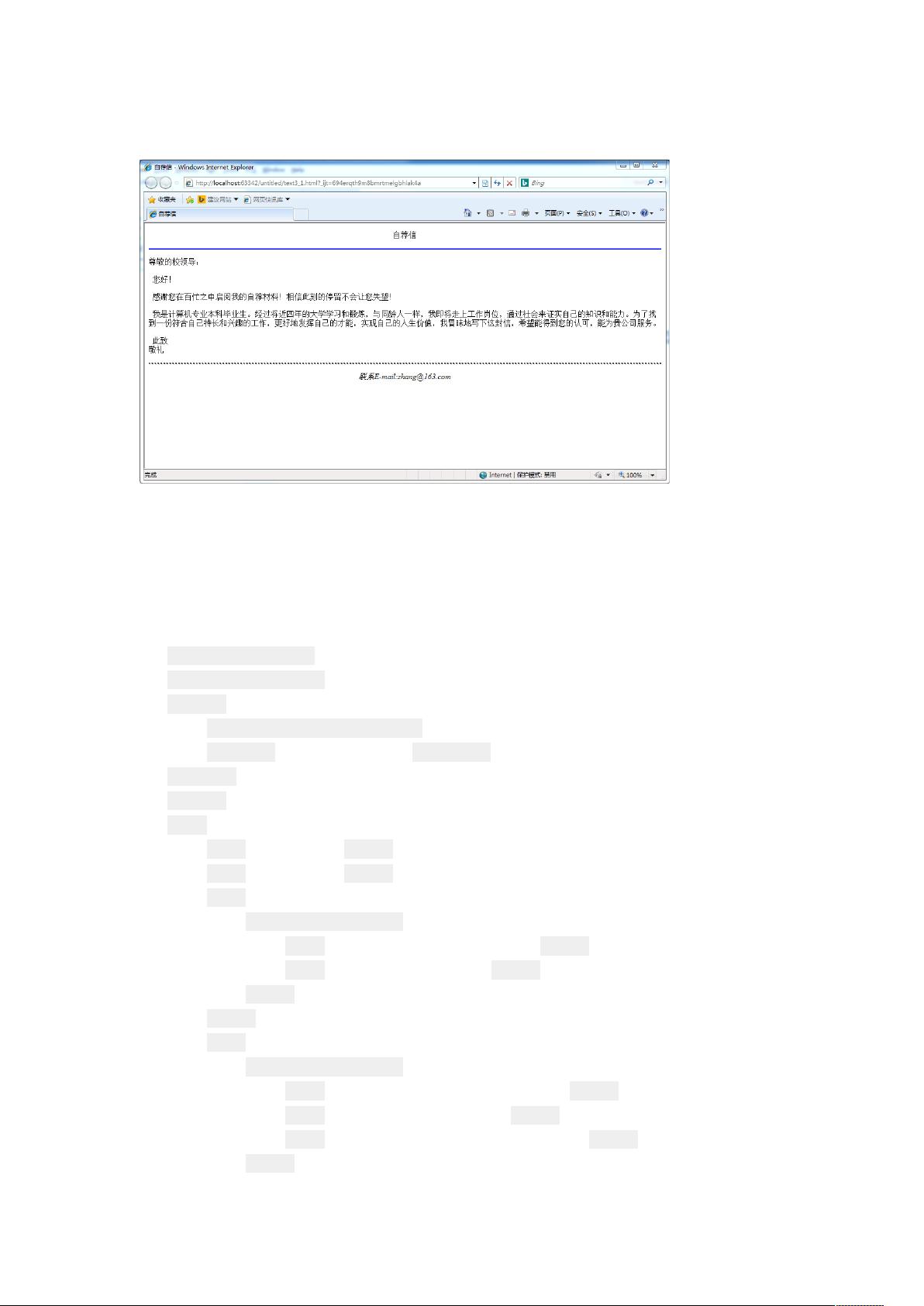
实验三聚焦于第3章,即HTML与CSS的结合。第1题要求编写一个包含自荐信内容的页面,其中使用了`<style>`标签创建内联CSS样式,定义了`hr`元素的边框样式。通过这个实验,学生能够学习如何使用CSS来美化网页布局,增强页面的视觉效果。
这些实验不仅检验了学生对HTML标签如`<p>`,`<title>`,`<meta>`,`<img>`等的基本应用,还涉及到网页的布局、颜色管理、多媒体整合以及CSS基础样式控制。通过实际操作和截图,学生可以直观地看到自己的代码如何转化为可视化的网页,这对于理解和巩固HTML和网页设计原理至关重要。完成这些实验有助于提升学生的网页设计实践能力,并为后续的网页开发打下坚实的基础。
2022-05-09 上传
2022-06-27 上传
2022-05-31 上传
2021-10-07 上传
2022-10-20 上传
2021-10-08 上传
行秋
- 粉丝: 2w+
- 资源: 95
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜