深入解析CSS z-index:堆叠顺序与浏览器差异
137 浏览量
更新于2024-08-30
收藏 79KB PDF 举报
在CSS属性探秘系列的第七篇文章中,我们深入探讨了"z-index"这一核心概念,它是网页布局中控制元素在Z轴上堆叠顺序的关键属性。尽管对于经验丰富的前端开发者来说,z-index的基本用法可能已经熟悉,但这篇文章的目的并非简单介绍基础API,而是揭示其背后的机制、常见问题以及在实际开发中的注意事项。
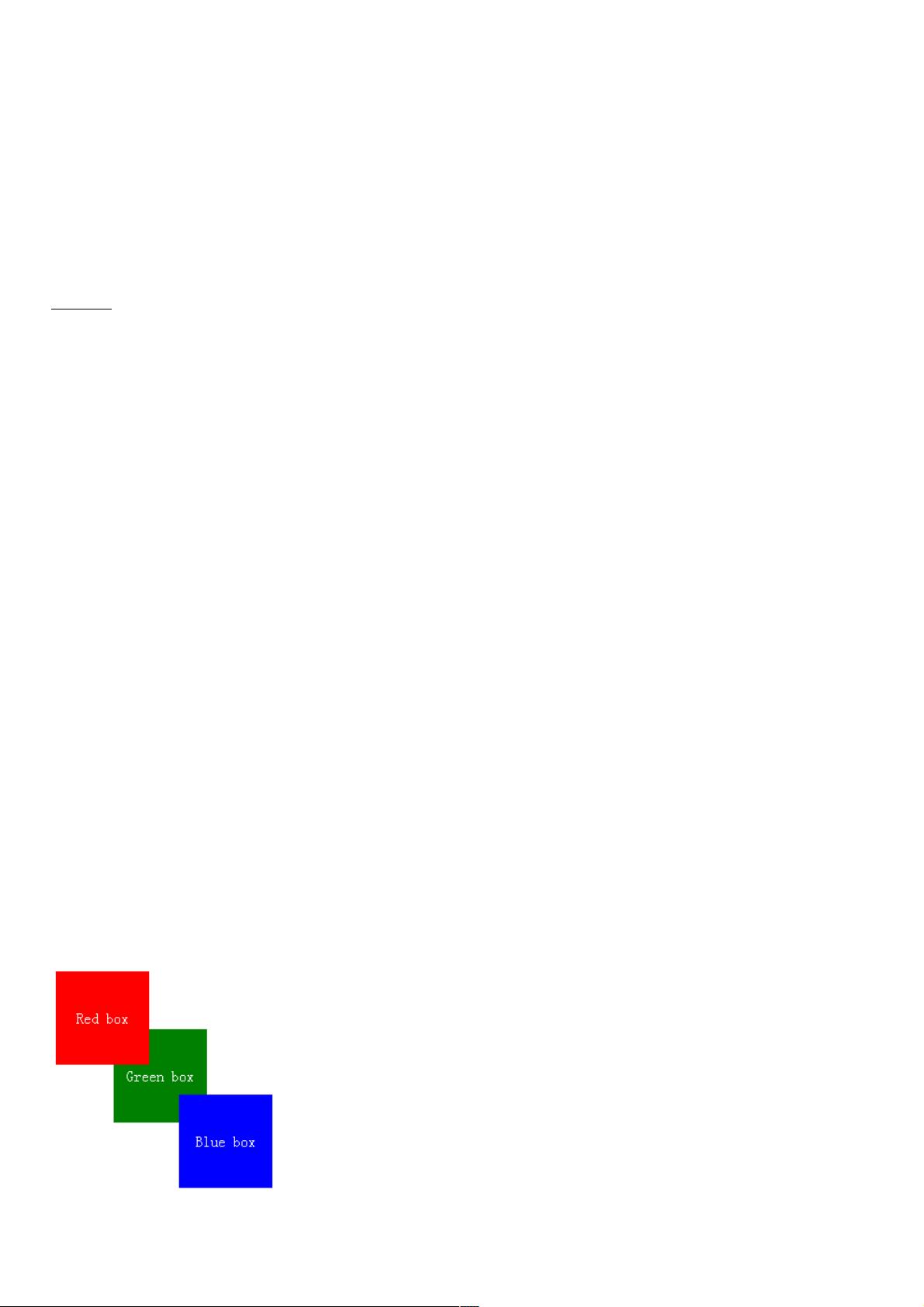
首先,z-index用于确定定位元素(如绝对定位或相对定位元素)在屏幕上的视觉层级,当多个元素重叠时,较高的z-index值会让元素置于下方元素之上。在提供的代码示例中,三个带有不同颜色背景的span元素(红、绿、蓝)通过top和left属性设置位置,而z-index则用于调整它们的堆叠顺序。
问题部分提出了一个挑战:如何在不改变HTML结构、z-index属性或position属性的前提下,使红色span元素位于绿色和蓝色span元素之后。答案在于理解z-index的工作原理,即元素的堆叠顺序基于它们在DOM树中的位置,以及它们的z-index值。在这种情况下,由于红色span没有明确的父级层级优势,即使设置了z-index也无法超越绿色和蓝色元素,因为它们的祖先元素拥有更高的层级。
接下来,文章介绍了"z-index黄金法则"和"stackcontext"的概念。z-index的使用受到几个关键原则的约束:
1) **黄金法则**:z-index仅影响在同一 stacking context(堆叠上下文)中的元素。如果两个元素属于不同的stacking context(例如,一个元素是fixed定位,另一个是absolute定位),那么z-index将不起作用。理解何时元素会自动形成一个新的stacking context非常重要。
2) **stackcontext**:通过创建新的stacking context,可以改变元素堆叠规则。例如,浮动元素、position: fixed、position: absolute且没有z-index的元素会形成新的stacking context。理解这些规则可以帮助开发者在复杂布局中巧妙地控制元素的堆叠顺序。
文章还会讨论不同浏览器间可能存在的差异,特别指出IE和Firefox浏览器的一些特定问题,帮助开发者避免在兼容性问题上遇到困扰。此外,还将探讨如何在实际项目中适当地应用z-index,以确保跨浏览器的正确呈现。
总结起来,这篇文章深入剖析了CSS z-index属性的底层工作原理,提供了在实践中处理其复杂性的策略,以及针对不同浏览器的兼容性考量。对于前端开发者来说,理解和掌握z-index的使用是提升页面布局控制能力的重要一步。
2021-10-02 上传
1266 浏览量
1363 浏览量
4106 浏览量
3091 浏览量
7452 浏览量
3019 浏览量
2480 浏览量
3006 浏览量
weixin_38622467
- 粉丝: 4

最新资源
- NetCore2.2环境下使用Pomelo.EntityFrameworkCore.MySql实现CRUD操作
- 24小时内速成Linux图形配置与网络应用
- LMNN源代码下载及介绍
- 108个实用Windows批处理脚本工具汇总
- CYUSB驱动详解及cyusb.dll使用方法
- 自定义开始按钮图标教程及资源包
- 探索RESTful服务器开发与实践
- JAVA上传下载功能实现代码的共享与应用
- 大连理工大学C语言课程经典PPT课件全览
- 掌握使用dex2jar反编译APK获取源代码的技巧
- SIFT特征匹配算法在VC环境下的应用与实现
- TextPad文本编辑器:替代Notepad的简洁选择
- 深入探讨Struts库:Java EE中的MVC框架
- 无监督模型集群数量预测方法研究
- 中南大学自动化系现代控制理论课件资料
- 掌握PROTEUS模拟环境下ARM开发实战技巧