使用AJAX与OpenLayers加载矢量层数据
需积分: 0 38 浏览量
更新于2024-08-05
收藏 684KB PDF 举报
"使用AJAX直接阅读功能1"
在Web开发中,AJAX(Asynchronous JavaScript and XML)是一种创建动态网页的技术,它允许在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页内容。在OpenLayers这样的地图库中,AJAX常用于从远程数据源获取地理信息数据。OpenLayers提供了方便的方式来处理这些请求,但有时我们可能需要更精细的控制,这就需要用到自定义的加载器(loader)功能。
本资源主要介绍如何利用AJAX直接从不同数据源加载并显示地图特征。OpenLayers允许连接到多种服务,如WMS(Web Map Service)和WFS(Web Feature Service),同时支持自定义请求,如直接访问GML(Geography Markup Language)文件。然而,当需要对AJAX请求和响应处理有更多定制时,可以编写自己的加载器函数。
在示例中,我们使用jQuery来执行AJAX请求,以获取两种不同格式的几何文件——这里是WKT(Well-Known Text)格式。WKT是一种常见的地理空间数据表示方式,用于存储和交换几何对象。通过使用jQuery的`ajax`方法,我们可以发送GET请求到指定的URL,如'points.wkt',并在请求成功后执行回调函数。
在回调函数中,首先创建一个`ol.format.WKT`对象,用于解析返回的WKT数据。然后,将解析得到的几何对象添加到之前创建的向量层的源中。`context:this`确保在回调函数中,`this`关键字仍然指向向量源,以便我们可以调用`addFeatures`方法添加新获取的特征。
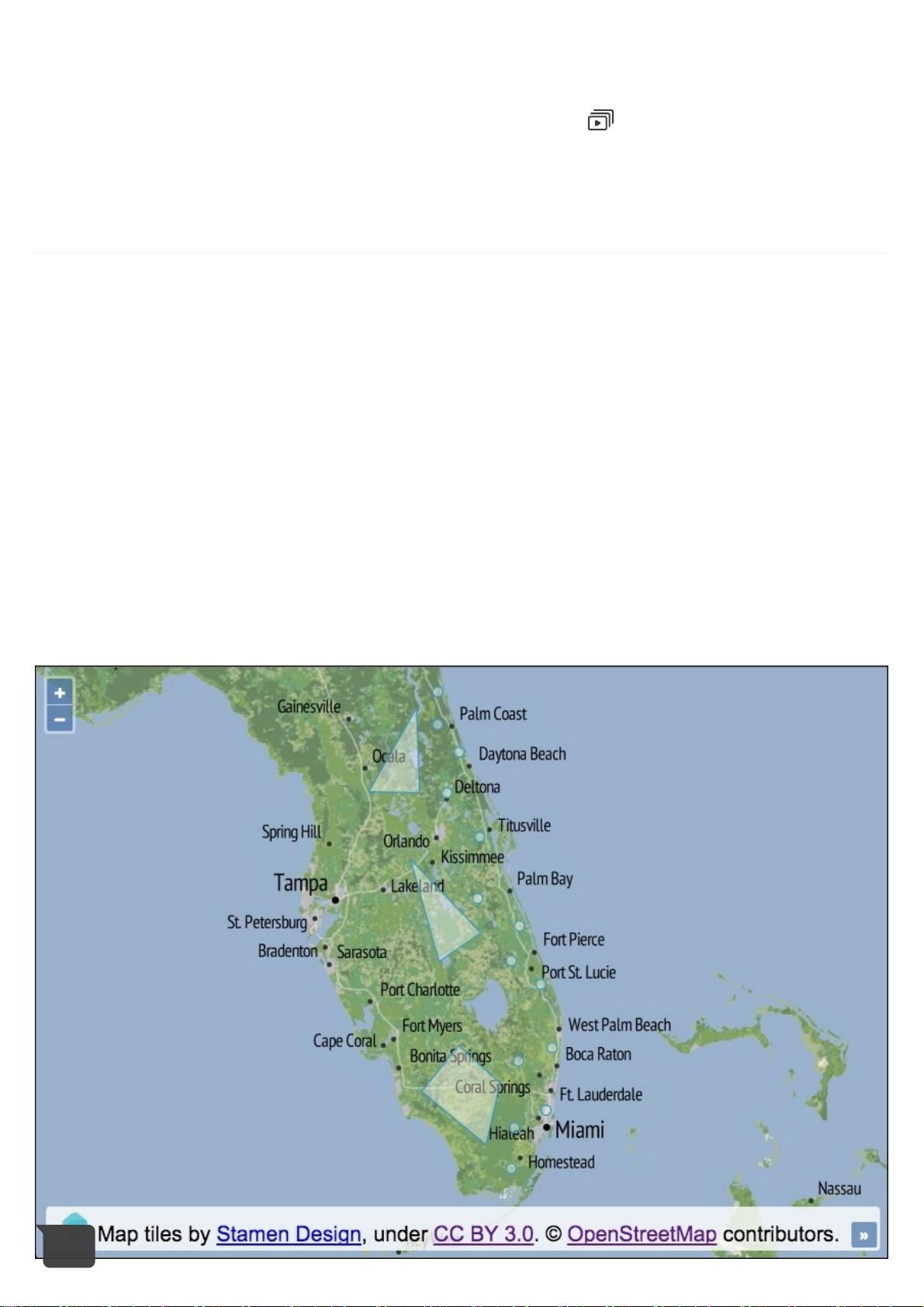
初始化地图的过程包括创建一个新的`ol.Map`实例,设置视图,中心位置和一个栅格图层(这里使用Stamen的地形图层)。接着,创建一个`ol.layer.Vector`,其源是一个`ol.source.Vector`,这个源拥有我们自定义的加载器函数。
这个过程展示了如何在OpenLayers中实现更复杂的异步数据加载,以及如何使用jQuery和自定义加载器来处理不同格式的地理数据。这种方法使得开发者能够灵活地从各种来源获取和处理地图数据,提升用户体验,同时避免了不必要的页面刷新。
点击了解资源详情
192 浏览量
554 浏览量
227 浏览量
166 浏览量
2011-03-08 上传
2009-09-28 上传
462 浏览量
2008-12-16 上传
空城大大叔
- 粉丝: 31
最新资源
- 构建社交网络API:NoSQL与JavaScript的完美结合
- 实现iOS快捷支付:银联、微信、支付宝集成指南
- Node.js实现数据库分页功能的探索与优化
- Qt 5编程入门教程的完整源码解析
- 提高Chrome上网安全的SitesRank评分插件
- 深度解析uTorrent v2.21优化特性与BT服务器集成
- 探索微信小程序在旅运服务中的应用
- 实验性Ruby项目:currentuser-data-gem用户数据管理
- 实现iOS跑马灯效果的上下动态显示技术
- 64位Windows环境下PL/SQL动态库的配置指南
- 深入了解FreeSWITCH Opus的编码技术与优势
- Stumps and Studs电商网站全栈开发教程
- 压缩包子文件中图片内容的主图展示
- WPF简易计算器设计实现
- C#实现WinForm贪吃蛇游戏教程
- 非均匀泊松过程的非参数贝叶斯聚类方法在基因表达研究中的应用