Android ListView Button固定底部布局实现
23 浏览量
更新于2024-08-29
收藏 107KB PDF 举报
在Android开发中,实现ListView底部Button固定不动的布局通常涉及使用相对布局(RelativeLayout)来处理多层级的布局需求。当使用`android:layout_alignParentBottom="true"`来定位一个Button在底部时,如果布局中有其他层级,特别是中间层(如顶部和底部之间),数据量大可能导致底部元素被挤压或部分隐藏。为了解决这个问题,我们需要对中间层级进行额外的布局属性设置。
首先,理解`android:layout_above`和`android:layout_below`属性的作用至关重要。这两个属性允许你指定一个视图相对于另一个视图的位置关系。例如,如果你想让某个视图位于另一个视图的上方,你可以设置`android:layout_above="@id/bottom"`,这样当中间层的内容增多时,它不会覆盖底部元素,而是保持其在底部元素之上。
在具体的例子中,比如`BottomTestActivity`中的布局实现,我们有一个`ListView`(`R.id.friends`)作为主要的数据容器,底部Button的ID可能是`@id/bottom`。当创建这个Activity时,我们需要做以下几点:
1. 在`onCreate()`方法中,通过`setContentView(R.layout.main)`设置活动布局,这可能包含一个RelativeLayout,其中ListView和其他元素按照层级排列。
2. 初始化ListView对象,如`ListView list = findViewById(R.id.friends)`,用于展示数据。
3. 创建一个数据模型,可以是ArrayList或HashMap,用于存储ListView所需的数据项。这可能包括一个简单的适配器,如SimpleAdapter,用于将数据映射到视图上。
4. 设置数据源,例如通过适配器将数据填充到ListView中,`list.setAdapter(new SimpleAdapter(this, data, R.layout.list_item, from, to));`,这里的`data`是之前提到的数据模型,`from`和`to`是适配器的参数,用于指定视图和数据之间的绑定。
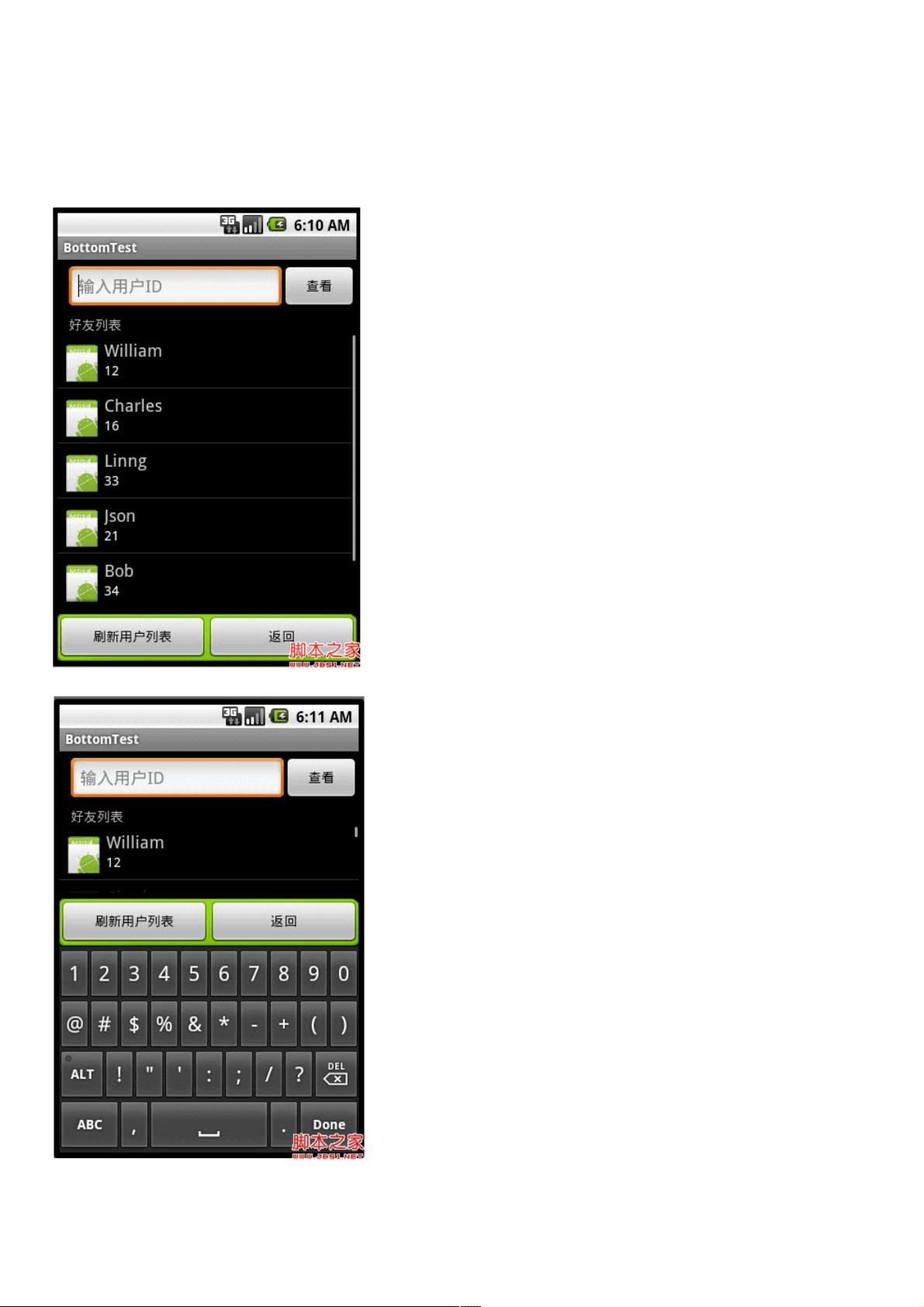
在这个示例中,关键在于如何维护ListView、中间层和底部Button的正确布局关系。当用户交互(如输入法弹出)时,底部Button会保持在底部位置不变,同时保证了整体布局的可读性和功能性。通过调整这些布局属性,开发者能够灵活地控制不同层级元素的显示,从而达到预期的设计效果。
2015-07-13 上传
148 浏览量
2020-08-29 上传
2020-12-01 上传
148 浏览量
2012-07-20 上传
2011-10-27 上传
2013-09-01 上传
2015-11-06 上传
weixin_38556737
- 粉丝: 3
- 资源: 944
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库