Vue实现淘宝购物车功能详解
版权申诉
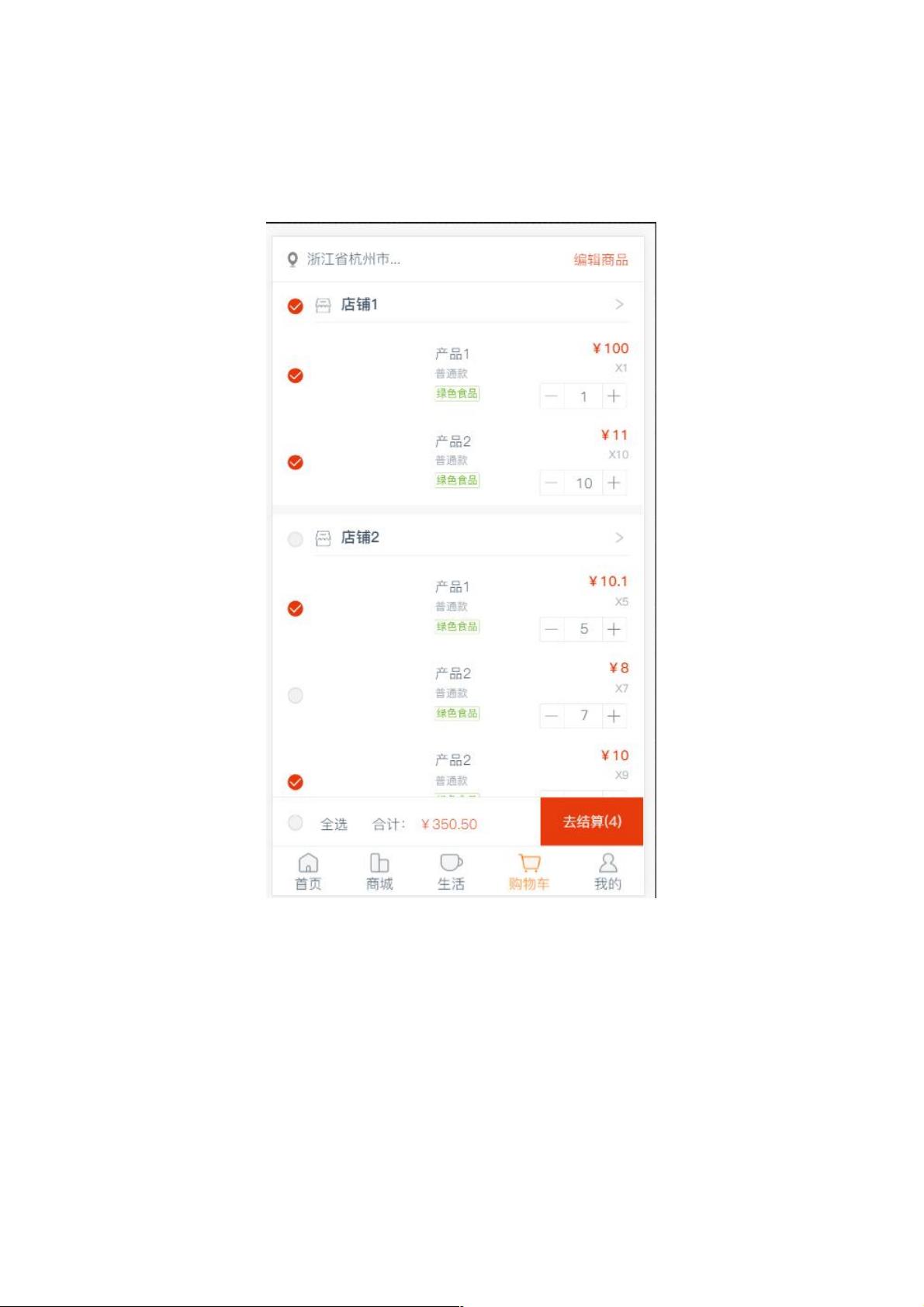
"vue实现淘宝购物车功能,使用Vue.js构建类似淘宝的购物车功能,包括商品选择、编辑等操作。"
在本示例中,Vue.js被用来开发一个基础版的淘宝购物车功能。购物车界面包含商品列表、选择操作以及地址显示。以下是详细的知识点解析:
1. **Vue实例化**:首先,需要创建一个Vue实例来绑定数据和视图。在这个例子中,`cartShops` 是存储购物车商品数据的数组,`cartStatus` 用于控制购物车的当前状态(如默认展示、编辑模式)。
2. **数据绑定**:Vue.js 的数据绑定机制使得我们可以将HTML元素的属性与Vue实例的数据进行关联。例如,`<span>{{item.shopName}}</span>` 这行代码会将`item`对象中的`shopName`属性值渲染到页面上。
3. **事件处理**:Vue 提供了 `v-on` 或简写 `@` 用于监听DOM事件。例如,`@click` 用于在用户点击时触发函数。这里`@click="cartStatus='edit'"` 和 `@click="cartStatus='account'"` 分别用于切换编辑和账户状态。
4. **循环遍历**:使用 `v-for` 指令遍历数据并生成多个DOM元素。例如,`v-for="(item, index) in cartShops"` 会根据`cartShops`数组中的每个元素创建一个新的`<div class="shop-list">`,同时提供`index`作为循环索引。
5. **条件渲染**:`v-if` 用于条件性地渲染元素。如 `v-if="cartStatus==='account'"` 用于控制是否显示“编辑商品”或“完成”按钮。
6. **事件传递**:在 `@click` 事件中调用的函数可以接收事件对象,如 `@click="shopCheck($event, cartShops)"`,`shopCheck` 函数可以通过事件对象访问触发事件的元素,并可以接收到其他参数,如整个`cartShops`数组。
7. **组件复用**:虽然示例中没有涉及组件,但在实际项目中,可以将商品列表或购物车操作封装为自定义组件,提高代码的可重用性和可维护性。
8. **状态管理**:对于更复杂的购物车功能,可能需要使用Vuex来集中管理应用的状态,例如管理选中的商品、计算总价等。
9. **样式控制**:CSS类的动态绑定(如 `class="disN"`)可以根据数据的变化改变元素的样式,例如在编辑模式下隐藏某些元素。
10. **图片资源**:使用相对路径引用静态资源,如图片,确保在不同环境下能正确加载。
通过以上步骤,开发者可以构建出一个基本的购物车功能,允许用户查看商品、选择商品和进行简单操作。在实际项目中,还需要考虑更多细节,如商品数量增减、价格计算、商品选中状态同步、用户交互反馈等。
2018-09-21 上传
2020-10-17 上传
点击了解资源详情
2023-07-28 上传
2021-01-21 上传
2017-05-03 上传
2020-10-23 上传
weixin_38674763
- 粉丝: 6
- 资源: 967
最新资源
- pandas_func-0.1.tar.gz
- HMtools:水文模拟的一些工具
- 愤怒:针对JVM语言的新构建工具
- MyFirstApp
- EdgeLedger-website:响应式博客网站,是有关Udemy课程的一部分。 (HTML,CSS,JavaScript,Lightbox2,jQuery)
- pandas_gdc_agent-0.0.3.tar.gz
- Input Templates for Chrome-crx插件
- 记事本
- TTKOCR:OCR识别图片以及PDF中的文字,基于Windows和Linux的Qt
- inactivo-开源
- TICQLib-开源
- 实用的Python编程(@dabeaz的课程)-Python开发
- pandas_gdc_agent-0.0.2.tar.gz
- CatalystOne.93z8ql9mvz.gaVW3jf
- featran:一个用于数据科学和机器学习的Scala功能转换库
- Scribo Pronto-crx插件