CSS初学者指南:安装工具与修改字体颜色
需积分: 0 154 浏览量
更新于2024-08-05
收藏 650KB PDF 举报
本教程是针对CSS初学者设计的,特别是那些希望对基本样式如字体和颜色进行个性化调整但不想深入学习的用户。作者BlueTopaz,即"3F",在教程中强调了其非专业性,适合快速入门和进行简单的修改,比如字体和颜色的更改。教程主要帮助读者掌握以下步骤:
1. 安装工具:首先,推荐使用Visual Studio Code (VScode) 进行CSS调试,因为它是一个易用且功能丰富的代码编辑器。安装并打开主题CSS文件后,可以看到由不同颜色标记的代码,但无需理解它们的全部含义。
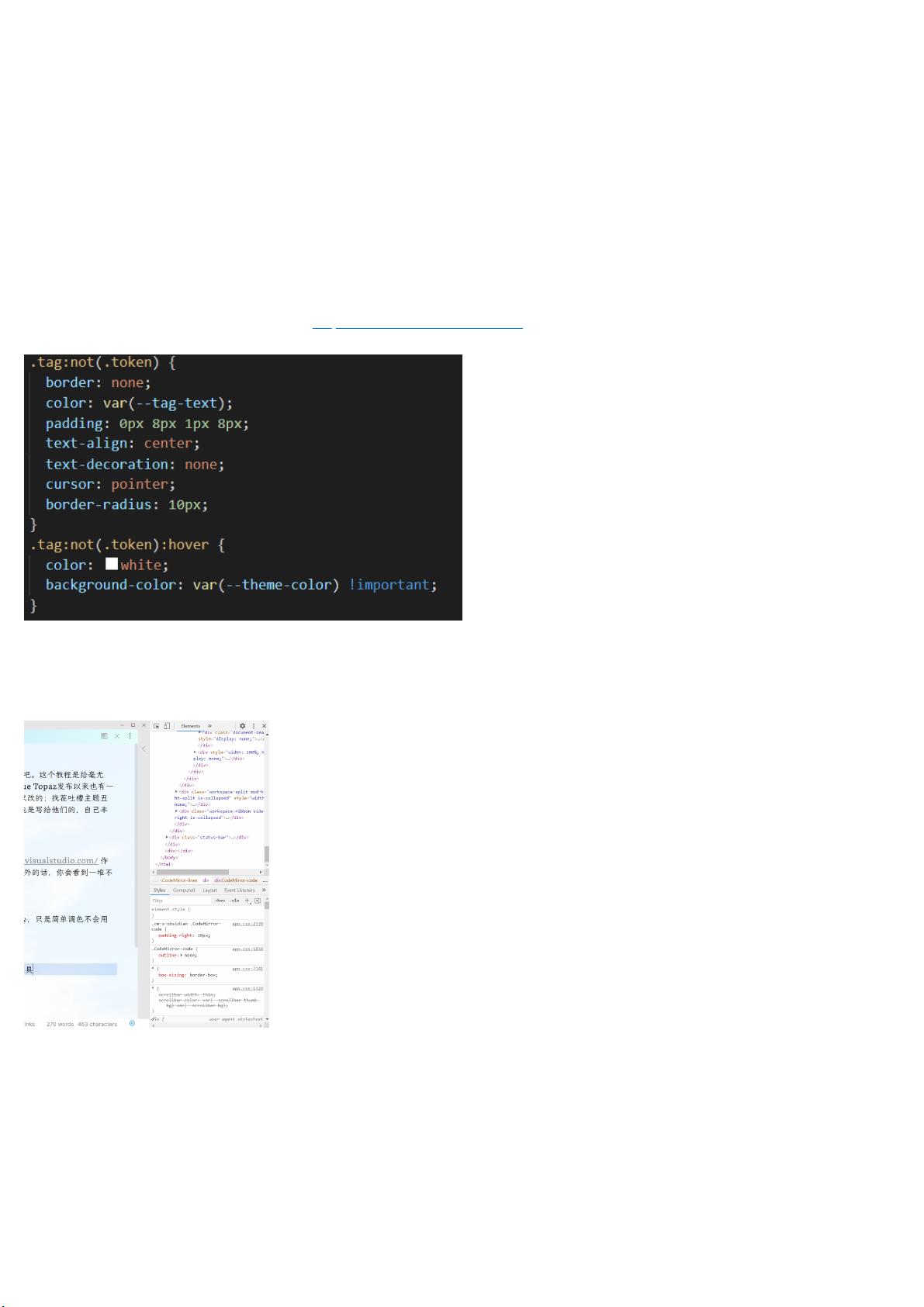
2. 定位修改区域:在Obsidian中,通过按下"CTRL+SHIFT+I"快捷键打开开发者工具。尽管初次接触可能会感到混乱,但无需立即解读所有代码,只需找到你想要修改的具体元素。比如,移动鼠标到标题上,开发者工具会显示出与该元素相关的样式代码。
3. 分析样式代码:当你点击元素时,开发者工具会显示与之关联的CSS样式。例如,可能会看到诸如".cm-header-3"这样的类名,其中包含颜色属性"color",这与你想要改变的标题颜色相符。
4. 动手修改:复制相关样式代码,如".cm-header-3",然后将其粘贴到CSS文件中,替换或调整颜色属性以满足个人喜好。记住,这里重点在于操作实践,而不是深入理解CSS语言的所有细节。
5. 注意事项:对于那些提出无理要求或者以批评者自居的用户,教程的目标是教会他们如何自己动手解决问题,而非陷入不必要的争论。作者鼓励读者独立完成修改,享受个性化设置的乐趣。
这篇教程提供了一种简单易懂的方法,让CSS新手能够快速学会如何在视觉上调整文档中的基本元素,而无需深入理解复杂的编程概念。它强调了实践操作和自我探索的重要性,帮助用户提高对自己所使用的主题控制力。
107 浏览量
439 浏览量
2013-04-07 上传
107 浏览量
点击了解资源详情
点击了解资源详情
鲸阮
- 粉丝: 27
最新资源
- 基于C语言的链表图书管理系统设计与文件操作
- 开源Quintum Tenor VoIP CDR服务器解决方案
- EnameTool:一站式域名查询解决方案
- 文件夹加密软件GLSCC-WLL:保护隐私文件不被查看
- 伟诠电子WT51F104微处理器的验证程序分析
- 红酒主题创意PPT模板设计:多彩三角形元素
- ViewWizard:程序窗口查看与进程监控工具
- 芯片无忧:U盘设备检测及信息查询工具
- XFTP5下载指南:便捷的文件传输解决方案
- OpenGatekeeper:探索开源H.323 Gatekeeper技术
- 探索龙卷风网络收音机的强大功能与使用技巧
- NOIP2011 标准程序精简代码解析
- 公司新春联谊会PPT模板设计与活动流程
- Android开发Eclipse ADT插件详解及安装指南
- 仅首次显示的引导界面实现技术
- 彼得·赫雷肖夫重编的《矩阵的几何方法》正式发布