AngularJS开发最佳实践与常用指令解析
12 浏览量
更新于2024-08-30
收藏 169KB PDF 举报
"AngularJS实用开发技巧(推荐)"
在AngularJS的开发中,有几个关键的知识点是开发者必须掌握的。首先,AngularJS是一个轻量级的框架,它专注于提供Web应用程序的架构,允许开发者避免手动操作DOM,使得代码更加简洁和高效。AngularJS的大小仅为60K,并且对主流浏览器具有良好的兼容性,可以与jQuery无缝集成。
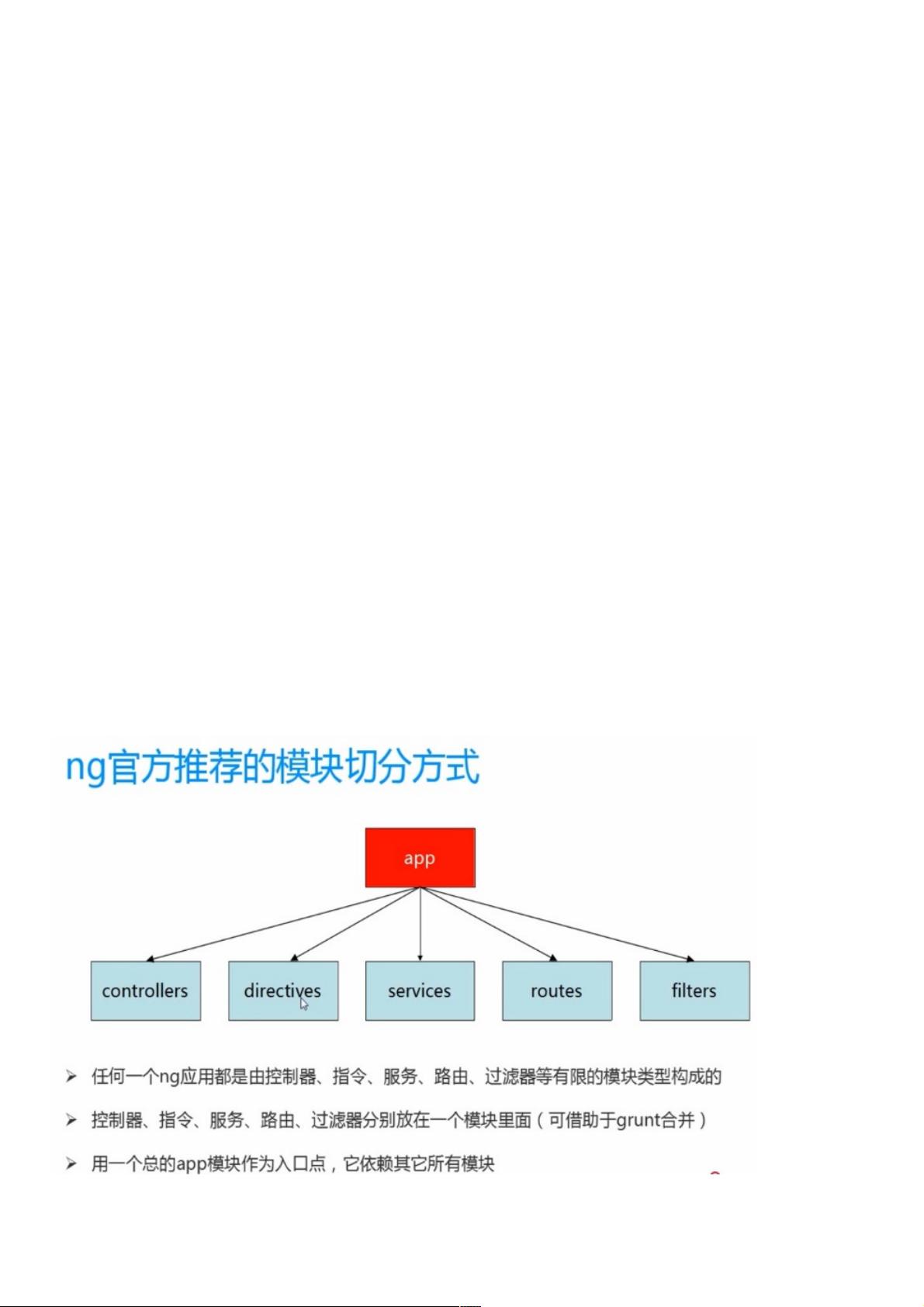
AngularJS的核心概念包括MVC(模型-视图-控制器)架构、模块化、指令系统和双向数据绑定。MVC模式帮助分离业务逻辑、界面展示和数据管理。模块化使得代码组织有序,易于维护。指令系统则扩展了HTML,使其能够表达更复杂的交互逻辑。双向数据绑定使得视图和模型之间的数据同步自动化,减少了很多繁琐的同步工作。
在开发原则方面,有几个重要的指导方针:
1. 不要复用控制器(Controller)。每个Controller应专注于处理其对应视图的数据和行为,保持单一职责。
2. 避免在Controller中直接操作DOM。这违反了AngularJS的哲学,应使用指令来处理DOM操作。
3. 数据格式化不应在Controller中进行,AngularJS提供了`$filter`服务来处理格式化任务。
4. 数据过滤应在服务中完成,而不是在Controller内,以保持代码的清晰和可测试性。
5. 控制器间的通信通常通过事件或者服务进行,而不是直接调用。
6. 指令(Directives)用于复用视图,提高代码复用性和可维护性。
7. `$scope`对象构成一个树形结构,与DOM元素的层次结构相对应,子$scope继承自父$scope的属性和方法。
8. 应用中存在一个顶级的`$rootScope`,它在`ng-app`指令所定义的范围内全局可用。
9. 使用`angular.element($0).scope()`可以方便地在开发者工具中调试$scope。
10. `ngRoute`模块提供了视图间导航的解决方案,通过定义路由规则实现视图的切换。
此外,AngularJS提供了丰富的内置指令,如`ngClass`,它可以根据条件动态添加或移除CSS类。`ngClass`可以接受字符串、对象或数组作为参数。例如,使用对象形式,当条件为真时添加对应的类名,如下所示:
```html
<i class="icon"
ng-class="{true: 'ion-ios-heart', false: 'ion-ios-heart-outline'}[AccountInfo.isFocus]"
ng-click='wetherFocus()'></i>
```
在这个例子中,如果`AccountInfo.isFocus`为真,`ion-ios-heart`类将被添加到`i`元素上;否则,添加`ion-ios-heart-outline`。
掌握这些AngularJS的实用技巧和核心概念,将有助于提高开发效率,创建出更加健壮和易于维护的Web应用程序。在实际项目中,不断实践和探索AngularJS的更多功能,将有助于提升开发技能。
2018-11-25 上传
2015-03-08 上传
2020-10-25 上传
2022-01-11 上传
2016-04-11 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38744803
- 粉丝: 3
- 资源: 964
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录