iOS主题切换框架:颜色配置与动态换肤实现
4 浏览量
更新于2024-08-31
收藏 121KB PDF 举报
"本文介绍了一种在iOS平台上实现换肤功能的方法,包括颜色配置、使用、动态变更和管理。文章附带了DEMO源码,提供了详细的实现过程和优化建议。"
在iOS应用开发中,换肤功能是提升用户体验的重要手段之一。为了实现这一功能,开发者需要关注以下几个关键知识点:
1. **颜色配置**:
- 配置文件管理:避免直接在代码中定义颜色,而应该使用配置文件来存储颜色信息。这样可以方便维护和更新,降低实践难度。
- JSON格式:通常使用JSON文件来存储颜色配置,因为它易于阅读和处理。文件中包含了各种颜色的键值对,便于后续解析。
- 扩展性:设计时考虑未来可能的扩展,例如添加尺寸值的配置,可以在JSON文件中增加新的键。
2. **颜色管理器**:
- 单例模式:创建一个颜色管理者(如`YTThemeManager`),作为一个全局单例对象,提供颜色的访问接口。
- 配置层级:在同一个应用中,不同模块可能需要不同的主题颜色,因此需要一个层次结构来管理这些配置,确保高优先级的配置覆盖低优先级的。
- 等级概念:引入等级概念,允许在不同层级中定义相同颜色,以适应不同场景的需求。
3. **颜色解析与保存**:
- 解析过程:解析JSON文件,将颜色信息提取出来并保存在单例对象中。这通常涉及到JSON解析库,如`NSJSONSerialization`。
- 存储策略:将颜色配置存储在内存中,以便快速访问和动态修改。
4. **使用颜色**:
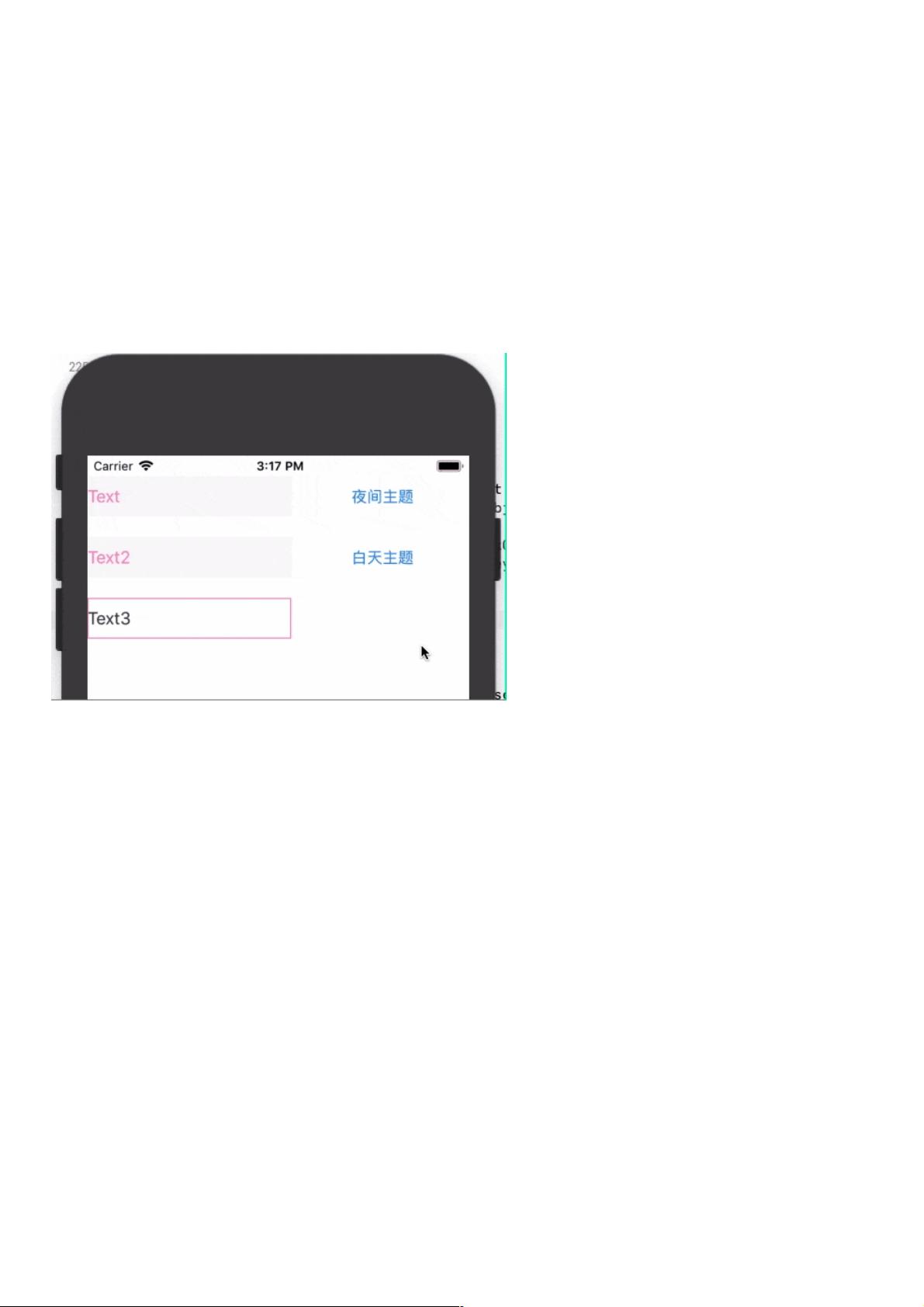
- 动态变更:当用户切换主题时,通过颜色管理器动态更新UI元素的颜色。这可能涉及到替换UI组件的背景色、文字颜色等。
- KVO或Notification:可以利用KVO(Key-Value Observing)或者Notification机制来监听主题变化,并自动更新UI。
5. **动态修改配置**:
- 动态加载:在运行时根据用户的选择加载相应的主题配置,实现主题的即时切换。
- 内存与持久化:同时要考虑配置的内存管理和持久化存储,以便用户在下次打开应用时能记住上一次的主题设置。
6. **主题包管理**:
- 主题资源:除了颜色,主题可能还包括图片、字体等资源,需要有一个系统来管理这些资源的加载和切换。
- 包的组织:主题资源可以打包成独立的文件或目录,方便更新和管理。
7. **优化**:
- 性能:在实现换肤功能时,注意避免不必要的计算和内存开销,确保应用性能不受影响。
- 缓存策略:对于不经常改变的配置,可以缓存到内存中以减少重复解析。
- 用户体验:切换主题时应尽可能平滑,避免用户感知到明显的延迟。
通过以上步骤和策略,可以实现一个高效、灵活的换肤功能。提供的DEMO源码可以帮助开发者更深入地理解和实现这一功能。
2019-09-25 上传
点击了解资源详情
2021-04-06 上传
2017-11-23 上传
2021-04-05 上传
2021-04-01 上传
点击了解资源详情
weixin_38624975
- 粉丝: 5
- 资源: 907
最新资源
- JT808-master_北斗兼容车载终端通讯协议_jt808协议_
- hola-JUnit:你好JUnit
- reynoldsyoumo.zip_oil bearing_压力分布_油膜_轴承 压力_轴承 油膜
- 基于java-165_基于SpringBoot的高校教学档案管理系统设计与实现-源码.zip
- 天气预报app 毕业设计.zip
- form-constructor:轻松构建表格
- web-components
- 某外贸企业网站
- archivefs:将档案文件映射到基于Dokan的文件系统
- wave_海流_海流矢量图_matlab_wave_
- 傅里叶CT.rar_CT傅里叶变换_ct_傅里叶_傅里叶作业
- game2048:流行的游戏2048和一个SolverBot
- restaurant-finder:利用地理定位功能的示例响应式网站
- HTML5多种好看的下拉框模板源码
- FubuMVC应用程序中的Jasmine测试入门
- mario_game:马里奥喜欢使用pygame的平台游戏