IntelliJ IDEA中利用FileWatch实现Less文件实时编译
7 浏览量
更新于2024-09-01
收藏 424KB PDF 举报
在本文中,我们将深入探讨如何在IntelliJ IDEA中利用FileWatch插件实现LESS文件的实时编译。IDEA作为一款强大的Java开发工具,支持集成多种编程语言和框架,包括LESS这种CSS预处理器。LESS文件通常在前端开发中被用于编写更简洁、易维护的样式代码,然后通过编译转换为CSS以供浏览器解析。
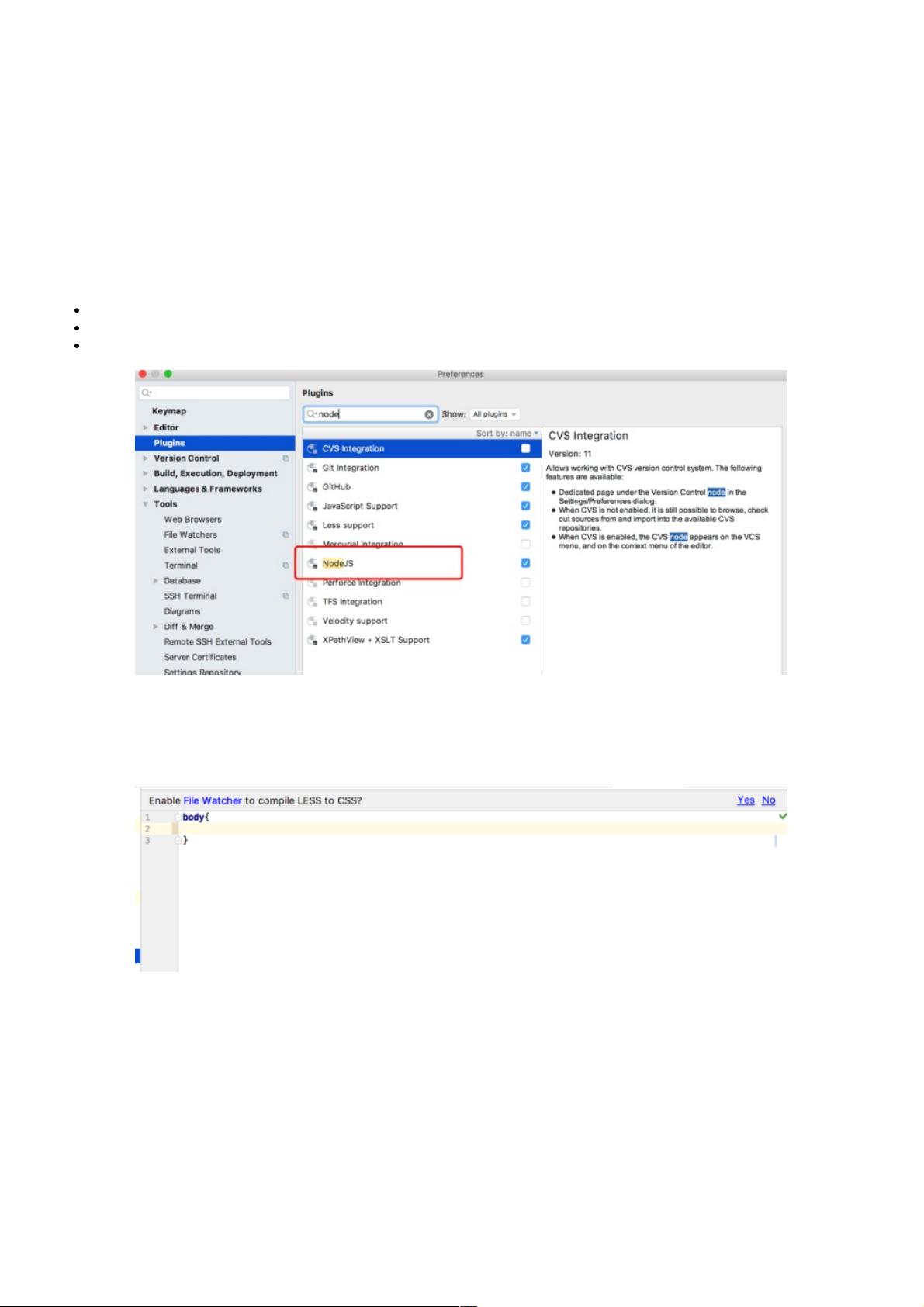
首先,为了实现LESS文件的实时编译,你需要确保你的项目环境中已经安装了Node.js和IntelliJ IDEA的Node.js插件,因为FileWatch是一个基于Node.js的文件监控工具。其次,你需要全局安装LESS编译器,以便在IDEA内使用。你可以通过命令行全局安装`npm install -g less`来完成。
接下来,配置FileWatch的过程相对简单。在IntelliJ IDEA中,打开你的项目,找到需要监控的LESS文件,确保文件顶部的“是否开启LESS文件的观察器”选项已勾选。然后,点击输出路径右侧的“插入预定义宏”,添加自定义的输出路径和宏定义,这样可以确保编译后的CSS文件会被正确保存。
配置完成后,当你在LESS文件中进行任何修改,FileWatch会自动检测到变化,并立即触发LESS编译器将LESS文件转换为CSS。这大大提高了开发效率,减少了手动刷新浏览器查看效果的繁琐步骤。
此外,FileWatch功能并不局限于LESS,它能够监听并处理所有文件的变化,这意味着你可以根据需要扩展其应用范围,如监控JavaScript、HTML等其他类型的文件。但是,作者建议在Windows环境下避免使用Sass编译器,因为其依赖性较复杂,而在LESS方面,由于其简洁性和易部署性,更适合跨平台使用。
总结来说,IntelliJ IDEA结合FileWatch插件,为开发者提供了一种高效、便捷的方式来实时编译LESS文件,使得前端开发过程更加流畅,提高了开发体验。如果你在实际操作过程中遇到任何问题,可以随时向作者咨询,他们将很乐意为你解答。感谢你对文章的支持,也祝你在使用IntelliJ IDEA和FileWatch的过程中取得更多成果。
2021-08-11 上传
2020-08-26 上传
2021-02-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38677044
- 粉丝: 15
- 资源: 920
最新资源
- Anime Episodes Manager-开源
- Cartly-crx插件
- MiniTools-USB下载工具-20240321
- crz:https的功能性程式库
- shouyinji.zip_网络编程_Visual_Basic_
- puid:根据时间,机器和过程生成唯一的ID,以在分布式环境中使用
- pyjwt:Python中的JSON Web令牌实现
- CarChecker:Blazor WebAssembly示例应用程序,包括身份验证,浏览器内数据存储,脱机支持,本地化,响应式布局等。有关视频演练,请参见此链接
- synthesizer:适用于Python的虚拟模拟合成器
- Procedural-Planets
- 实践5:建立和发展个人资料清单,形象清单
- EasyLocationPicker:EasyLocationPicker是一个库,可让您轻松在地图上选择用户位置,它具有地理编码器并集成了自动完成功能
- SGcourseKPnotes.rar_Symbian_Visual_C++_
- vue-modals:Vue js的简单直观模态
- 便捷二维码-crx插件
- 希尔伯特黄变换c++源代码