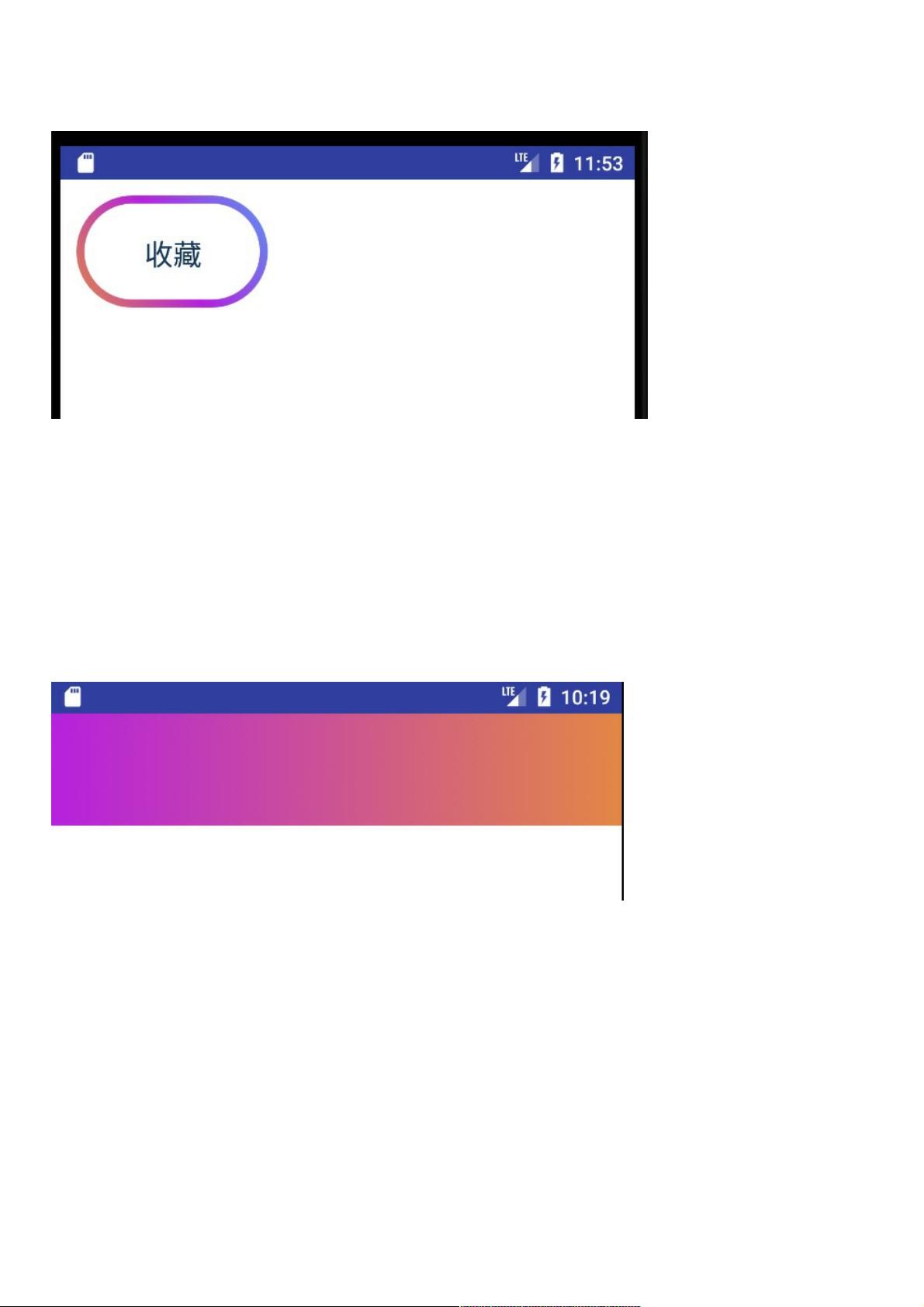
三色渐变圆角按钮实现教程:超越双色限制
15 浏览量
更新于2024-08-29
收藏 195KB PDF 举报
在UI设计中,创建一个美观且具有三色渐变效果的圆角按钮是一项常见的需求,尤其是在移动端应用或网页设计中。本文将介绍如何在Android开发中实现这种复杂的效果,尤其针对渐变部分,因为默认的`shape_gradient.xml`文件仅支持双色渐变。
首先,我们从渐变部分开始。渐变是通过`LinearGradient`类来实现的,该类允许创建线性渐变,它接受五个参数:起始x和y坐标(`x0`, `y0`)、结束x和y坐标(`x1`, `y1`),以及颜色数组`colors`和位置数组`positions`。这些参数决定了渐变的方向和颜色分布:
- `x0`和`y0`定义渐变的起点,它们的值决定了渐变的初始方向。
- `x1`和`y1`定义渐变的终点,这会影响渐变的方向。
- `colors`是一个`@NonNull`的`@ColorInt`数组,包含要应用于渐变的颜色值。
- `positions`是一个可选的浮点数数组,表示颜色在渐变线上的相对位置。如果提供,则按照给定的比例分配颜色;如果不指定,则颜色将以均匀分布的方式呈现。
当需要实现三色以上渐变时,需要手动设置多个颜色和相应的位置值,以确保颜色按预期顺序和比例混合。例如,如果颜色数组为`@NonNull int[] colors = {color1, color2, color3}`,而位置数组为`@Nullable float[] positions = {0.2f, 0.5f, 0.8f}`,则颜色1将在起点占20%的比例,颜色2占50%,颜色3占30%。
接下来是圆角处理,这通常通过XML布局中的`corners`属性或者代码中设置`shape`样式来实现。圆角按钮意味着需要定义矩形的四个角,可能使用`android:radius`属性或自定义的`CornerRadii`类来设置角半径。
最后,文本部分是UI设计的重要组成部分,通常在按钮上显示操作文字。在Android中,可以使用`TextView`组件,并通过`android:text`属性设置文本内容,同时通过`android:textColor`或`android:background`属性调整文字颜色与按钮背景的搭配,以达到良好的视觉效果。
总结来说,创建一个三色渐变圆角按钮涉及到三个主要步骤:使用`LinearGradient`创建线性渐变,通过`corners`属性设置圆角,以及管理文本组件。通过组合这些元素,设计师可以定制出符合品牌形象且用户体验良好的界面元素。尽管基础切图方法可能相对简单,但在实现复杂的渐变效果时,可能需要深入理解Android的图形绘制API和颜色混合原理。
2019-03-16 上传
2019-07-11 上传
2018-07-11 上传
2021-05-25 上传
2022-12-06 上传
2022-03-05 上传
2014-09-05 上传
weixin_38590520
- 粉丝: 6
- 资源: 939
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建