CSS3 box-flex弹性布局实例:打破浮动,实现等高均分
176 浏览量
更新于2024-08-30
收藏 177KB PDF 举报
CSS3中的box-flex属性是一种创新的布局技术,它极大地扩展了传统的CSS布局方式,特别是在处理复杂的、响应式的网页设计时,box-flex提供了新的解决方案。这一属性允许子元素根据父容器的大小动态调整自身的尺寸和位置,从而实现元素之间的等高分配和按比例划分,替代了先前常用的浮动布局,使得页面布局更为灵活和易于维护。
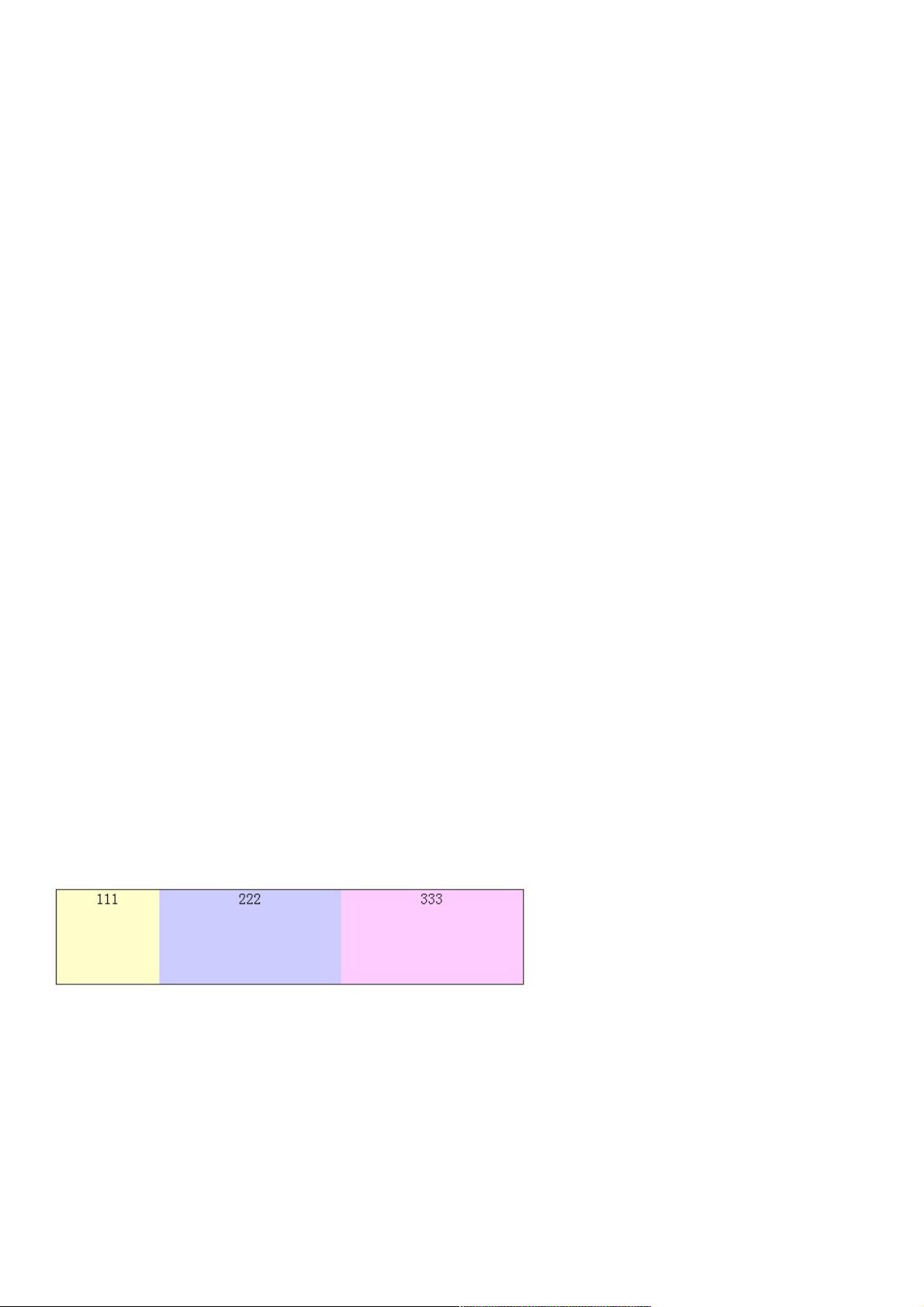
box-flex属性的核心概念是让子元素根据box-flex值的设定来决定其在可用空间中的占比。例如,如果一个父容器设置了display: box; 并且其子元素col_1、col_2、col_3分别设置了box-flex值为1、2和2,那么子元素将按照这些比例占据父容器的宽度。这样,即使内容不同,子元素的高度也会保持一致,实现垂直方向的等高效果。
在Firefox和Chrome等浏览器中,由于对CSS3新特性支持的差异,开发者需要使用私有前缀,如-moz-box-flex和-webkit-box-flex,以确保兼容性。在Firefox中,由于display: box; 的行为与标准规范稍有出入,margin: 0 auto; 的居中效果可能失效,此时可以通过设置父容器的text-align: center; 来实现水平居中。
需要注意的是,box-flex属性的使用前提是父元素必须明确声明display: box; 或者 display: -webkit-box; 或 display: -moz-box;,以便触发弹性盒模型。同时,父容器的width属性会直接影响子元素的分配比例,因此在实际项目中应谨慎调整这些值,以确保布局的稳定性和可读性。
box-flex是CSS3中一个强大的工具,它简化了复杂的布局任务,并为响应式设计带来了巨大的便利。然而,由于浏览器兼容性的考量,开发者在使用时需了解并适配不同浏览器的行为,以保证网站在各种环境下的良好表现。
2019-11-04 上传
2020-11-08 上传
2021-05-18 上传
2023-05-11 上传
2023-05-11 上传
2024-11-08 上传
2023-05-17 上传
2024-11-01 上传
2024-09-21 上传
weixin_38606206
- 粉丝: 3
- 资源: 926
最新资源
- web:基本网站,可提供移动网站体验
- java客户管理系统.zip
- 基于 MATLAB 实现的可视密码图示法设计【100010679】
- [CMS程序]普迅免费CMS v0.2 源码版_dx234cms_resource.zip源码ASP.NET网站源码打包下载
- LCD1602驱动代码
- js-game-init:我的新JavaScript游戏的基本框架
- 易语言俄罗斯方块游戏源码-易语言
- Hex to Hexdisp_hex_recentg6x_
- 手机酒吧网站模板_网站开发模板含源代码(css+html+js+图样).zip
- PowerfulObject全自动基于Mybatis生成Java代码工具.rar
- 基于 MATLAB 实现的 DCT 域的信息隐藏【100010684】
- 一个Vue弹幕视频播放器源码.zip
- D2C模式引领未来互联网消费时代-论文.zip
- HTMLtest2_html5_
- assignment11:作业#11
- ssa-interp:Go SSA 调试器和解释器