五种CSS垂直居中方法及其优劣分析
121 浏览量
更新于2024-08-31
收藏 174KB PDF 举报
在网页设计中,CSS垂直居中是一项常见的布局挑战,因为不同的浏览器兼容性和内容动态性需求使得选择正确的实现方法变得尤为重要。本文将介绍五种常见的CSS垂直居中方法及其优缺点。
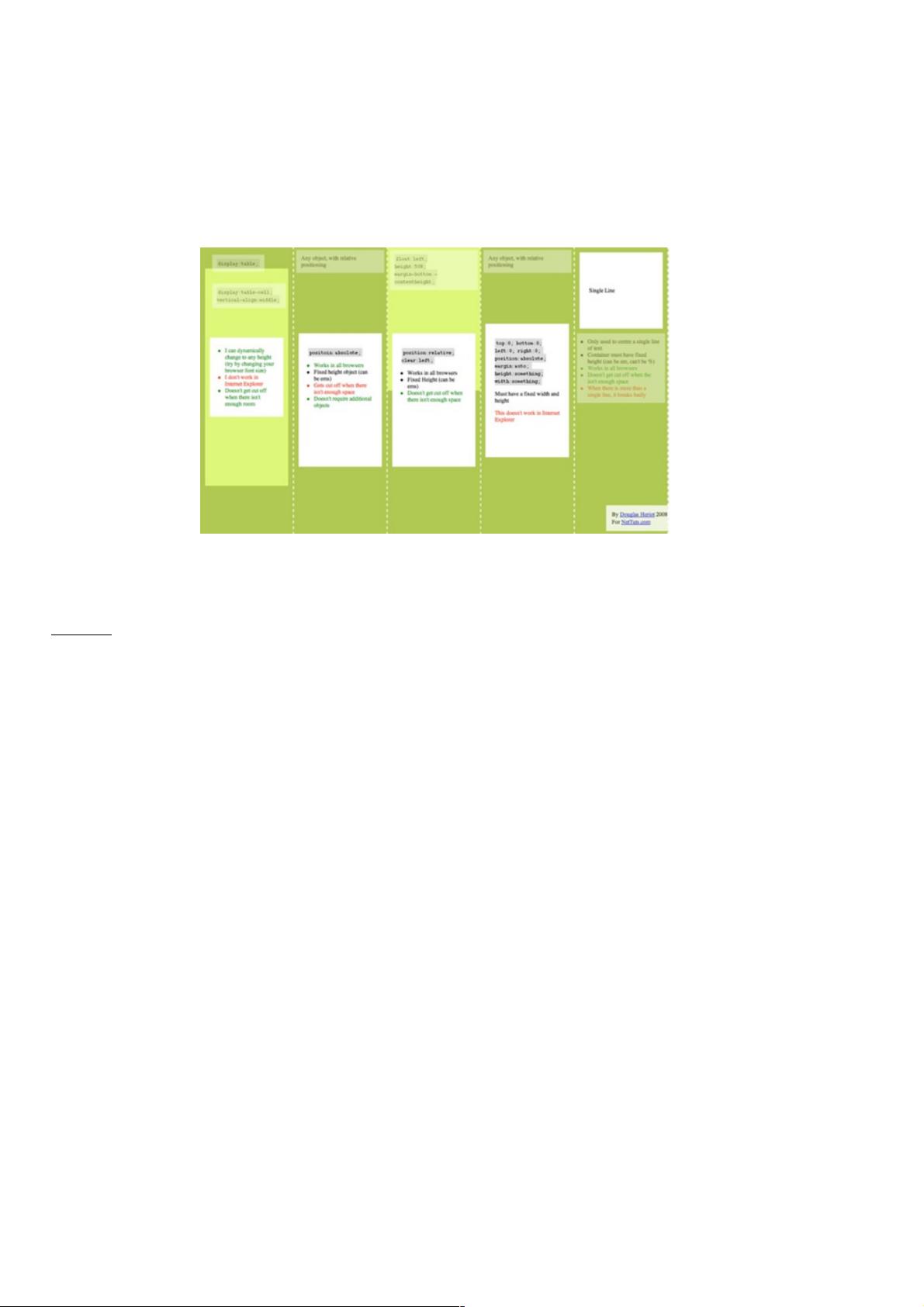
1. **表格模式(Table Layout)**
- 使用 `display: table` 和 `display: table-cell` 属性,配合 `vertical-align: middle`,允许内容元素(如 `.content`)在容器 (`#cell`) 内自适应高度。这种方法的优点是可以处理动态内容高度,且内容不会因空间不足而被截断。然而,这种方法在旧版本的 Internet Explorer(如IE8以下)中存在兼容问题。
2. **绝对定位(Absolute Positioning)**
- 利用 `position: absolute` 将 `.content` 设置在父容器的 `top` 为50%,然后通过负的 `margin-top` 来达到垂直居中效果。虽然这种方法兼容所有现代浏览器,但内容需要预先设定固定高度,否则可能超出容器范围,这时可以添加 `overflow: auto` 让内容可滚动。当容器空间不足时,内容会被隐藏。
3. **Flexbox布局**
- 如果项目支持 Flexbox,可以使用 `display: flex` 和 `align-items: center` 在容器中垂直居中内容。这种方法在现代浏览器中很高效,但对旧版本浏览器的支持可能有限。
4. **Grid布局**
- 类似 Flexbox,CSS Grid 提供了强大的二维布局能力。使用 `display: grid` 和 `align-items: center` 可以轻松实现垂直居中。不过,Grid布局的兼容性可能比 Flexbox稍差一些。
5. **JavaScript辅助(JavaScript-based)**
- 对于高度复杂的布局或者高度依赖于用户交互的情况,可以考虑使用 JavaScript 动态计算并调整样式。虽然这种方法灵活性高,但增加了代码复杂性和维护成本,而且不是纯CSS解决方案。
创建一个垂直居中良好的网站时,应考虑到浏览器兼容性、性能优化和未来的扩展性。选择最适合项目需求的方法,同时确保在不支持的浏览器上提供备选方案或使用polyfill技术来弥补。记住,优雅降级和渐进增强原则在CSS垂直居中中至关重要。
2013-06-02 上传
2019-07-09 上传
2020-09-25 上传
2020-12-09 上传
2022-11-26 上传
2022-11-26 上传
2020-09-25 上传
点击了解资源详情
2023-06-28 上传
weixin_38548434
- 粉丝: 3
- 资源: 945
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明