Android酷炫图表框架详解:DIY精美柱形图与折线图
67 浏览量
更新于2024-09-04
收藏 171KB PDF 举报
本文将深入探讨一个在Android开发中备受瞩目的酷炫图表制作框架,它提供了强大的功能和灵活性,适用于各类图表的需求,如折线图、柱形图和饼状图等。这个框架的优势在于其丰富的API接口,使得开发者可以根据项目需求轻松定制独特的图表样式,同时保持代码的简洁易用。
首先,我们从整体概述开始。在进行Android应用开发时,可能遇到需要动态显示数据的需求,比如数据可视化。为了简化这一过程,开发者们经常寻找高效的图表库。本文介绍的这个框架,由于其酷炫的外观和易用性,成为了众多开发者的选择。它的GitHub地址是hellocharts-android,对于对该框架感兴趣的朋友,可以关注并获取源码,以便于进一步学习和应用。
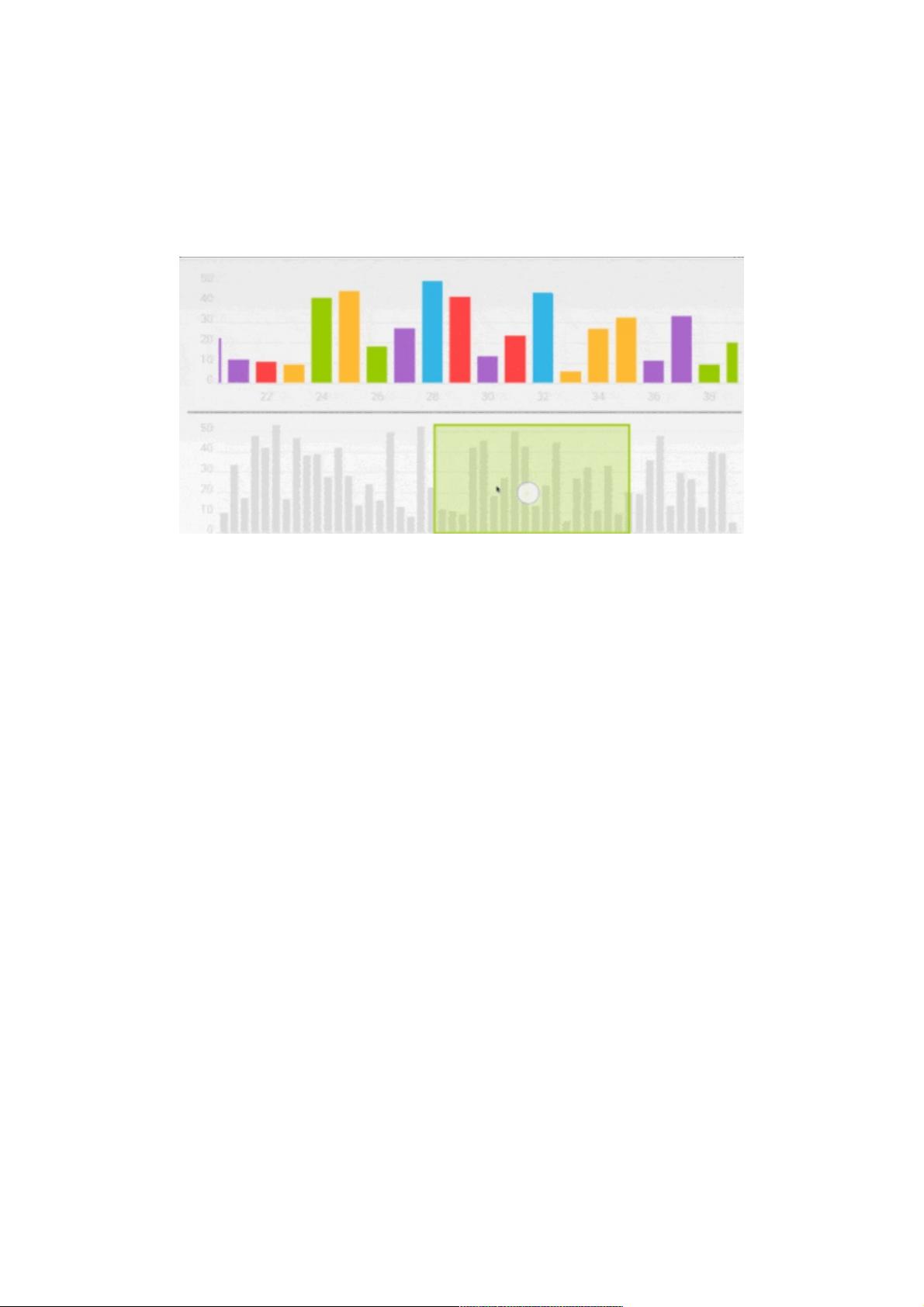
接下来,我们将重点讨论如何使用这个框架创建炫酷的柱形图。柱形图作为基础且常见的图表类型,该框架却能展现出超出预期的效果。例如,通过自定义颜色、横纵轴单位以及动态数值调整,可以让图表更加生动且富有吸引力。下面,我们将逐步展示一个实现常见柱形图的例子:
1. 布局设置:
在XML布局中,引入ColumnChartView控件作为柱形图的核心容器。布局代码如下:
```xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingRight="20dp"
>
<lecho.lib.hellocharts.view.ColumnChartView
android:id="@+id/column_chart_cc"
android:layout_width="match_parent"
android:layout_height="300dp"
android:layout_gravity="center"
android:layout_centerInParent="true"
/>
</RelativeLayout>
```
这个布局非常直观,只需要将ColumnChartView放置在合适的区域,并设置其大小和位置属性,就可以开始添加数据和配置图表了。
然而,由于篇幅原因,本文并未详述如何具体设置数据、配置样式以及交互效果。实际上,开发者可以利用框架提供的API来设置数据系列(DataSeries)、轴(Axis)、标签(Labels)等元素,以及动画、渐变色、点击事件等功能。每个组件都有详细的文档和示例代码,有助于快速上手和深入理解。
总结来说,这个酷炫的Android图表制作框架为开发者提供了一个强大而灵活的工具,无论是基础的柱形图还是复杂的图表类型,都能轻松创建。通过本文的介绍,希望对正在寻找高效图表解决方案的开发者有所帮助,激发他们探索更多可能,提升应用的视觉呈现力。
2014-05-20 上传
2019-01-25 上传
2015-12-03 上传
2018-05-09 上传
2013-11-22 上传
2021-05-21 上传
2019-08-12 上传
2019-08-06 上传
2011-06-30 上传
weixin_38681736
- 粉丝: 3
- 资源: 886
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录