jQuery自定义TabPanel实现与EasyUI对比
50 浏览量
更新于2024-08-29
收藏 203KB PDF 举报
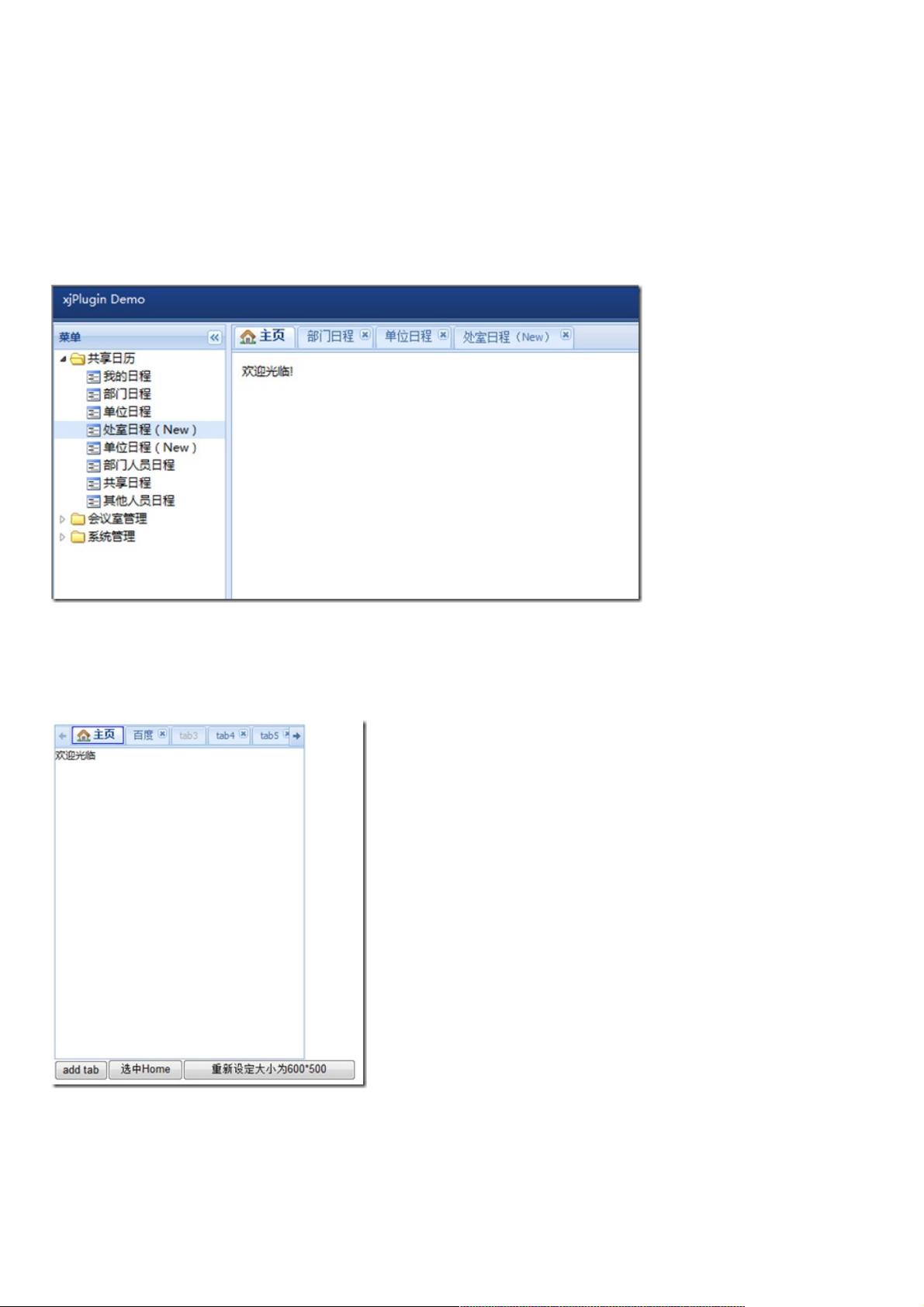
本文档主要讲述了如何利用jQuery实现TabPanel效果,这是一个常见的网页布局组件,特别是在处理大量信息展示和多窗口框架时非常有用。作者提到市面上已有多种基于jQuery的Tab控件,例如idtabs、jQuery UI和EasyUI。idtabs以其简单实用和灵活性著称,但可能在处理复杂情况时需要更多的自定义编码。jQuery UI虽然功能强大,但作者个人对其不太感冒。EasyUI由于其界面美观且最近开源,引起了关注,尽管编码风格可能偏向于Prototype而非jQuery。
作者提到,由于特定原因,他们决定自己开发一个TabPanel,这表明自定义开发在某些情况下可能是必要的。文章结构分为三个部分:HTML结构、CSS样式和JavaScript实现。HTML部分包括一个头部(包含多个li元素表示选项卡,每个li内嵌有两个a标签分别对应关闭按钮和内容)和一个主体(由多个div组成,用于承载各个选项卡的内容)。CSS则是模仿EXTJS的设计,提供视觉效果,这部分的具体内容没有详细展开,而是建议读者参考提供的代码或与作者进行进一步交流。
JavaScript部分,作者分享了一个约500行的完整代码片段,展示了如何使用jQuery插件的方式实现TabPanel功能。这部分代码包含了初始化、选项卡切换、事件处理等功能,体现了作者对于jQuery编程技巧的熟练运用。
本篇文章提供了一种基于jQuery构建TabPanel的实践经验,适合前端开发者学习和参考,特别是对于希望自定义开发或者寻找替代现有库解决方案的开发者来说,具有很高的实用价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2017-04-06 上传
2011-12-15 上传
181 浏览量
2019-07-28 上传
2017-04-10 上传
2019-03-19 上传
weixin_38704565
- 粉丝: 6
- 资源: 944
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新