JavaScript实现基础拖放功能详解
11 浏览量
更新于2024-08-31
收藏 113KB PDF 举报
"这篇文章主要介绍了如何使用JavaScript实现HTML的拖放功能。拖放API通过DOM事件模型让开发者能够创建可拖动和可放置的元素,提供了丰富的自定义选项。文章内容包括将元素设置为可拖动,以及使用ondragstart、ondragover和ondrop事件处理拖放操作的基础步骤。"
在JavaScript中实现拖放功能主要依靠HTML5的拖放API,这个API允许开发者通过注册特定的事件监听器将任何DOM元素变成可拖动或可放置的。拖放API不仅提供基本的拖放功能,还支持对拖放行为进行定制,如改变元素样式或在拖放过程中创建元素副本。
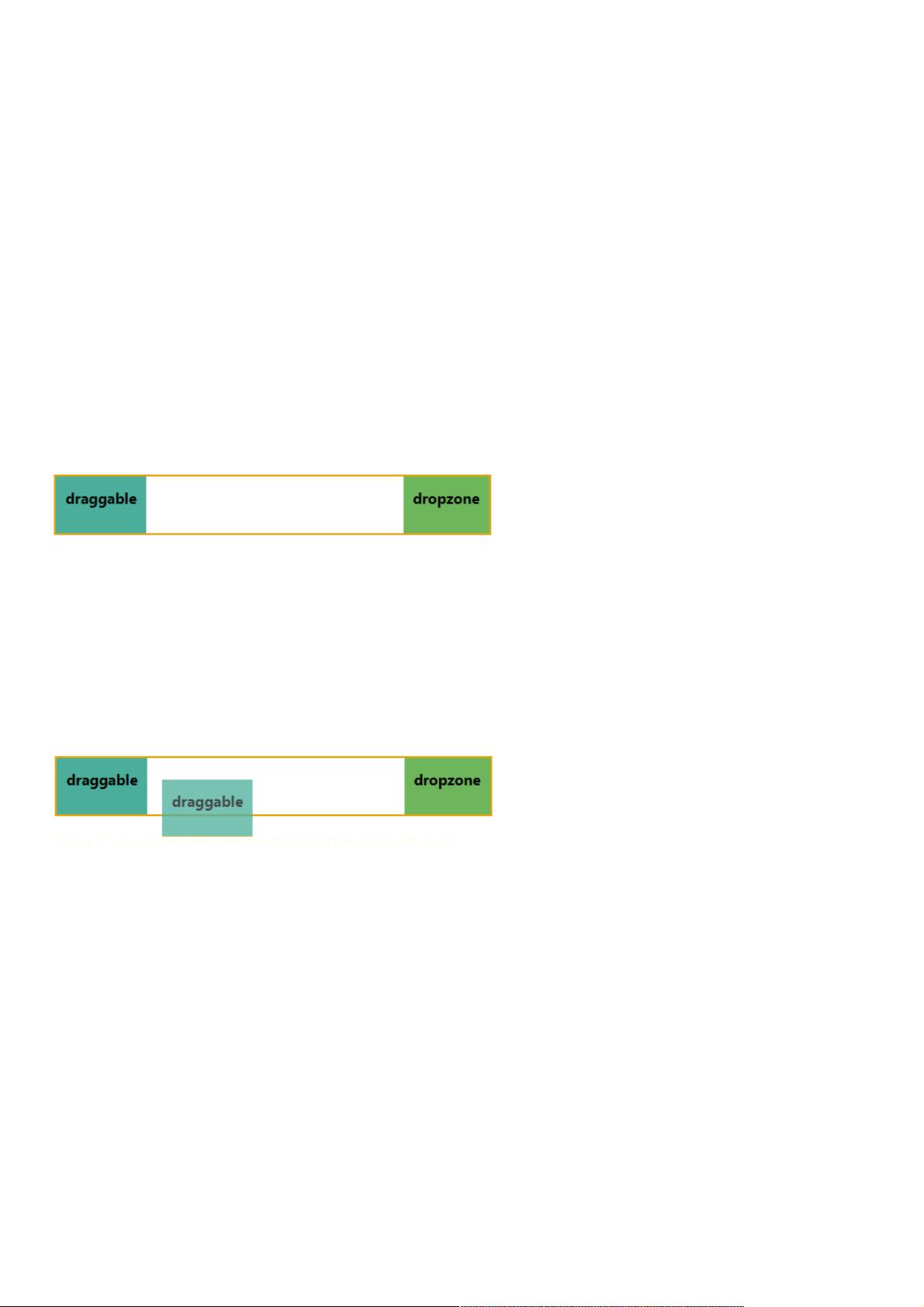
首先,要使一个元素变得可拖动,只需在其上添加`draggable`属性并将其值设为`true`。例如,以下代码将`<span>`元素设置为可拖动:
```html
<span id='draggableSpan' draggable='true'>draggable</span>
```
这里的`draggable`属性默认值为`auto`,意味着浏览器根据元素类型决定是否默认可拖动。例如,`<a>`标签默认是可拖动的,而`<span>`则不然。
实现基本的拖放功能,需要关注三个关键的拖放事件:
1. ondragstart:当拖动操作开始时触发,此时可以设置数据传输对象(DataTransfer object),用于在拖放过程中传递数据。
2. ondragover:在拖动元素进入目标元素上方时持续触发,必须阻止其默认行为以允许元素被放下。通常在这个事件中,我们需要调用`event.preventDefault()`来允许drop操作。
3. ondrop:当拖动元素被释放到目标元素上时触发,这里是执行实际放置操作的地方。同样需要阻止默认行为,并在此处理数据传输,例如移动元素或复制元素。
拖放过程中还会涉及到其他事件,如`ondrag`、`ondragend`、`ondragenter`、`ondragexit`、`ondragleave`,这些事件可以帮助开发者在拖放过程中实现更复杂的交互逻辑,比如高亮显示目标区域或提供视觉反馈。
JavaScript的拖放功能为网页交互增加了丰富的可能性。通过理解和利用拖放API,开发者可以创建出更加直观和用户友好的界面,例如拖放排序、文件上传等。在实现拖放功能时,要确保处理好各种事件,以提供顺畅且无冲突的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2011-12-26 上传
2010-01-01 上传
2020-11-29 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38697557
- 粉丝: 8
- 资源: 921
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站