无序二维线段生成三维立体墙体的JavaScript算法详解
版权申诉
本文主要探讨了如何利用无序二维线段生成具有厚度的三维墙体的算法,特别强调了在三维建模中的实际应用,如WebGL物联网和室内家居设计软件中的建筑结构布局。算法的核心在于处理多边形形状的墙体,确保在多个墙体相交时避免出现重叠和缺口问题。
首先,作者基于流行的JavaScript库Konvajs和Threejs来讲解算法。Konvajs是一个用于绘制矢量图形的二维库,而Threejs则是WebGL下的三维图形渲染引擎,两者在此文中起到了关键作用。
算法的关键步骤包括:
1. 无序线段构成的墙体交点计算:将二维线段视为墙体的中心线,算法首先识别这些线段可能存在的交点,这些交点是墙体交汇的标识,通过数学计算找出所有可能的交点。
2. 端点之间连接关系的确定:为了准确地描绘有厚度的墙体轮廓,需要确定每条线段与其他墙体的连接关系,即判断它们是否相邻,以及它们之间的相对位置。
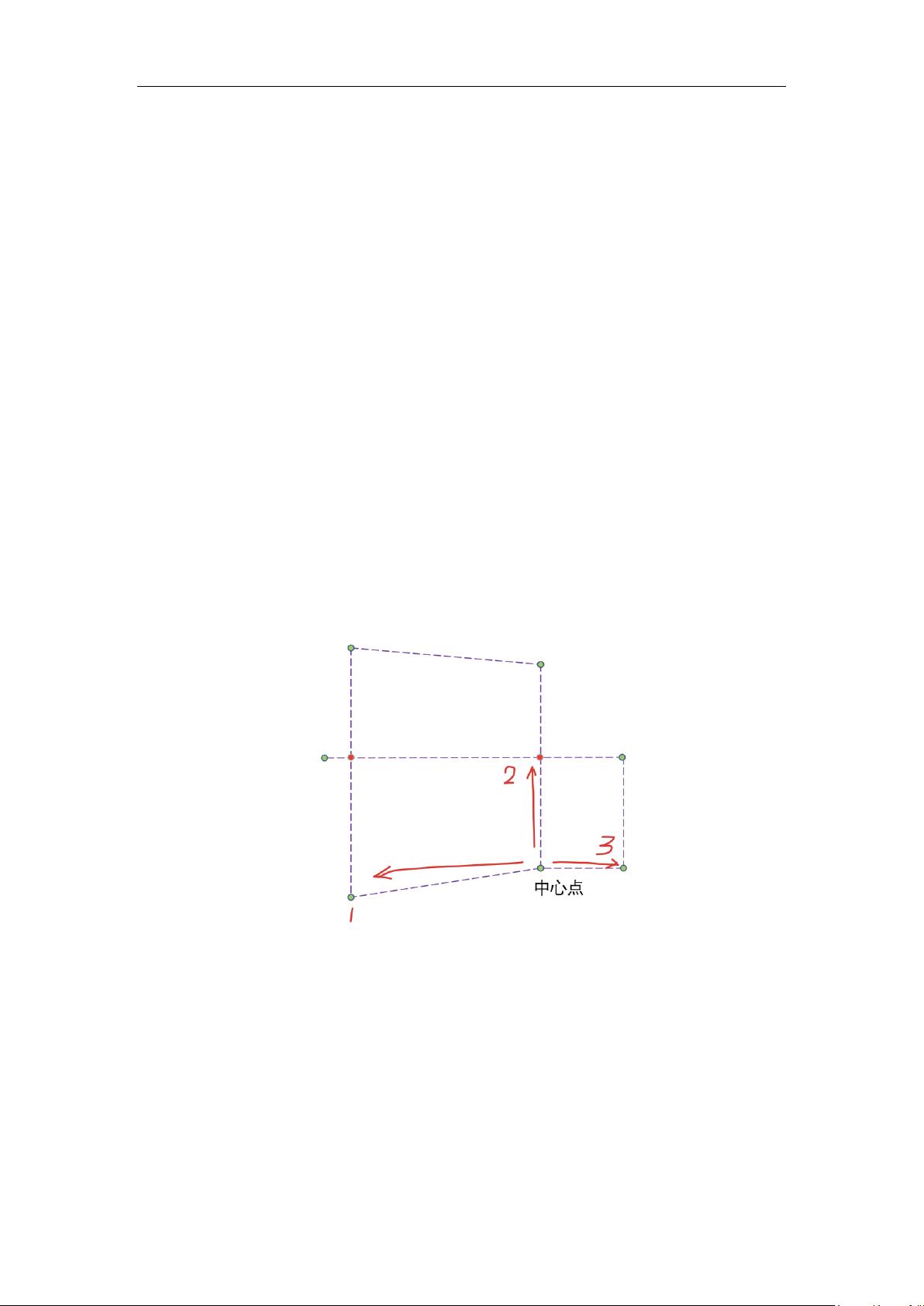
3. 有厚度的墙体轮廓坐标计算:在考虑到墙体的厚度后,算法会根据墙体的交点和连接关系计算出每个部分的二维轮廓坐标,这一步确保了三维空间中的立体感。
4. 三维坐标的生成:基于二维轮廓坐标,算法进一步转换为三维空间中的坐标,以便于在三维环境中构建墙体。
5. 使用BufferGeometry生成三维墙体:最后,通过Threejs的BufferGeometry功能,将计算出的三维坐标数据组织成可渲染的几何体,实现了墙体的三维建模。
整个过程旨在提供一个通用的解决方案,不仅适用于JavaScript环境,也能扩展到其他编程语言支持的场景。通过解决二维线段与三维空间的融合问题,该算法有助于提高室内设计和实时渲染系统的效率和准确性。
文章还提供了详细的实现步骤,包括假设条件、具体计算方法和辅助函数,以及几个附录,展示了具体的代码实现细节。这篇文章是一份实用的技术指南,对于希望在三维建模中处理复杂墙体结构的开发者来说,具有很高的参考价值。
353 浏览量
681 浏览量
886 浏览量
2021-10-07 上传
2022-06-08 上传
2021-10-08 上传
2022-05-25 上传
2021-11-13 上传
131 浏览量
weixin_37043956
- 粉丝: 1
最新资源
- Oracle数据库在MSCS+FailSafe双机集群中的HA实践总结
- 一站式单点登录:提升效率与安全保障
- RF模组设计与应用探讨
- JSP实现注册验证码的详细步骤与源代码示例
- RF模块与C语言设计:优化信号接收与解决发射问题
- R初学者指南:中文版2.0
- FPS200指纹传感器驱动的USB便携式采集仪设计详解
- Linux新手管理员完全指南:中文译本
- 数据结构:串操作实现详解
- 数据结构模拟试题B:栈、队列与线性表解析
- Vista系统下MySQL安装全攻略
- CC2430系统级芯片:2.4GHz IEEE 802.15.4与ZigBee应用解决方案
- iReport使用教程:从入门到精通
- OpenSPARC Internals深度解析
- 形式语言与自动机习题解答:第3、5章关键题
- Sybase 15系统管理第二卷:中文实战手册