Chrome扩展开发:从HelloWorld到实战
"chrome插件开发文档"
本文档主要介绍Chrome浏览器插件(也称为扩展)的开发流程,包括创建、配置和加载一个简单的应用实例。Chrome插件允许开发者通过JavaScript、HTML和CSS等技术增强浏览器的功能,提供自定义的用户体验。
### 创建Chrome插件
创建Chrome插件的基本步骤如下:
1. **创建项目目录**:首先,你需要在硬盘上创建一个新的文件夹,用于存放插件的所有源代码和资源文件。
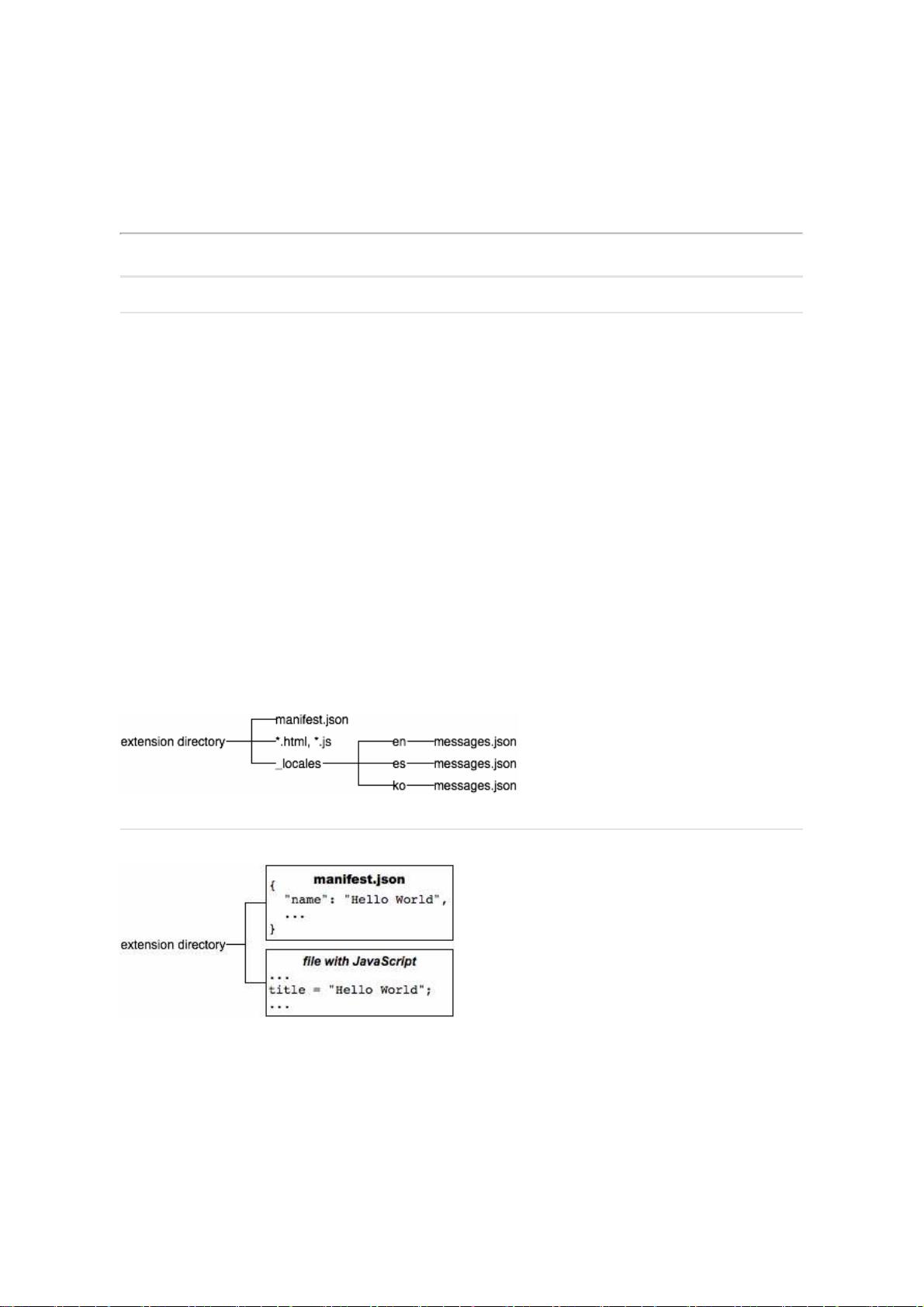
2. **编写manifest.json**:在项目目录中,创建一个名为`manifest.json`的文件,这是插件的核心配置文件。例如:
```json
{
"name": "MyFirstExtension",
"version": "1.0",
"description": "The first extension that I made.",
"browser_action": {
"default_icon": "icon.png"
},
"permissions": [
"http://api.flickr.com/"
]
}
```
这里,`name`、`version`和`description`定义了插件的基本信息,`browser_action`表示这是一个浏览器动作插件,并指定了默认图标,`permissions`则列出了插件需要的权限。
3. **添加图标**:将代表插件的图标文件(如`icon.png`)放入项目目录。
4. **加载插件**:要测试插件,需要在Chrome浏览器中加载它。
- 打开Chrome的扩展管理页面(通过点击右上角的三个垂直点,然后选择`更多工具` > `扩展程序`)。
- 开启`开发者模式`,通常是一个旁边的"+"号,点击后变为"-"号。
- 点击`加载已解压的扩展程序`,在弹出的文件选择器中选择你的插件项目目录,然后点击`确定`。
完成上述步骤后,插件的图标应该会出现在浏览器的工具栏上,点击它会触发预设的行为。在本例中,没有具体实现点击后的行为,但通常会涉及JavaScript代码来处理用户交互。
### manifest.json详解
`manifest.json`文件是每个Chrome插件必备的,它定义了插件的元数据、权限和功能。例如,`browser_action`属性用于设置浏览器动作,`default_icon`指定了在工具栏上显示的图标,而`permissions`数组则包含了插件需要访问的URL或API权限。
### 扩展开发进阶
除了基础的浏览器动作插件,Chrome还支持其他类型的插件,如`page_action`(针对特定网页显示的插件)、`content_script`(在网页内容中运行的脚本)以及`background_script`(在后台持续运行的脚本)等。开发者可以根据需求灵活组合这些特性,实现复杂的功能。
此外,Chrome插件还可以使用`chrome.*` API,例如`chrome.tabs`用于操作标签页,`chrome.storage`用于存储数据,`chrome.webRequest`用于拦截和修改网络请求等。这些API提供了丰富的功能,使得插件能够与浏览器深度集成。
Chrome插件开发是一项强大且灵活的技术,通过它,开发者可以为用户提供个性化的浏览体验,从简单的工具到复杂的自动化工作流,都能通过插件实现。要深入学习,建议查阅官方的Chrome开发者文档,那里有详细的教程和API参考。
193 浏览量
2022-08-08 上传
672 浏览量
2018 浏览量
2023-10-26 上传
btgege1
- 粉丝: 0
最新资源
- 同济大学《高等数学》第六版下册全解资源包
- RESTEasy开发中不可或缺的22个核心Jar包介绍
- Oracle 11g下重建WMSYS用户及其WM_CONCAT函数教程
- 基于STM32的智能检测与控制系统实现
- MultipartEntityBuilder上传图片所需关键jar包介绍
- 新型防折角书皮设计的行业应用与探讨
- HYKWebsite重建项目:打造全新网站架构
- Springbeats-uptime:实现自我监控的状态页面解决方案
- Android DropMenu 下拉菜单设计与实现
- Windows平台64位JDK1.8安装指南
- STC单片机烧录工具箱v6.82E发布:提升编程效率
- DOS平台多功能多媒体播放器QuickViewPro
- 基于YNAB API的热图报告分析与应用
- Flutter中布局放大、隐藏与权重的高级组合技巧
- 如何使用uboot实现对6410平台SD卡的全面支持
- MineCrossing网站前端开发指南与本地与远程运行方法