Web前端性能优化策略与gzip压缩实践
需积分: 30 97 浏览量
更新于2024-09-06
收藏 465KB DOCX 举报
"本文档主要探讨了Web前端性能优化的各种策略,包括加载优化、预加载、按需加载、模块预加载以及gzip压缩技术的原理和应用。文档还通过实例展示了优化前后对比,具体代码示例涉及PC端和移动端的实现,并且提到了在Node环境中使用compression模块进行gzip压缩的方法及效果。"
在Web前端性能优化中,首要目标是提高页面响应速度,减少用户请求,降低服务器压力,避免资源浪费,从而提升用户体验。这一过程中,几个关键的优化策略包括:
1. **加载优化**:通过预加载、按需加载和模块预加载来提高用户体验。预加载是指在用户首次访问时加载公共模块,以减少后续页面切换的延迟;按需加载则是在用户进入特定模块时才加载相关代码,减少初始加载负担;模块预加载是在用户进入高频操作模块时,预先加载与之相关的代码。
2. **预加载**:对于用户常访问的模块,如登录、发布作业等功能,可以在用户初次访问时就预先加载,以减少后续使用时的等待时间。
3. **按需加载**:根据用户实际操作路径,动态加载相关视图或控制器,如进入作业分析模块时才加载相关视图。
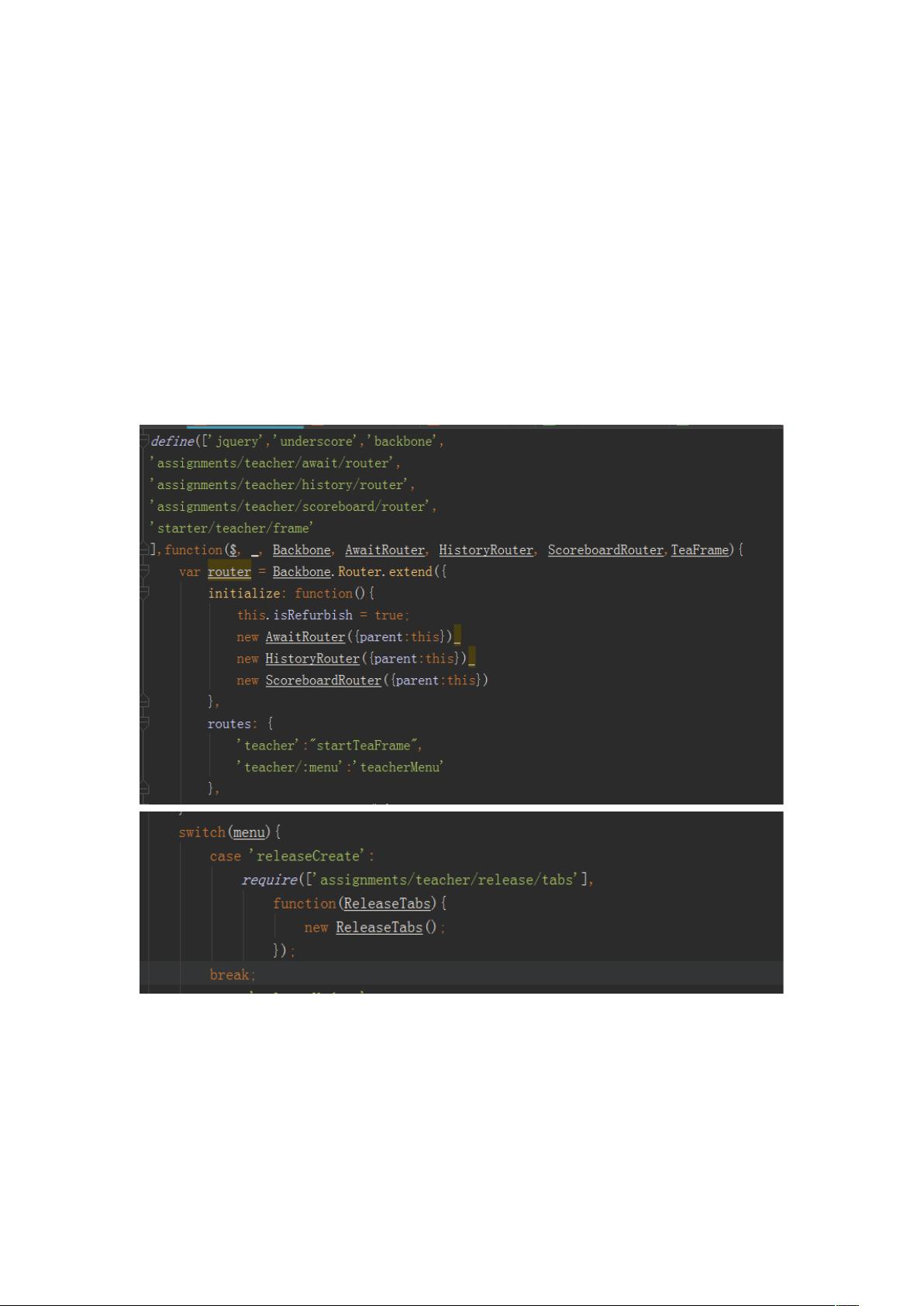
4. **模块预加载**:当用户进入某一模块,如教师路由,可提前加载与其高频操作相关的代码,以确保操作流畅。
5. **gzip压缩**:利用LZ77算法进行数据压缩,大幅减小静态资源的体积。虽然gzip不适用于图片压缩,但在压缩文本类资源时效果显著。在Node.js环境中,可以借助compression模块轻松实现gzip压缩,从而降低服务器带宽使用,加快用户端加载速度,提升用户体验。
文档中还提供了PC端(Backbone + Require + jQuery)和移动端(Angular + Ionic + Require + UI Router)的代码示例,展示如何在路由层面进行优化,确保只在需要时加载视图或控制器,以实现更高效的加载策略。
总结来说,Web前端性能优化是一项涉及多方面技术的综合工作,包括合理地管理资源加载、利用gzip等压缩技术减小传输负担,以及根据用户行为进行智能加载,这些都能显著提升网站的运行效率和用户的满意度。
188 浏览量
131 浏览量
167 浏览量
148 浏览量
2023-06-15 上传
2023-05-24 上传
163 浏览量
115 浏览量
lhysswh
- 粉丝: 0
- 资源: 5
最新资源
- simulatedevice_v1.0.7.zip
- 垃圾分类网站管理系统-毕业设计
- 火车订票系统.rar
- Moriyama.SuperDocTypeCreate
- CordovaGui-开源
- mri_demo
- 练习4
- Jekyll静态站点生成器 v3.6.1
- class26rishon
- C++面向对象多线程编程-pdf
- 基于Springboot与Vue的学生选课系统毕业设计
- 租赁系统。。.rar
- AreaTri(P1,P2,P3):给定顶点的 3D 坐标的三角形面积-matlab开发
- dynamic-charts-reactjs
- FirebaseAuthentication
- C++后台开发 核心技术与应用实践